div的contenteditable和placeholder蹦出的火花
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了div的contenteditable和placeholder蹦出的火花相关的知识,希望对你有一定的参考价值。
今天在做手机端发布描述内容时,需要实现换行,还需要有plachholder.
在文本框中换行自然想到了textarea.
问题似乎已经解决了,但是当内容发布后,在html中显示换行都丢失了.
这个时候就用到了contenteditable和placeholder
<div class="con" contenteditable="true" placeholder="请输入描述内容..."></div>
.con:empty:before{ content: attr(placeholder); color:#bbb; } .con:focus:before{ content:none; }
现在boss觉得 这个默认的placeholder好处需要改改.继续搜:
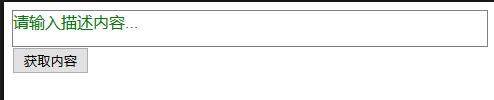
.con:empty:before{ content:attr(placeholder); font-size: 16px; color: green; } .con:focus{ content:none; }
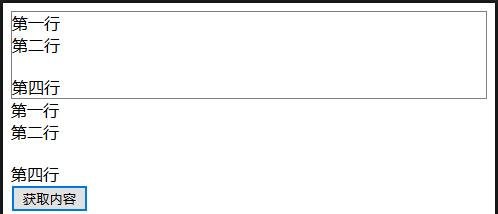
看看最终效果:


ok,解决了
以上是关于div的contenteditable和placeholder蹦出的火花的主要内容,如果未能解决你的问题,请参考以下文章
如何使用 contentEditable 和大小样式删除调整大小手柄和 div 边框
关于 div 的 contenteditable 使用,placeholder 和 复制图片显示并上传
垂直对齐 td 中 contenteditable div 中的文本,其中 div 与 td 大小相同