CSS3之径向渐变
Posted f6056
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3之径向渐变相关的知识,希望对你有一定的参考价值。
径向渐变(radial gradients):从起点到终点颜色从内而外沿进行圆形渐变。
语法
background:radial-gradient(center,shape size,start-color,……,last-color);
径向渐变-设置形状
语法:
background:radial-gradient(shape,start-color,……,last-color);
说明:
shape值可以取两个
circle——圆形
ellipse——椭圆(默认)
径向渐变-尺寸大小关键字
尺寸大小关键字是确定结束颜色的位置,默认值为farthest-corner。
语法
background:radial-gradient(size,start-color,……,last-color);
size取值为以下四个关键字:
closest-side:最近边
farthest-side:最远边
closest-corner:最近角
farthest-corner:最远角
实例:
div
width: 300px;
height: 200px;
/* Safari 5.1 - 6.0 */
background: -webkit-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Opera 11.6 - 12.0 */
background: -o-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* Firefox 3.6 - 15 */
background: -moz-radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
/* 标准的语法 */
background: radial-gradient(30% 70%, farthest-side, blue, green, yellow, black);
径向渐变-圆心位置
语法:
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
注意:圆心位置的标准语法目前主流浏览器支持性较差,需要注意加浏览器前缀。
一般使用时的方式:
-webkit-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
-o-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
-moz-background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
background:radial-gradient(level-percent vertical-percent,start-color,……,last-color);
思考:1、渐变中颜色后面百分比值有何含义?
3-12编程练习
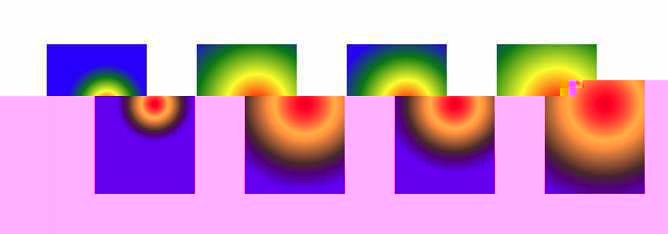
小伙伴们,学习了CSS3径向渐变,根据效果图,补充代码,实现:
(1)以中心(60% 40%)为起点,设置圆心到最近边、最圆边、最近角、最圆角的四种径向渐变效果。
(2)径向渐变的形状是圆形
(3)颜色由里到外分别是红、黄、绿、蓝
效果图如下

任务
给4个元素分别设置背景颜色径向渐变
(1)分别设置径向渐变大小为最近边、最远边、最近角、最远角
(2)渐变的圆心为60%和40%
(3)渐变的形状为圆形
(4)渐变的颜色由里到外依次为红、黄、绿、蓝。
参考代码:
<!DOCTYPE html> <html> <head lang="zh-CN"> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"> <title>径向渐变</title> <style> div width: 200px; height: 300px; float: left; margin: 100px 0 0 100px; /* 补充代码,分别写出4个元素的背景渐变效果 */ .div1 background: -webkit-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue); /* Opera 11.6 - 12.0 */ background: -o-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue); /* Firefox 3.6 - 15 */ background: -moz-radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue); /* 标准的语法 */ background: radial-gradient(60% 40%,closest-side circle, red,yellow,green,blue); .div2 background: -webkit-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue); /* Opera 11.6 - 12.0 */ background: -o-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue); /* Firefox 3.6 - 15 */ background: -moz-radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue); /* 标准的语法 */ background: radial-gradient(60% 40%,farthest-side circle, red,yellow,green,blue); .div3 background: -webkit-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue); /* Opera 11.6 - 12.0 */ background: -o-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue); /* Firefox 3.6 - 15 */ background: -moz-radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue); /* 标准的语法 */ background: radial-gradient(60% 40%,closest-corner circle, red,yellow,green,blue); .div4 background: -webkit-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue); /* Opera 11.6 - 12.0 */ background: -o-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue); /* Firefox 3.6 - 15 */ background: -moz-radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue); /* 标准的语法 */ background: radial-gradient(60% 40%,farthest-corner circle, red,yellow,green,blue); </style> </head> <body> <div class="div1"></div> <div class=‘div2‘></div> <div class=‘div3‘></div> <div class=‘div4‘></div> </body> </html>
径向渐渐-重复渐变
background:repeating-radial-gradient(color1 length|percent,color2 length|percent,……);
3-14编程练习
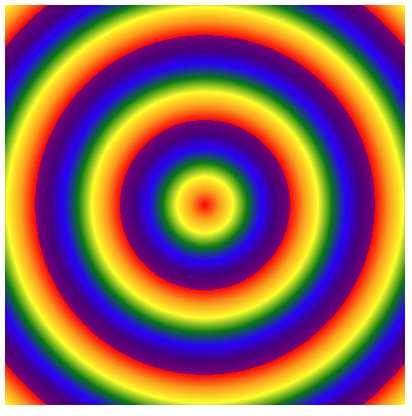
小伙伴们,我们学习了CSS3径向渐变中的重复渐变,接下来,根据效果图写出代码,实现以元素中心为原点进行多个彩虹球的重复径向渐变。
(1)要求彩虹的7个颜色,取值范围从0%开始,一次加5%,比如红色是0%,橙色是5%,黄色是10%,依次类推
(2)提示:彩虹球的颜色,用英语单词表示即可
(3)效果图如下:

参考代码:
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>径向渐变</title>
<style>
div
width: 400px;
height: 400px;
/* 补充代码 */
background: -webkit-repeating-radial-gradient(closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Opera 11.6 - 12.0 */
background: -o-repeating-radial-gradient( closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* Firefox 3.6 - 15 */
background: -moz-repeating-radial-gradient(closest-side circle,red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
/* 标准的语法 */
background: repeating-radial-gradient( closest-side circle, red 0%,orange 5%,yellow 10%,green 15%,blue 20%,indigo 25%,purple 30%);
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>
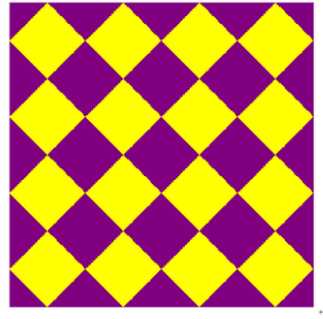
3-18编程练习
小伙伴们,根据要求,补充代码(使用CSS3背景的渐变及其它属性写出),要求如下:
四个角是紫色,中间的颜色是黄色
将上面的小图呈4*4显示出来,效果如下:

任务
第一步:使用线性渐变创建背景图片
(1)先将单个的背景效果写出来
(2)这个渐变效果是四个角是紫色,中间是透明的,可以使用角度渐变写出来
第二步:规定这个背景图像的尺寸是100*100.
参考代码:
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no">
<title>3-18编程练习</title>
<style>
div
width: 400px;
height: 400px;
background-color: yellow;
/* 补充代码 */
background-size: 100px 100px;
background-image: -webkit-linear-gradient(45deg, purple 25%, transparent 25%),
-webkit-linear-gradient(45deg, transparent 75%, purple 75%),
-webkit-linear-gradient(-45deg, purple 25%, transparent 25%),
-webkit-linear-gradient(-45deg, transparent 75%, purple 75%);
/* Opera 11.6 - 12.0 */
background-image: -o-linear-gradient(45deg, purple 25%, transparent 25%),
-o-linear-gradient(45deg, transparent 75%, purple 75%),
-o-linear-gradient(-45deg, purple 25%, transparent 25%),
-o-linear-gradient(-45deg, transparent 75%, purple 75%);
/* Firefox 3.6 - 15 */
background-image: -moz-linear-gradient(45deg, purple 25%, transparent 25%),
-moz-linear-gradient(45deg, transparent 75%, purple 75%),
-moz-linear-gradient(-45deg, purple 25%, transparent 25%),
-moz-linear-gradient(-45deg, transparent 75%, purple 75%);
/* 标准的语法 */
background-image: linear-gradient(45deg, purple 25%, transparent 25%),
linear-gradient(45deg, transparent 75%, purple 75%),
linear-gradient(-45deg, purple 25%, transparent 25%),
linear-gradient(-45deg, transparent 75%, purple 75%);
</style>
</head>
<body>
<div class="div1"></div>
</body>
</html>
以上是关于CSS3之径向渐变的主要内容,如果未能解决你的问题,请参考以下文章