WPF自定义控件的制作
Posted xiaomengshan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF自定义控件的制作相关的知识,希望对你有一定的参考价值。
因为有时候需要定制化的控件,需要多个控件的组合及复杂功能的集成,这样可以考虑自定义用户控件。下面分享一个简单的数值增减功能的自定义控件作为说明。
效果图如下:

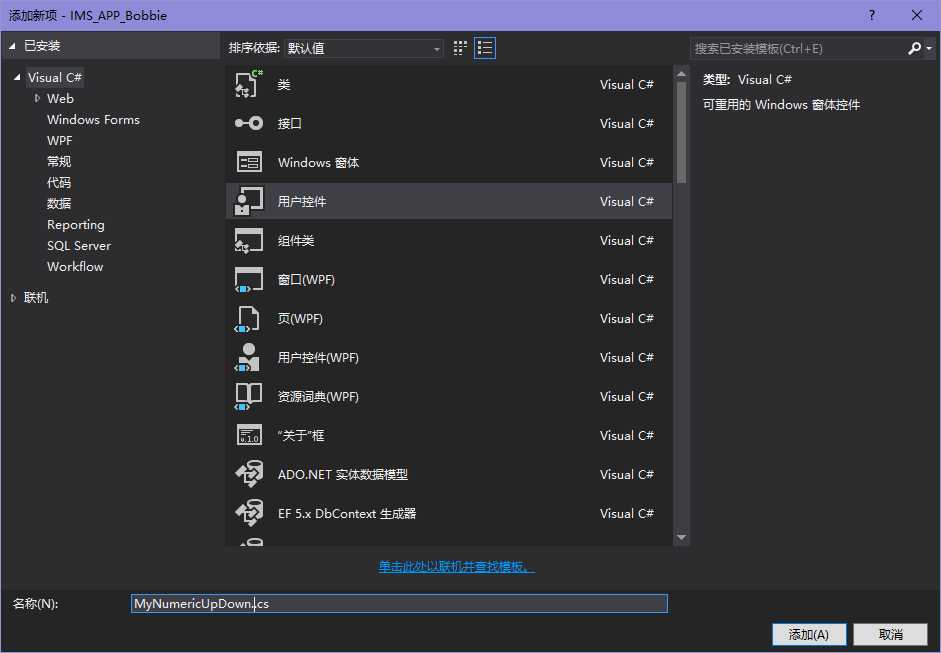
1、创建自定义用户控件(添加->新建项->用户控件)

2、编写XAML
<UserControl x:Class="XXX.自定义控件.MyNumericUpDown" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:local="clr-namespace:XXX.自定义控件" mc:Ignorable="d" d:DesignHeight="30" d:DesignWidth="120"> <Grid> <Grid.ColumnDefinitions> <ColumnDefinition Width="auto"/> <ColumnDefinition Width="40*"/> <ColumnDefinition Width="40*"/> </Grid.ColumnDefinitions> <TextBox Name="TextBox_Num" Grid.Column="0" Text="1" FontSize="20" TextAlignment="Center" MinWidth="40" VerticalContentAlignment="Center"/> <Button Name="Button_Add" Grid.Column="1" Content="加" Click="Button_Add_Click" Background="Aqua"/> <Button Name="Button_Sub" Grid.Column="2" Content="减" Click="Button_Sub_Click" Background="Aqua"/> </Grid> </UserControl>
UI比较简单,我就不解释了...
2、编写后台代码
/// <summary> /// MyNumericUpDown.xaml 的交互逻辑 /// </summary> public partial class MyNumericUpDown : UserControl /// <summary> /// 当前值 /// </summary> public int Num get int value = 0; this.Dispatcher.Invoke(new Action(() => value = Convert.ToInt32(this.TextBox_Num.Text.Trim()) )); return value; set this.Dispatcher.Invoke(new Action(() => this.TextBox_Num.Text = value.ToString(); )); public MyNumericUpDown() InitializeComponent(); private void Button_Add_Click(object sender, RoutedEventArgs e) int num = int.Parse(this.TextBox_Num.Text.Trim()); if (num > 0) this.TextBox_Num.Text = (num + 1).ToString(); private void Button_Sub_Click(object sender, RoutedEventArgs e) int num = int.Parse(this.TextBox_Num.Text.Trim()); if (num > 0) if ((num - 1) == 0) return; this.TextBox_Num.Text = (num - 1).ToString();
逻辑也比较简单,两个按键的点击事件,每次加一或减一。值得说明的是公开的属性(该例只有一个公开属性就是控件的数值Num),属性需要进行读写器的包装,读取器和设置器操作控件TextBox时最好需要Invoke回调UI线程进行操作,否则其他线程操作时就会报错(当然也可以在外部Invoke)。
3、控件调用
用户控件继承UserControl,UserControl继承于ContentControl,所以可以和一般控件一样调用,但是由于命名空间不一致,需要声明命名空间。
xmlns:z="clr-namespace:XXX.自定义控件" //Windows标签中声明命名空间 <z:MyNumericUpDown x:Name="MyNumericUpDown_PageNum" Width="120" Height="30"></z:MyNumericUpDown>
其实最好可以把对外需要进行数据绑定的属性写成依赖项属性,这样就能拥有依赖项属性的特点(如绑定),不过比较复杂,下次再具体说明。
以上是关于WPF自定义控件的制作的主要内容,如果未能解决你的问题,请参考以下文章
C# wpf 如何实现自定义控件,布局时,大小发生变化,内部绘制的曲线跟随变化?