vue :src 文件路径错误
Posted gopark
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue :src 文件路径错误相关的知识,希望对你有一定的参考价值。
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖
static:在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的,第三档的文件,asserts放可能会变动的文件
问题来了,用js动态加载assets或者本文件的图片出现404的状态码
代码实例
|
1
2
3
4
5
6
7
8
|
<li v-for="(item,index) in images" :key="index"><img :src="item.src"></li>//js部分data() return images:[src:‘./1.png‘,./2.png] |
跑起来发现图片不显示,错误码为404,
原因:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
解决办法:
①将图片作为模块加载进去,比如images:[src:require(‘./1.png’),src:require(‘./2.png’)]这样webpack就能将其解析。
②将图片放到static目录下,但必须写成绝对路径如images:[src:”/static/1.png”,src:”/static/2.png”]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js定义来缩短路径的书写长度。
当然你说当本地图片太多时,这样写岂不是很麻烦,那么其实我们是一这样简化操作的。
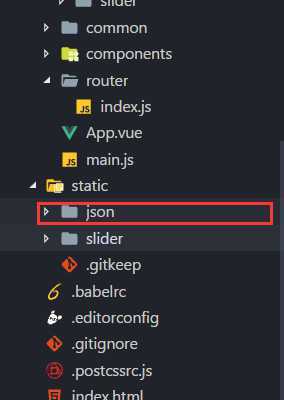
第一步:在static里面新建一个json文件夹

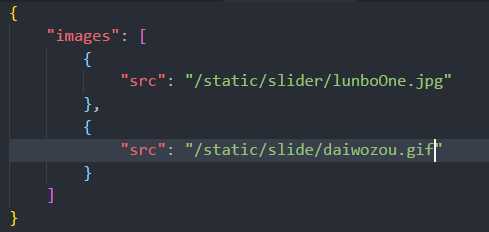
第二部:填写json文件,如图

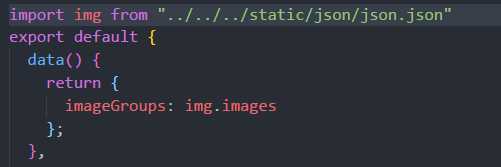
第三部:将json引入响应的vue文件中,解析引用就行了

转载:https://www.cnblogs.com/crazycode2/p/8689992.html
以上是关于vue :src 文件路径错误的主要内容,如果未能解决你的问题,请参考以下文章