js面试题
Posted qijiang123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js面试题相关的知识,希望对你有一定的参考价值。
面试问题:
1.js使用中typeof能得到那些类型?
2.何时使用===?何时使用==?
3.window.onload和DOMContentLoaded的区别?
4.用js创建10个<a>标签,点击的时候弹出来对应的序号。
5.简述如何实现一个模块加载器,实现类似require.js的基础功能。
6.实现数组的随机排序
思考:
1.拿到一个面试题,你的第一时间看到的是什么?
2.又如何看到网上搜出来的永远也看不完的题海?
3.如何看待接下来遇到的面试题?
如何搞定所有的面试题
1.上一节思考问题的结论?
2.题目考察的知识点?
上一节思考问题的结论
拿到一个面试题,你的第一时间看到的是什么?------>考点
又如何看到网上搜出来的永远也看不完的题海?------->不变应万变
如何看待接下来遇到的面试题?------->题目到知识再到题目
题目的考察知识点:
1.考点:js变类型量
2.考点:强制类型转换
3.考点:浏览器渲染过程
4.考点:作用域。
5.考点:js模块化。
6.考点:js基础算法
知识点:根据问题学习知识点
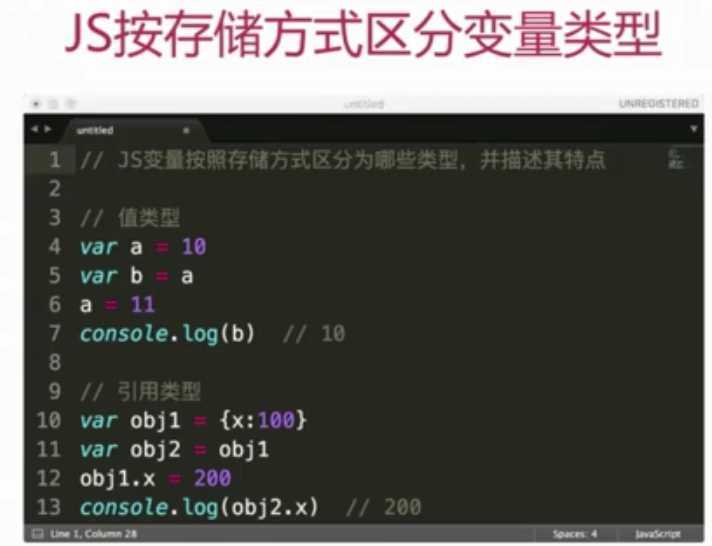
变量类型:值类型vs引用类型,typeof运算符详解
变量计算:
值类型: var a = 100;
引用类型: 对象,数组,函数
var a = age:20
var b= a
b.age = 21;
console.log(a.age)
typeof运算符:百度
变量计算:强制类型转换
1.字符串拼接 2.==运算符 3.if语句4.逻辑运算




代码演示:
var a = age:20
undefined
var b = a
undefined
b
age: 20
a
age: 20
b.age = 21
21
b
age: 21
a
age: 21
function fn()
undefined
fn
ƒ fn()
function fn()
undefined
fn.age = 21
21
var fn1 = fn
undefined
fn1.age
21
fn1.age = 22
22
fn.age
22
typeof a
"object"
typeof null
"object"
typeof fn
"function"
100 + 10
110
100 + ‘10‘
"10010"
100 == ‘100‘
true
‘‘ == 0
true
‘‘ === 0
false
null == undefined
true
null === undefined
false
if (100) console.log(100)
undefined
if (100) console.log(110)
undefined
if (‘‘) console.log(110)
undefined
var a = 100;
undefined
a
100
!!a
true
var b = ‘‘
undefined
!!b
false
Object
ƒ Object() [native code]
function
var obj =
undefined
if (obj.a == null;)
以上是关于js面试题的主要内容,如果未能解决你的问题,请参考以下文章