原生js实现视差风格音乐播放器
Posted yad123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了原生js实现视差风格音乐播放器相关的知识,希望对你有一定的参考价值。
简介:
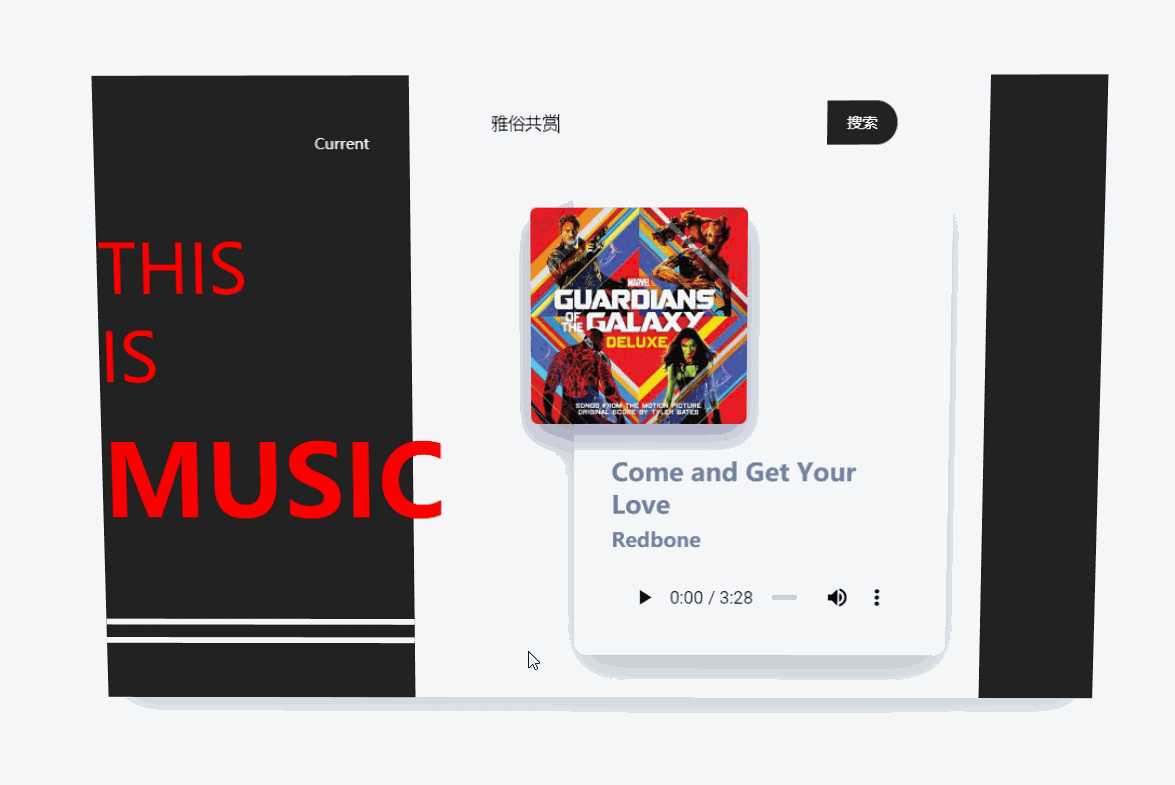
这是一个练习的小案例,支持在线搜索,调用的是百度音乐的接口,效果如下:

接口:
接口地址: https://api.apiopen.top/searchMusic
请求示例: https://api.apiopen.top/searchMusic?name=雅俗共赏
请求结果:
"author": "许嵩", "link": "http://music.163.com/#/song?id=411214279", "pic": "http://p2.music.126.net/Wcs2dbukFx3TUWkRuxVCpw==/3431575794705764.jpg?param=300x300", "type": "netease", "title": "雅俗共赏", "lrc": "", "songid": 411214279, "url": "http://music.163.com/song/media/outer/url?id=411214279.mp3"
以上是关于原生js实现视差风格音乐播放器的主要内容,如果未能解决你的问题,请参考以下文章