复杂表单数据的获取
Posted zp106
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了复杂表单数据的获取相关的知识,希望对你有一定的参考价值。
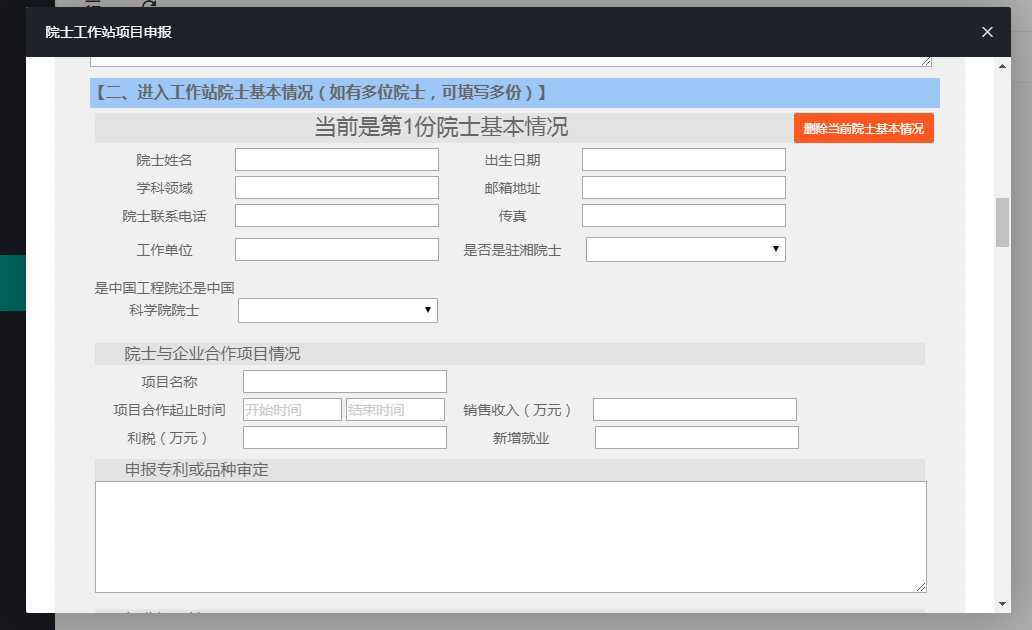
表单基本样式如下:



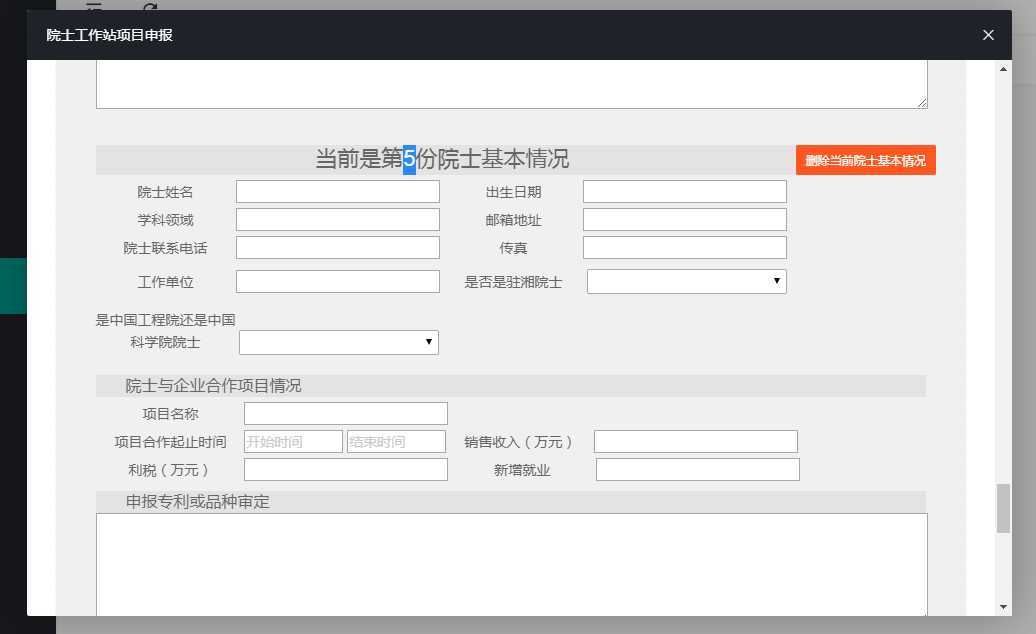
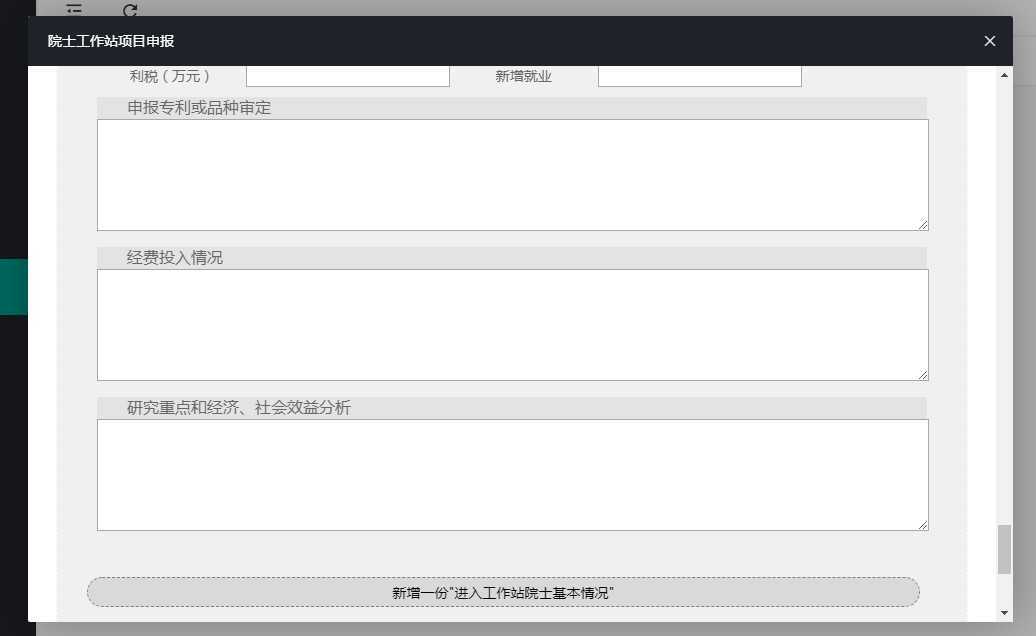
表单的院士基本情况可以不断新增.
院士基本情况的部分html代码(多份院士基本情况是在这个基础之上append的) :
<div style="text-align: left" class="add_academician_elem"> <div class="" style="width: 100%;font-size: 22px;text-align: center;"> 当前是第<span class="number_academician">1</span>份院士基本情况 <button class="delete_academician layui-btn layui-btn-danger layui-btn-sm" type="button"> 删除当前院士基本情况 </button> </div> <div> <span >院士姓名</span><input name="ac-name" type="text" lay-verify="required"> <span >出生日期</span><input name="ac-birthday" type="number" class="zp-input lay-Date" lay-verify="required"> </div> <div> <span >学科领域</span><input name="ac-tech_area" type="text" lay-verify="required"> <span >邮箱地址</span><input name="ac-email" type="text" lay-verify="required"> </div> <div> <span >院士联系电话</span><input name="ac-phone" type="number" lay-verify="required"> <span >传真</span><input name="ac-fax" type="text" lay-verify="required"> </div> <div> <span >工作单位</span><input name="ac-firm_name" type="text" lay-verify="required"> <span >是否是驻湘院士</span> <select name="ac-enter" class="c4" lay-ignore="" lay-verify="required"> <option value=""></option> <option value="是">是</option> <option value="否">否</option> </select> </div> <div> <span style="">是中国工程院还是中国科学院院士</span> <select name="ac-come_from" lay-ignore="" lay-verify="required"> <option value=""></option> <option value="中国工程院">中国工程院</option> <option value="中国科学院院士">中国科学院院士</option> </select> </div> <div> <h3 class="" style="width: 100%;font-size: 16px;text-align: left;padding-left: 30px;margin-top: 10px;"> 院士与企业合作项目情况 </h3> <div> <span >项目名称</span> <input name="ac_aoo-project_name" type="text" lay-verify="required"> </div> <div> <span >项目合作起止时间</span> <input name="ac_aoo-start" type="number" class="lay-Date zp-input" style="width: 95px;" placeholder="开始时间" lay-verify="required" lay-key="3"> <input name="ac_aoo-end" type="number" class="lay-Date zp-input" style="width: 95px;" placeholder="结束时间" lay-verify="required" lay-key="4"> <span >销售收入(万元)</span> <input name="ac_aoo-sale_revenue" id="sale_revenue" type="number" lay-verify="required"> </div> <div> <span >利税(万元)</span> <input name="ac_aoo-loan" id="loan" type="number" lay-verify="required"> <span >新增就业</span> <input name="ac_aoo-new_employment" type="text" lay-verify="required"> </div> </div> <div> <h3 class="" style="width: 100%;font-size: 16px;text-align: left;padding-left: 30px;margin-top: 10px;"> 申报专利或品种审定 </h3> <textarea name="ac_aoo-patent_or_variety" cols="30" rows="10" placeholder="" lay-verify="required"></textarea> </div> <div> <h3 class="" style="width: 100%;font-size: 16px;text-align: left;padding-left: 30px;margin-top: 10px;"> 经费投入情况 </h3> <textarea name="ac_aoo-invest_fund" cols="30" rows="10" placeholder="" lay-verify="required"></textarea> </div> <div style="margin-bottom: 30px;"> <h3 class="" style="width: 100%;font-size: 16px;text-align: left;padding-left: 30px;margin-top: 10px;"> 研究重点和经济、社会效益分析 </h3> <textarea name="ac_aoo-benefit_analysis" cols="30" rows="10" placeholder="" lay-verify="required"></textarea> </div> </div>
HTML结构:

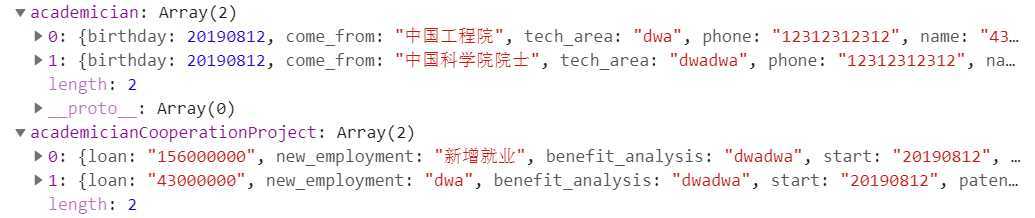
需要发送给后端的数据格式如下:

院士基本情况中的"院士与企业合作项目情况"为academicianCooperationProject
部分js:
/** * 获取多条院士基本情况 */ let academicianArr1 = []; let academicianArr2 = []; let academician_elem = $(‘.add_academician_elem‘); for (let i = 0; i < academician_elem.length; i++) let inputElem = academician_elem.eq(i).find(‘input‘); let textareaElem = academician_elem.eq(i).find(‘textarea‘); let selectElem = academician_elem.eq(i).find(‘select‘); let tempObj1 = ; let tempObj2 = ; function getElemData(elem) for (let i = 0; i < elem.length; i++) if (!elem.eq(i).attr(‘name‘).indexOf(‘ac-‘)) tempObj1[elem.eq(i).attr(‘name‘).slice(3)] = elem.eq(i).val(); else tempObj2[elem.eq(i).attr(‘name‘).slice(7)] = elem.eq(i).val(); getElemData(inputElem); getElemData(textareaElem); getElemData(selectElem); academicianArr1.push(tempObj1); academicianArr2.push(tempObj2);
allData.academicianList = academicianArr1;
allData.academicianCooperationProjectList = academicianArr2;
主要是我前面两篇博客的结合运用.
以上是关于复杂表单数据的获取的主要内容,如果未能解决你的问题,请参考以下文章