无障碍开发之初认识
Posted kunmomo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了无障碍开发之初认识相关的知识,希望对你有一定的参考价值。
ARIA是什么?
WAI-ARIA是Web Accessibility Initiative - Accessible Rich Internet Applications 的缩写,WAI-ARIA是指无障碍的网页应用技术。
主要针对的是视觉缺陷,失聪,行动不便的残疾人以及假装残疾的测试人员。尤其像盲人,眼睛看不到,其浏览网页则需要借助辅助设备,如屏幕阅读器,屏幕阅读机可以大声朗读或者输出盲文。
而ARIA就是可以让屏幕阅读器准确识别网页中的内容,变化,状态的技术规范,可以让盲人这类用户也能无障碍阅读!
为什么需要ARIA?
回答标题问题前我先问其他几个问题?
-
如何让盲人用户知道当前浏览区域就是网站主导航?
-
如果让盲人用户知道点击某个按钮后出来的是弹框?
-
如何让盲人用户知道点击某个按钮后页面另外一个区域的文字发生了变化?
-
如何让盲人用户知道您使用了
li标签是用来模拟标准select控件呢? -
如何让盲人用户知道您模拟的select控件是单选呢还是可以多选呢?
在你现有的知识范围内,您有办法解决上面的问题吗?有人会说,我使用html5, 恩,确实,HTML5的出现大大增强了网页的可访问性和无障碍阅读,但是,其不是万能的,例如无法让盲人知道模拟控件的类型等。
因此,才需要ARIA.
ARIA是个是非主流?
ARIA是非主流吗?ARIA规范一直在更新维护,浏览器方面IE8+以及其他所有现代浏览器都都已支持ARIA, 几乎可以说是全方位支持。流行的javascript库jQuery, 以及衍生的jQuery Mobile早早支持了ARIA
京东首页

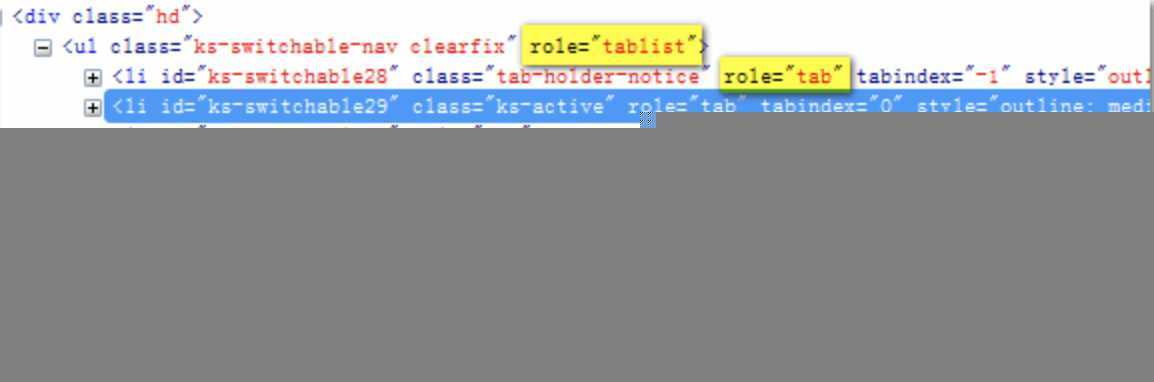
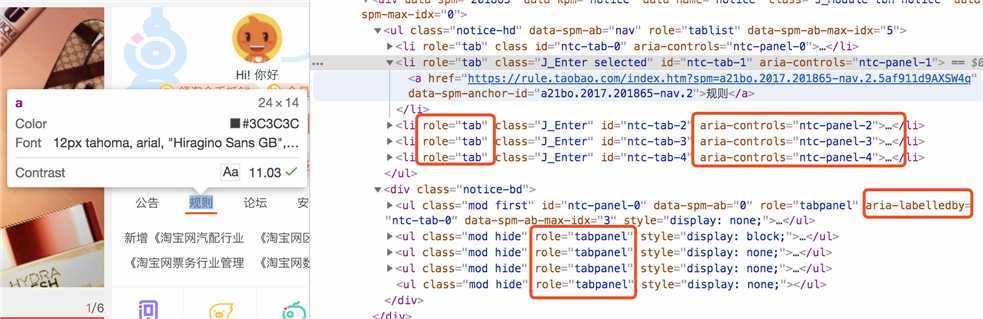
淘宝首页
案例一:

案例二:

这可是标准的选项卡ARIA属性应用(该用的属性都有),OK,对于常用的选项卡,就套用淘宝网这里的结构吧,很标准的。就是增加几个role属性,增加几个aria-属性就可以了
以上是关于无障碍开发之初认识的主要内容,如果未能解决你的问题,请参考以下文章