css部分
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css部分相关的知识,希望对你有一定的参考价值。
从15年下半年入行到现在差不多快一年了,在公司做着页面仔的工作以制作移动端页面为主,从刚开始的只知道一个用table方法让元素垂直居中,到逐渐摸索出了一些方法技巧,一路过了遇到过不少问题,每次遇到问题都会到网上搜索一些资料,解决了的方案自己都会记录下来,慢慢的也积累了一些方法,所以对css的应用可能更偏向理论,加上自己语言组织能力差要我写一些对css的理解我也憋不出个所以然,自己反省一下说到底可能还是自己理解不够。因此有了下面这篇文章,最后把个人觉得收获较大的rem写移动端页面的方法和自己积累的一些方法贴出来,希望对其他看到这篇文章的朋友一些帮助。
实现元素的居中的方法:
水平居中:
行内元素的水平居中在其父元素设置text-align:text;
块级元素水平居中设置其margin-left和margin-right为auto
绝对定位+margin:auto(需设置宽高)
<div class="content"> <div class="box"></div> </div>
.content{
width: 400px;
height: 200px;
position: relative;
background-color: #ccc;
}
.box{
width: 100px;
height: 100px;
position: absolute;
margin: auto;
bottom: 0;
left:0;
right:0;
top:0;
background-color: #eee;
}
绝对定位+负margin(需设置宽高,负值为宽高/2)
.content{
width: 400px;
height: 200px;
position: relative;
background-color: #ccc;
}
.box{
width: 100px;
height: 100px;
position: absolute;
left:50%;
top:50%;
background-color: #eee;
margin-left: -50px;
margin-top: -50px;
}
绝对定位+tranfrom(不需设置宽高,有内容撑开高度即可)
.content{ width: 400px; height: 200px; position: relative; background-color: #ccc; } .box{ position: absolute; left:50%; top:50%; background-color: #eee; transform: translate(-50%,-50%); }
display:table;(垂直居中)
.content{ width: 400px; height: 200px; background-color: #ccc; display: table; } .box{ display: table-cell; vertical-align: middle; background-color: #eee; }
flex(水平垂直居中,不需设置子元素宽高)
margin填充水平垂直居中(需设定子元素和父元素宽高,margin值为父元素高度-子元素高度/2 auto)
.content{ width: 400px; height: 200px; background-color: #ccc; overflow: hidden; } .box{ width: 100px; height: 100px; margin: 50px auto; }
padding填充水平垂直居中(需设定子元素和父元素宽高,padding值为父元素宽度-子元素宽度/2 父元素高度-子元素高度/2)
.content{ width: 400px; height: 200px; background-color: #ccc; overflow: hidden; } .box{ width: 100px; height: 100px; padding: 50px 150px; }
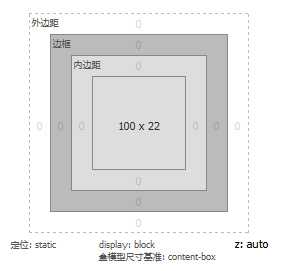
盒模型
html中的每个元素在页面上渲染为一个矩形盒子,每个盒子都通过四个边界来描述。从内到外依次为:内容区域(content)、内边距(padding)、边框(border)、和外边距(margin)。

块级元素盒子和行内元素盒子
块级元素盒子:
1.占一整行
2.可以设置width,height,margin,padding,border属性
3.默认宽度是容器的100%
行内元素盒子:
1.和其他行内元素盒子在同一行内
2.高度和宽度就是内容的高度和宽度
3.可以设置margin-left和margin-right属性,无法设置margin-top和margin-bottom属性(替换元素除外)
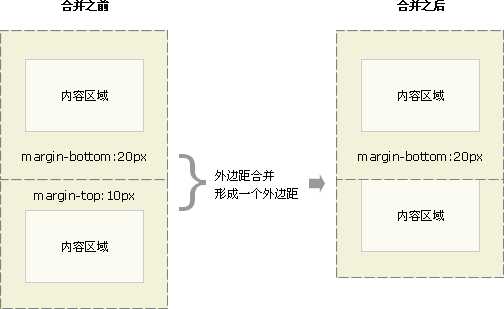
外边距合并
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
外边距合并的几种情况
1、当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并(兄弟元素)

2、当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的上下外边距也会发生合并。(父子元素)

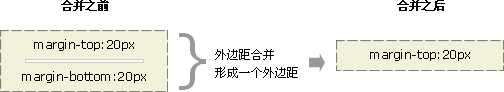
3、假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并(空元素)

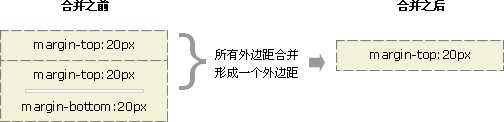
4、如果这个外边距遇到另一个元素的外边距,它还会发生合并

postion
positon的默认值为static,positon:absolute相对于第一个非static父元素定位,且会脱离文档流,如果没找到非static的父元素时它会依次向上找,直到body元素。
position:relative定位的元素会处在正常的文档流中,设置的偏移量会相对其未定位时的位置偏移。
positon:fixed相对浏览器窗口的定位
position中的absolute与float两个的用法很容易让人混淆,因为这两个css有很多共同的特点。首先是他们都会脱离文档流,正常的文档流是水平或垂直方向,可以想象成x轴和y轴方向的排列,一旦设设置float或absolute元素就会从正常的文档流脱离,漂浮起来,就想z轴一样。其次position:absolute和float会隐式的改变display类型不论之前什么类型的元素(display:none除外),只要设置了position:absolute和float中任何一个,都会让元素以display:inline-block的方式显示。最直接的影响就是元素宽度缩小了。
float与absolute都能改变正常的文档流,但float不会让元素浮到另一个元素上,而absolute则会让元素产生覆盖在另一个元素上,且float可通过clear清楚浮动造成的影响,而absolute则不能清除,所以float往往用来对页面的布局,absolute用来写遮罩等,用:after来清楚float浮动是一种比较好的选择。
.clearFloat:after{ content: ‘.‘; display: block; font-size: 0; clear:both; height: 0; }
css3动画
css3提供了两种转换:2D和3D。效果主要分: translate(位移), rotate(旋转), scale(缩放), skew(倾斜)四种效果的2D和3D转换。tansfrome设置相应的值就可以得到相应的效果,多个效果以空格分开不分顺序。(自己掌握也是w3c文档里面都有的知识点,就不做过多的累赘了)
网易移动端适配方案
用rem单位,通过Js在网页加载时设置html的font-size。
ios系统上微信浏览器audio和video不能自动播放
之前在微信上做一个播放背景音乐的网页遇到的比较头疼的问题,ios为避免自动播放音乐或视频给用户带来巨大的流量支出,屏蔽了audio和video的自动播放,在微信浏览器上找到了一个比较好的解决方案
<audio id="Jaudio" class="media-audio" src="http://game.163.com/weixin/gfxm3_gc/images/bg.mp3" preload loop="loop"></audio >
function audioAutoPlay(id){ var audio = document.getElementById(id), play = function(){ audio.play(); document.removeEventListener("touchstart",play, false); }; audio.play(); document.addEventListener("WeixinJSBridgeReady", function () {//微信 play(); }, false); document.addEventListener("touchstart",play, false); } audioAutoPlay(‘Jaudio‘);
input file 本地预览
function previewImage(file) { var showimg = document.getElementById(‘show-img‘); var reader = new FileReader(); reader.onload = function(evt) { showimg.src = evt.target.result; } reader.readAsDataURL(file.files[0]); } <input onchange="previewImage(this)" type="file"/>
css3实现渐变的iPhone滑动解锁效果
<p>> Slide To Unlock</p> <style> p{ width:50%; margin:0 auto; line-height:50px; font-size:50px; text-align:center; -webkit-background-clip: text; /*按文字裁剪*/ -webkit-text-fill-color: transparent; /*文字的颜色使用背景色*/ background-color:#19385c; /*设置一个背景色*/ background-image: -webkit-linear-gradient(-45deg, rgba(0, 0, 0, 0.6) 30%, #aff0ff 50%, rgba(0, 0, 0, 0.6) 70%); /*设置渐变的背景,按对角线渐变*/ background-blend-mode: hard-light; /*设置背景为混合模式下的强光模式*/ background-size: 200%; -webkit-animation: shine 4s infinite; /*给背景添加动画改变位置*/ } @-webkit-keyframes shine { from {background-position: 100%;} to {background-position: 0;} } </style>
判断是否为微信浏览器内核
function is_weixn(){
var ua = navigator.userAgent.toLowerCase();
if(ua.match(/MicroMessenger/i)==‘micromessenger‘) {
return true;
} else {
return false;
}
}
单行文本溢出和多行文本溢出省略号显示
overflow: hidden;white-space: nowrap;text-overflow: ellipsis; //多行 .intwoLine{ text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 3;//多少行溢出加省略号 -webkit-box-orient: vertical; }
以上是关于css部分的主要内容,如果未能解决你的问题,请参考以下文章