微信小程序分包加载代码实现方式
Posted banyuege
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序分包加载代码实现方式相关的知识,希望对你有一定的参考价值。
直接在 “app.json” 中贴入代码
"pages": [
"pages/Login/xxxx",
],
"subpackages":[ // 这里就是贴入的代码 root值可以任意改 pages同上
"root":"packageA",
"pages":[
"pages/Login/bbb",
"pages/Login/ccc",
]
],
"window":
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "WeChat",
"navigationBarTextStyle": "black"
,
注意几点:
1. 不要引用同级分包的内容包括js,wxss
2. tabBar不能分包
3. 每个分包/主包不要超过2M
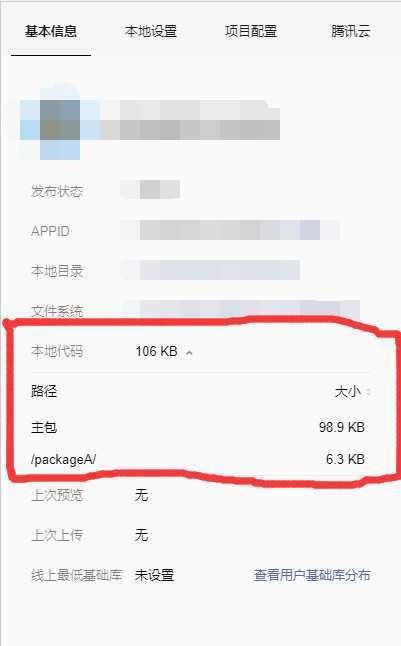
下面是分包后的效果查看

以上是关于微信小程序分包加载代码实现方式的主要内容,如果未能解决你的问题,请参考以下文章