ajax练习习题三搜索
Posted 。。小兵
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ajax练习习题三搜索相关的知识,希望对你有一定的参考价值。
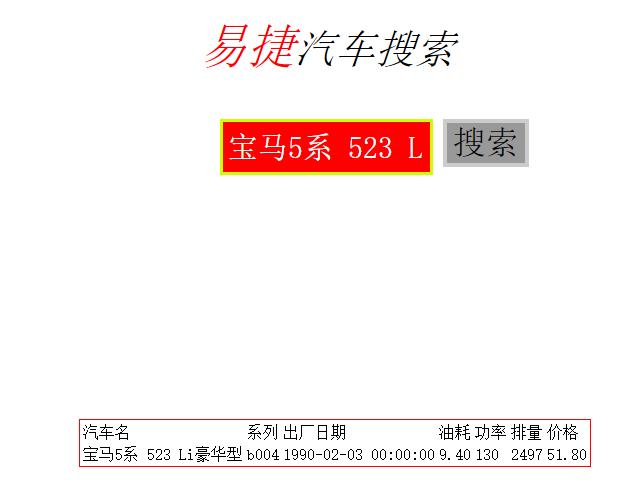
做一个汽车搜索页面
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>易捷搜索</title> <style type="text/css"> .title { font-size:40px ; font-style:italic; top:100px; width:30%; height:80px; left:35%; position:absolute; } .text { height:60px; top:200px; width:30%; left:35%; position:absolute; } .shuru { border:#CF0 solid 3px ; width:70%; height:40px; padding:5px; font-size:30px; font-family:\'雅黑\'; color: #FFF; text-align:left; } .stn { background:#999; border:#CCC solid 4px ; font-size:33px ; font:"雅黑"; margin-left:10px; position: absolute; } .xs { border:1px; top:280px; width:30%; left:39%; position:absolute; z-index:5; } .list { width:100; margin-top:10px; font:"雅黑"; font-style:oblique; } .jg { width:100%; top:500px; position:absolute; } #tb { border:#F00 solid 1px; } </style> <script type="text/javascript" src="../../popwindow/jquery-1.11.2.min.js"></script> </head> <body> <div class="title" align="center" title="汽车搜索"><font color="#FF0000" size="50px" >易捷</font>汽车搜索</div> <div class="text" align="center"><input title="请输入关键字" id="sr" class="shuru" /><input type="button" title="点击搜索" id=\'btn\' class="stn" align="middle" value="搜索"/></div> <div class="xs"></div> <div class="jg"><table align="center" id="tb" > </table></div> > </body> <script type="text/javascript" > $(document).ready(function(e) { //焦点事件 $("#sr").focus(function(e) { $(this).css("background","#CC6"); }); $("#sr").blur(function(e) { $(this).css("background","red"); }); //时时提交 $("#sr").keyup(function(e) { var nr=$(".shuru").val(); $.ajax({ async:false, url:"chuli.php", data:{nr:nr}, dataType:"TEXT", type:"POST", success: function(data){ var hang=data.split("|"); var str=""; for (var i=0;i<hang.length;i++) { //var lie= hang[i].split("^"); str=str+"<div class=\'list\'>"+hang[i]+"</div>"; } $(".xs").html(str); } }); //移入移出改变颜色 $(".list").mouseover(function(e) { $(this).css("background","#C0F"); }); $(".list").mouseout(function(e) { $(this).css("background","#FFF"); }); $(".list").click(function(e) { //选中内容显示到搜索框然后清除联想词 var xz=$(this).text(); $(".shuru").val(xz); $(".xs").empty(); //清楚搜索结果 $("#tb").empty(); //显示选中内容的详细信息 var nr= $(".shuru").val(); $.ajax({ async:false, url:"chuli1.php", data:{nr:nr}, dataType:"TEXT", type:"POST", success: function(data){ var hang=data.trim().split("|"); var str="<tr><td>汽车名</td><td>系列</td><td>出厂日期</td><td>油耗</td><td>功率</td><td>排量</td><td>价格</td></tr>"; for (var i=0;i<hang.length;i++) { var lie=hang[i].split("^"); str= str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td>"+lie[5]+"</td><td>"+lie[6]+"</td><td>价格"+lie[7]+"</td></tr>"; } $("#tb").html(str); } }); }); }); //搜索钮搜索 $("#btn").click(function(e) { //根据·搜索框内容搜索 var nr= $("#sr").val(); $.ajax({ async:false, url:"chuli.php", data:{nr:nr}, dataType:"TEXT", type:"POST", success: function(data){ var hang=data.split("|"); var str=""; for (var i=0;i<hang.length;i++) { //var lie= hang[i].split("^"); str=str+"<div class=\'list\'>"+hang[i]+"</div>"; } $(".xs").html(str); } }); //移入移出改变颜色 $(".list").mouseover(function(e) { $(this).css("background","#C0F"); }); $(".list").mouseout(function(e) { $(this).css("background","#FFF"); }); $(".list").click(function(e) { //选中内容显示到搜索框然后清除联想词 var xz=$(this).text(); $(".shuru").val(xz); $(".xs").empty(); //清楚搜索结果 $("#tb").empty(); //选中内容显示到搜索框然后清除联想词 var xz=$(this).text(); $(".shuru").val(xz); $(".xs").empty(); //清楚搜索结果 $("#tb").empty(); //显示选中内容的详细信息 var nr= $(".shuru").val(); $.ajax({ async:false, url:"chuli1.php", data:{nr:nr}, dataType:"TEXT", type:"POST", success: function(data){ var hang=data.trim().split("|"); var str="<tr><td>汽车名</td><td>系列</td><td>出厂日期</td><td>油耗</td><td>功率</td><td>排量</td><td>价格</td></tr>"; for (var i=0;i<hang.length;i++) { var lie=hang[i].split("^"); str= str+"<tr><td>"+lie[1]+"</td><td>"+lie[2]+"</td><td>"+lie[3]+"</td><td>"+lie[4]+"</td><td>"+lie[5]+"</td><td>"+lie[6]+"</td><td>价格"+lie[7]+"</td></tr>"; } $("#tb").html(str); } }); }); }); }); </script> </html>
处理页面一
<?php $nr=$_POST["nr"]; include ("../DBDA.class.php"); $db=new DBDA(); if ($nr=="") { echo ""; } else { $sql="select name from car where name like \'%{$nr}%\'"; $str=$db->StrQuery($sql); echo $str; }
处理页面二
<?php $nr=$_POST["nr"]; include ("../DBDA.class.php"); $db=new DBDA(); $sql="select * from car where name=\'{$nr}\'"; echo $db->StrQuery($sql);

以上是关于ajax练习习题三搜索的主要内容,如果未能解决你的问题,请参考以下文章