Visual Studio Code 配置VUE开发环境
Posted 0bug
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Visual Studio Code 配置VUE开发环境相关的知识,希望对你有一定的参考价值。
简介
VSCode(Visual Studio Code)这款开发工具是微软官方出品,开源,免费。功能相当强大、插件丰富,使用者很多,是Vue开发的不二之选。下面讲解下VSCode 配置VUE开发环境
下载
官方:https://code.visualstudio.com/
在官方下载安装包,点击操作按照指导进行安装就可以,过程比较简单,这里不进行详细介绍。
概念讲解(Workspace&Folder)
VSCode中分Workspace和Folder,Workspace相当于是一个项目的集合,可以添加许多的Folder,在Workspace中可以做好一些配置,那里面所有的Folder都是按照这个配置来的,就不需要我们每次写个项目都配置一下了。而Folder就是我们的每个项目的文件夹。
插件安装
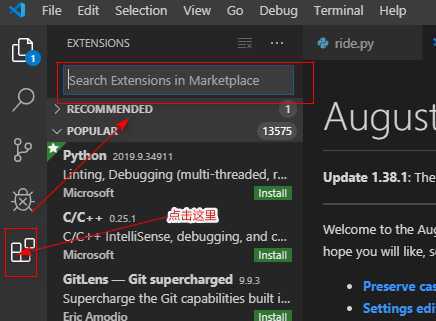
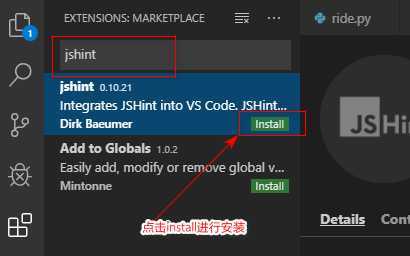
Vue项目是使用.vue的单文件开发,就需要一些插件来帮我们识别.vue文件。插件安装在Extension中,点开即可看到一个搜索按钮,可以输入关键字搜索自己想要的插件

推荐的几个开发Vue的插件:
jshint:js代码规范检查。
Beautify:一键美化代码的插件。
Vetur:.vue文件识别插件。
javascript(ES6) code snippets:ES6语法提示。
Auto Rename Tag:自动重命名标签。标签都是成对出现的,开始标签修改了,结束标签也会跟着修改。
Auto Close Tag:自动闭合标签。针对一些非标准的标签,这个插件还是很有用的。
vue helper:一些Vue代码的快捷代码。
vscode-icons:可选。提供了很多类型的文件夹icon,不同类型的文件夹使用不同的icon,会让文件查找更直观。
open in browser:可选。右键可以选择在默认浏览器中打开当前网页。

快捷键
刚刚开始用这个编辑器我就不乱写了,后续再补充常用的快捷键,先参考别人的博客。
参考:https://blog.csdn.net/crper/article/details/54099319
以上是关于Visual Studio Code 配置VUE开发环境的主要内容,如果未能解决你的问题,请参考以下文章