axios 使用方法 以及服务器端 设置拦截发送404状态的提示语,当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示
Posted sugartang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了axios 使用方法 以及服务器端 设置拦截发送404状态的提示语,当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示相关的知识,希望对你有一定的参考价值。
本文旨在说明 设置全局异常拦截器
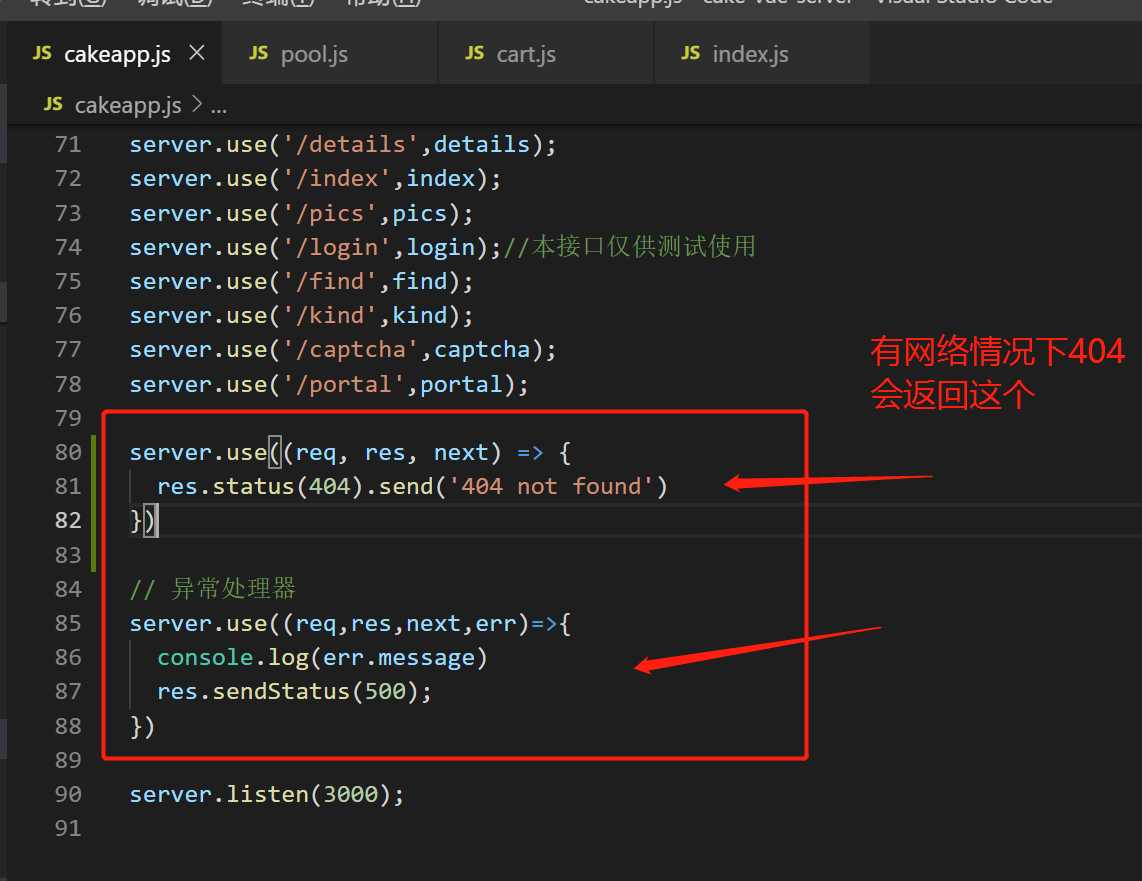
当网络错误时候返回前端的提示,
当网络正常的时候返回后端的提示

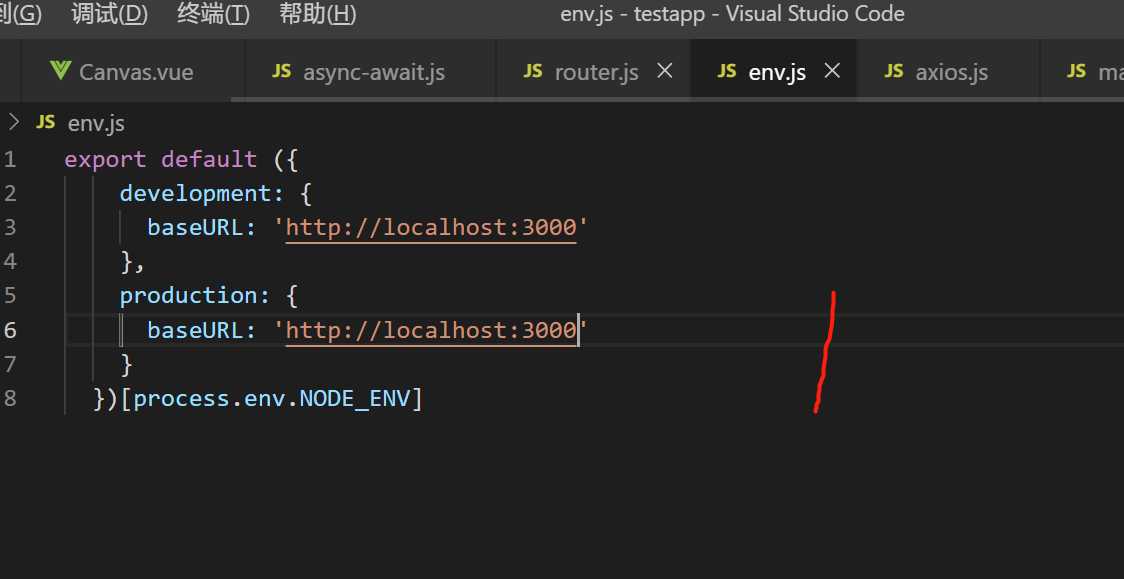
export default (
development:
baseURL: ‘http://localhost:3000‘
,
production:
baseURL: ‘http://localhost:3000‘
)[process.env.NODE_ENV]

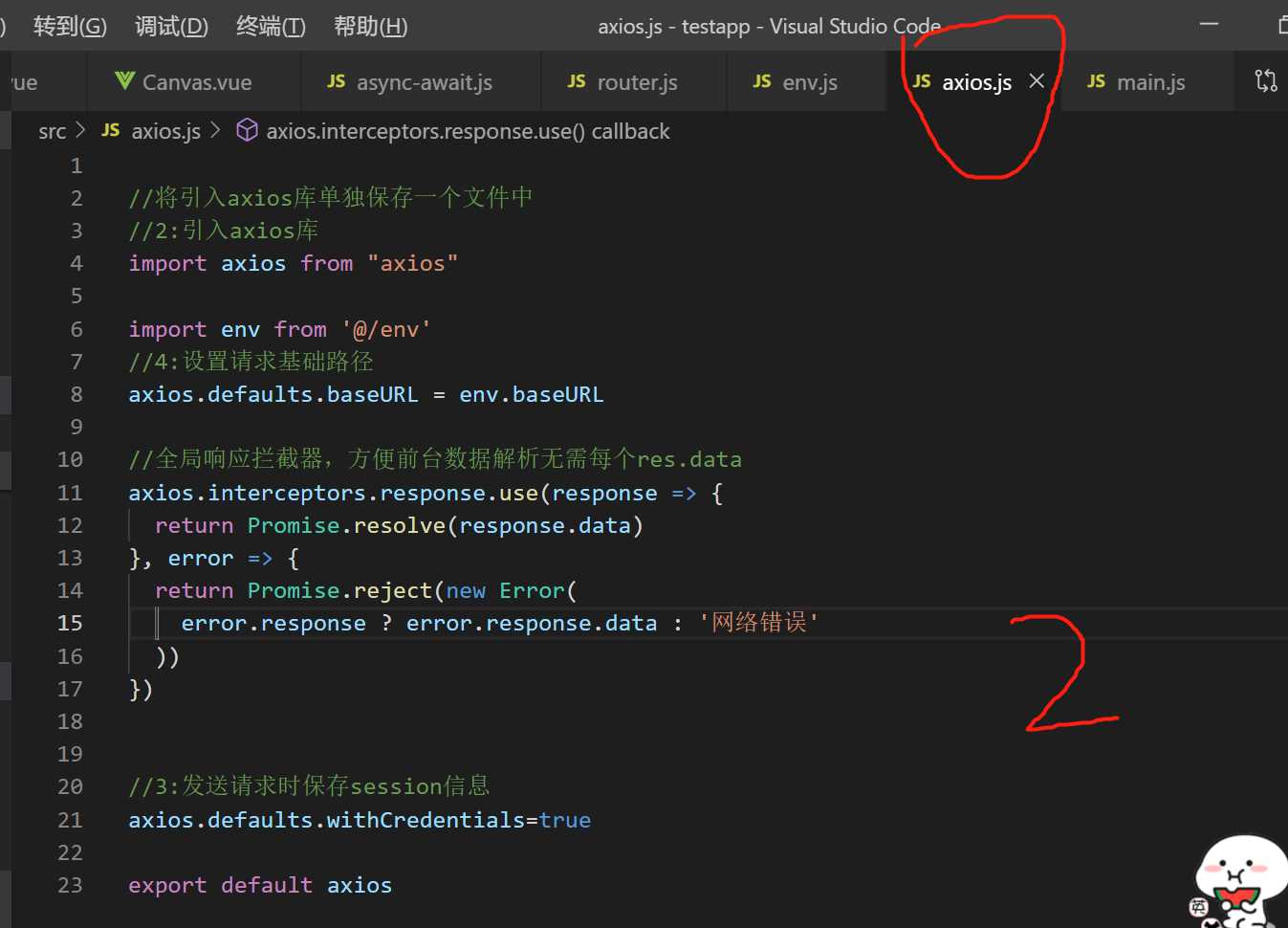
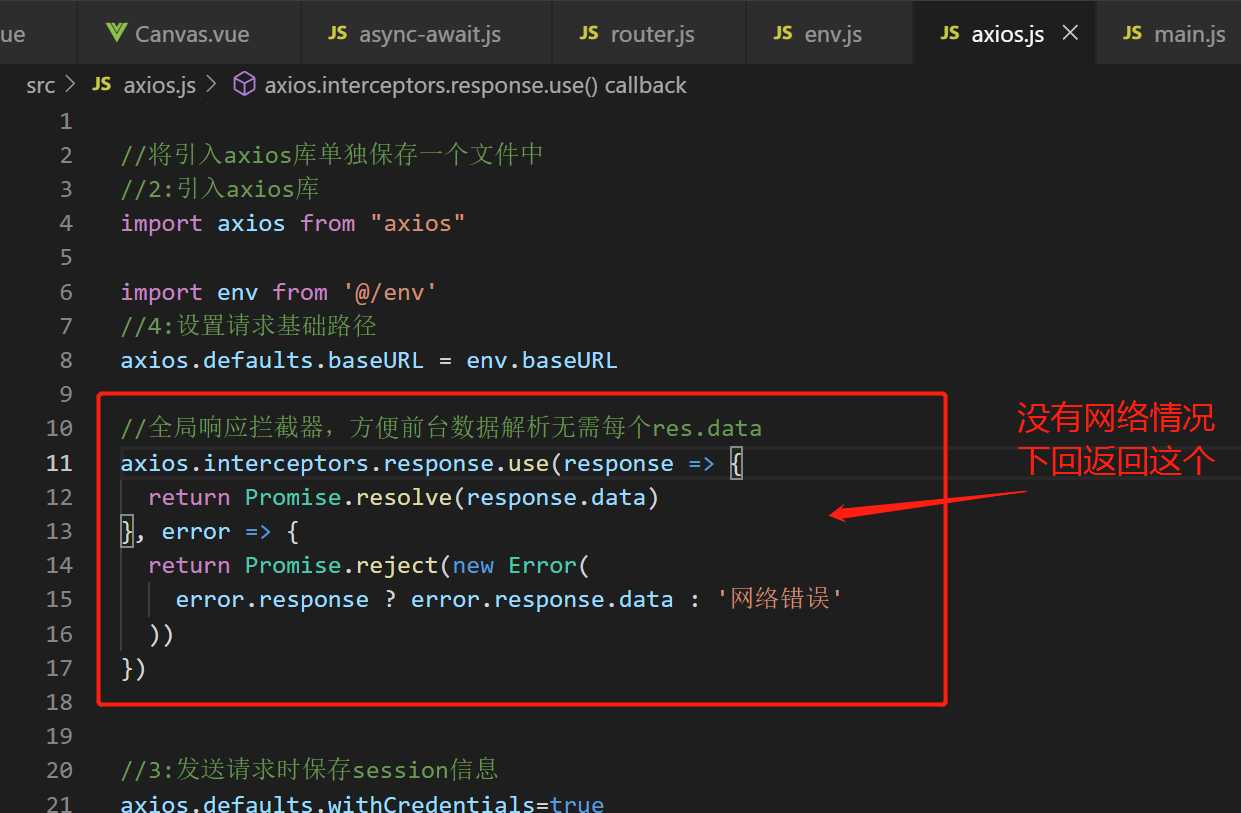
//将引入axios库单独保存一个文件中
//2:引入axios库
import axios from "axios"
import env from ‘@/env‘
//4:设置请求基础路径
axios.defaults.baseURL = env.baseURL
//全局响应拦截器,方便前台数据解析无需每个res.data
axios.interceptors.response.use(response =>
return Promise.resolve(response.data)
, error =>
return Promise.reject(new Error(
error.response ? error.response.data : ‘网络错误‘
))
)
//3:发送请求时保存session信息
axios.defaults.withCredentials=true
export default axios

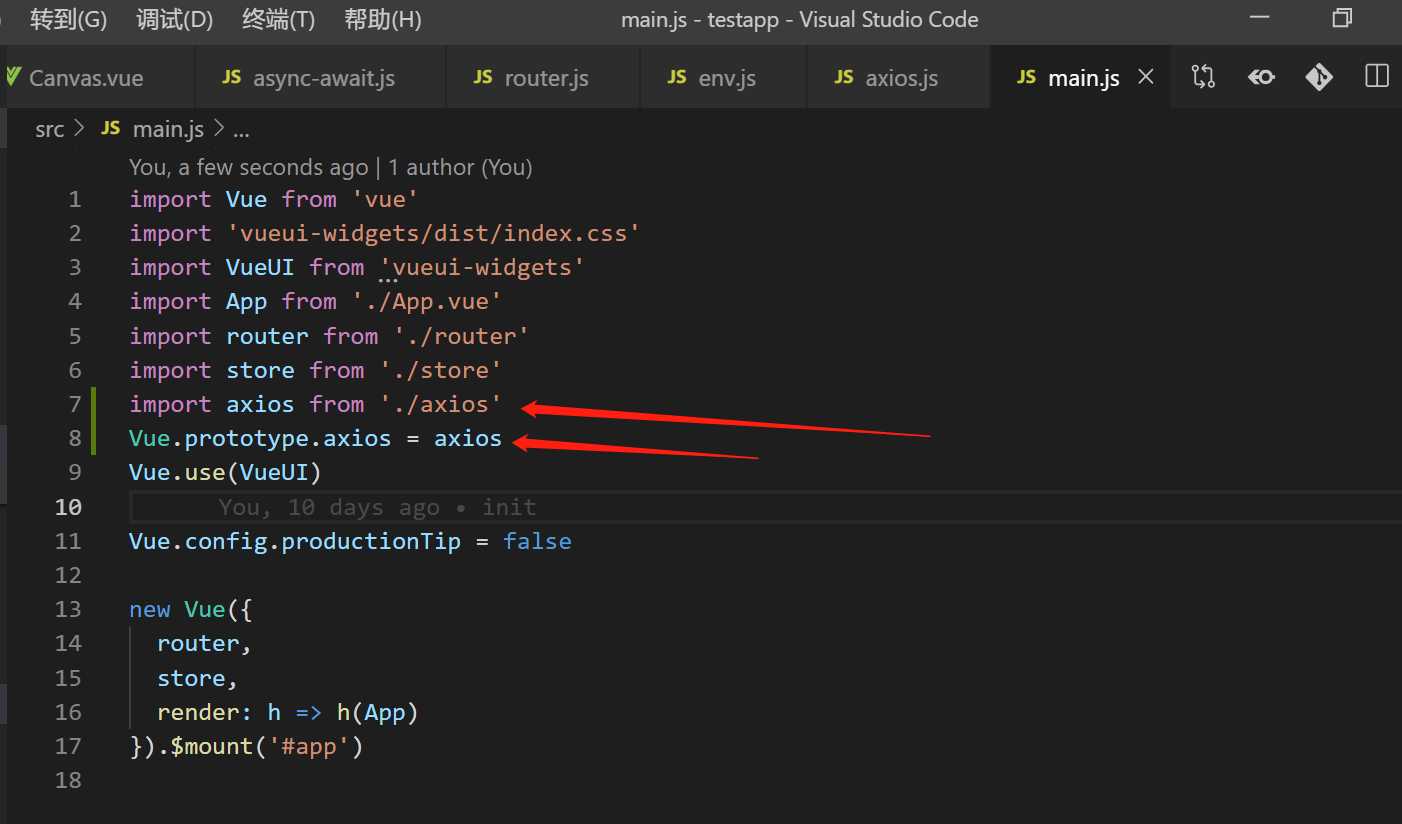
import Vue from ‘vue‘
import ‘vueui-widgets/dist/index.css‘
import VueUI from ‘vueui-widgets‘
import App from ‘./App.vue‘
import router from ‘./router‘
import store from ‘./store‘
import axios from ‘./axios‘
Vue.prototype.axios = axios
Vue.use(VueUI)
Vue.config.productionTip = false
new Vue(
router,
store,
render: h => h(App)
).$mount(‘#app‘)

接下来是服务端


以上是关于axios 使用方法 以及服务器端 设置拦截发送404状态的提示语,当网络错误时候返回前端的提示, 当网络正常的时候返回后端的提示的主要内容,如果未能解决你的问题,请参考以下文章