Object.assign方法的使用
Posted sallyshan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Object.assign方法的使用相关的知识,希望对你有一定的参考价值。
一、基本语法
Object.assign(target, ...sources)
二、基本概念
Object.assign方法用来将源对象(source)的所有可枚举属性,复制到目标对象(target)。
它至少需要两个对象作为参数,第一个参数是目标对象,后面的参数都是源对象。只要有一个参数不是对象,就会抛出TypeError错
三、基本用途
1、合并多个对象
var target = a: 1, b: 1 ;
var source1 = b: 2, c: 2 ;
var source2 = c: 3 ;
Object.assign(target, source1, source2); // a:1, b:2, c:3
2、克隆对象
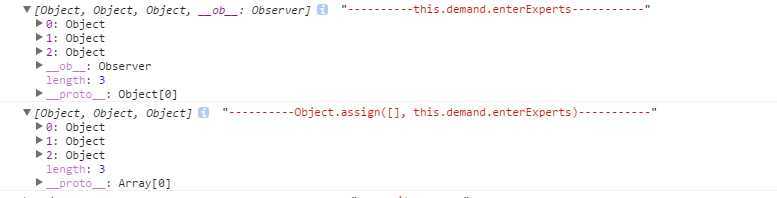
enterExperts: Object.assign([], this.demand.enterExperts)

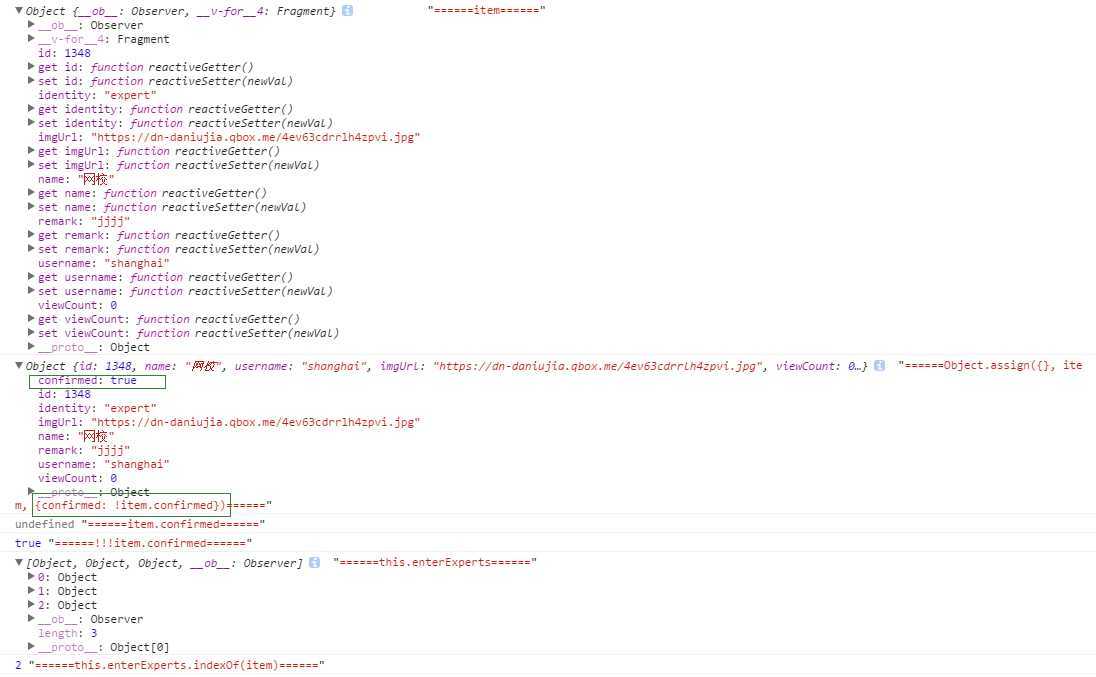
this.enterExperts.splice(this.enterExperts.indexOf(item), 1, Object.assign(, item, confirmed: !item.confirmed));

3、更改属性的值
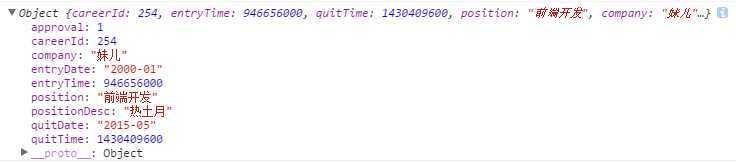
career对象:

Object.assign(career,
entryDate: career.entryTime ? mydate(phpTs2Date(career.entryTime), ‘yyyy-mm‘) : ‘至今‘,
quitDate: career.quitTime ? mydate(phpTs2Date(career.quitTime), ‘yyyy-mm‘) : ‘至今‘,
);
以上是关于Object.assign方法的使用的主要内容,如果未能解决你的问题,请参考以下文章
什么时候需要使用 Object.assign() 方法来复制一个对象的实例?
JS-使用 Object.assign合并多个Object对象