CSS学习盒模型
Posted 1016391912pm
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS学习盒模型相关的知识,希望对你有一定的参考价值。
box:盒子,每个元素在页面中都会生成一个矩形区域(盒子)
盒子类型:
1.行盒,display属性=inline的元素,不换行(默认值)
2.块盒,display属性=block的元素,换行
浏览器默认样式表设置的块盒:容器元素、h1~h6、p
常见的行盒:span、a、img、video、audio
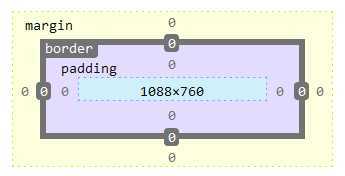
盒子的组成部分
无论是行盒还是块盒,都有下面4个部分组成,从内到外分别是:
①内容区域 content
内容盒:content-box
width height
②填充区 padding
填充盒:padding-box(内容区+填充区)
padding-left padding-right padding-top padding-bottom 简写 padding:上 右 下 左(顺时针)
③边框 border
边框盒:border-box(内容区+填充区+边框)
边框样式border-style 边框宽度border-width(简写) 边框颜色border-color(简写)
border-top-width border-right-width border-bottom-width border-left-width
④外边距 margin
边框到其他盒子的距离
margin-top margin-right margin-bottom margin-left
简写margin

以上是关于CSS学习盒模型的主要内容,如果未能解决你的问题,请参考以下文章