demo-ui 源码分析 知识点总结
Posted layabox
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了demo-ui 源码分析 知识点总结相关的知识,希望对你有一定的参考价值。
项目链接:https://github.com/cocos-creator/demo-ui
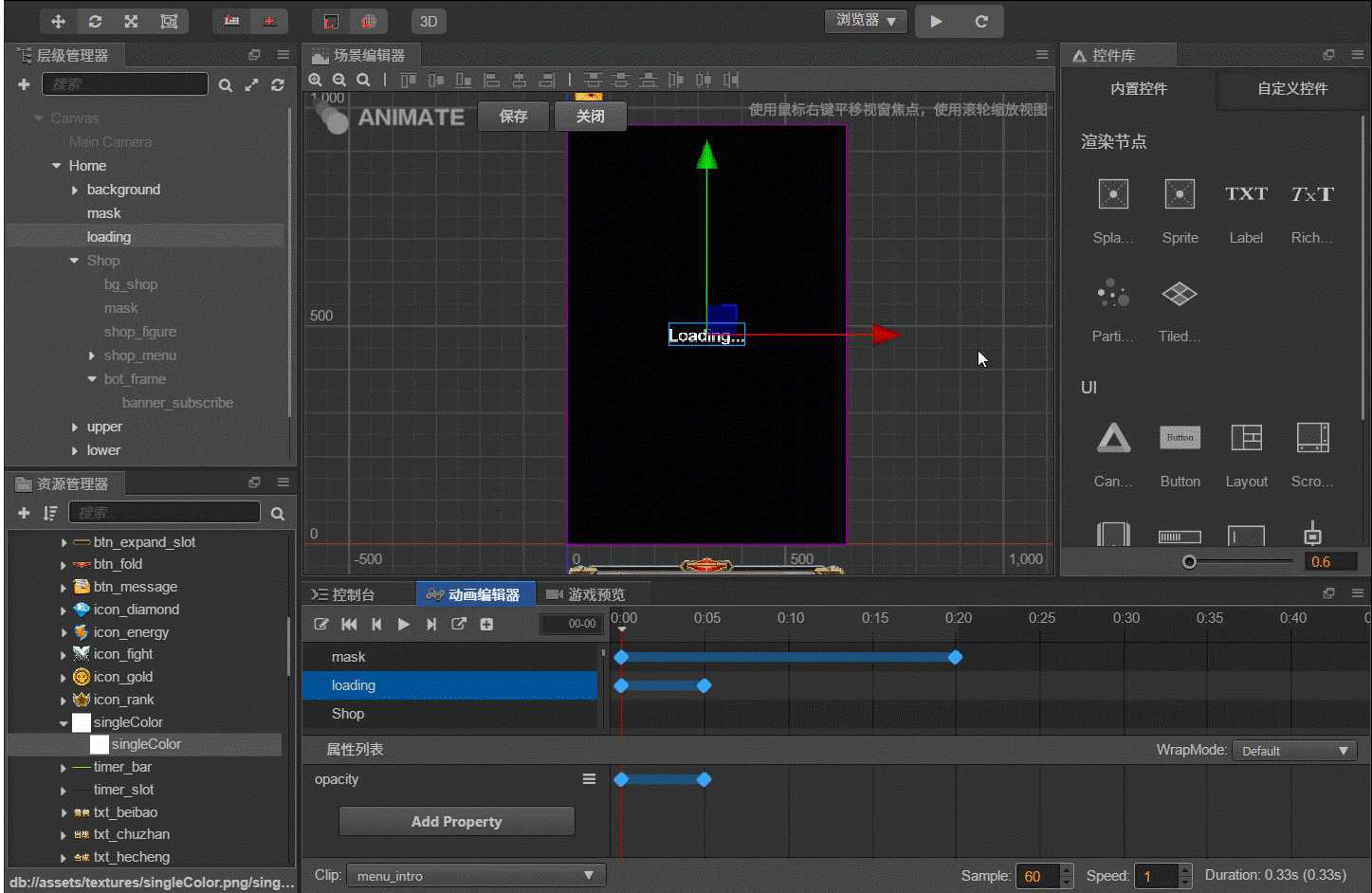
1.游戏开始效果loading、mask遮罩
来看看这个游戏加载特效是怎么实现的

障眼法:利用黑色遮罩层和Loading文字,改变它们的透明度。其中遮罩层属于纯色节点
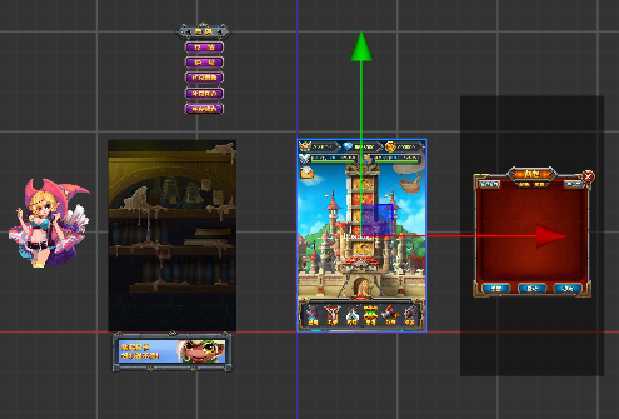
2.隐藏和显示节点

在同一个场景下,所有的子界面从一开始就已经准备好了,只是通过隐藏和显示子节点,又或者是把子节点从外面进入到主界面
3.组合节点、一组精灵

很多复杂的UI系统,都是通过子节点层层嵌套,构成一组精灵,它们就是通过很多组精灵构成一个大整体
4.弹回效果

5.常用组件Widget、Layout布局
Widget (对齐挂件) 是一个很常用的 UI 布局组件。它能使当前节点自动对齐到父物体的任意位置,或者约束尺寸,让你的游戏可以方便地适配不同的分辨率
Layout 是一种容器组件,容器能够开启自动布局功能,自动按照规范排列所有子物体,方便用户制作列表、翻页等功能
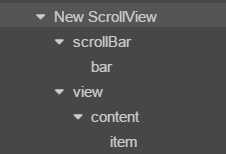
6.Scrollview
ScrollView 是一种带滚动功能的容器,它提供一种方式可以在有限的显示区域内浏览更多的内容。通常 ScrollView 会与 Mask 组件配合使用,同时也可以添加 ScrollBar 组件来显示浏览内容的位置
通常一个 ScrollView 的节点树如下图:

这里的 View 用来定义一个可以显示的滚动区域,所以通常 Mask 组件会被添加到 View 上。可以滚动的内容可以直接放到 content 节点或者添加节 content 的子节点上
Mask 组件用于规定子节点可渲染的范围,带有 Mask 组件的节点会使用该节点的约束框(也就是 属性检查器 中 Node 组件的 Size 规定的范围)创建一个渲染遮罩,该节点的所有子节点都会依据这个遮罩进行裁剪,遮罩范围外的将不会渲染
ScrollBar 一般不会单独使用,它需要与 ScrollView 配合使用,另外 ScrollBar 需要指定一个 Sprite 组件,即属性面板里面的 Handle
7.进度条

ProgressBar(进度条)经常被用于在游戏中显示某个操作的进度,在节点上添加 ProgressBar 组件,然后给该组件关联一个 Bar Sprite 就可以在场景中控制 Bar Sprite 来显示进度了

8. cc.Enum
定义一个枚举类型
用户可以把枚举值设为任意的整数,如果设为 -1,系统将会分配为上一个枚举值 + 1
1 var WrapMode = cc.Enum( 2 Repeat: -1, 3 Clamp: -1 4 ); 5 6 // Texture.WrapMode.Repeat == 0 7 // Texture.WrapMode.Clamp == 1 8 // Texture.WrapMode[0] == "Repeat" 9 // Texture.WrapMode[1] == "Clamp"
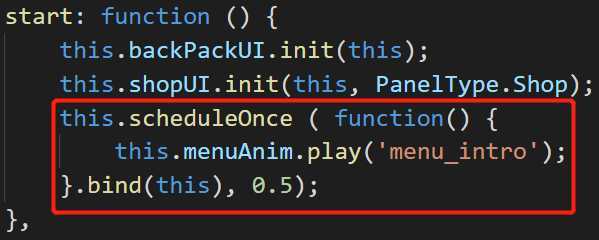
9. scheduleOnce
调度一个只运行一次的回调函数,可以指定 0 让回调函数在下一帧立即执行或者在一定的延时之后执行

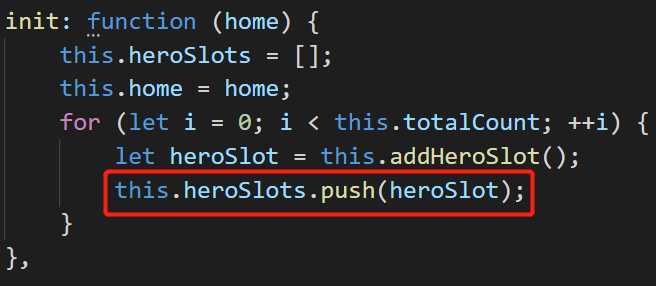
10. javascript数组添加元素
push()方法:向数组的末尾添加一个或更多元素,并返回新的长度

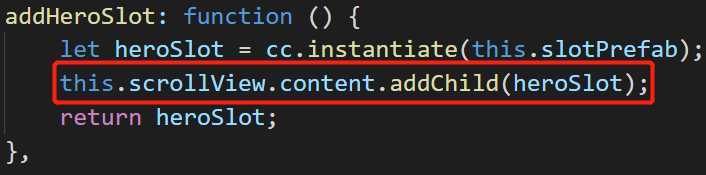
11. 向ScrollView动态添加内容

scrollView.content返回可滚动展示内容的节点,类型为Node,然后通过node节点调用addChild()方法添加子节点
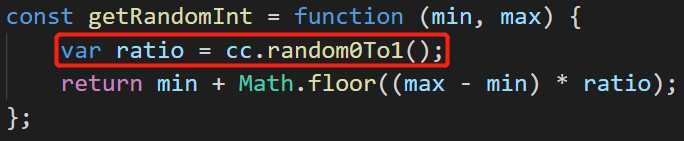
12. cc.random0To1()
cocos2d-js的语法
returns a random float between 0 and 1

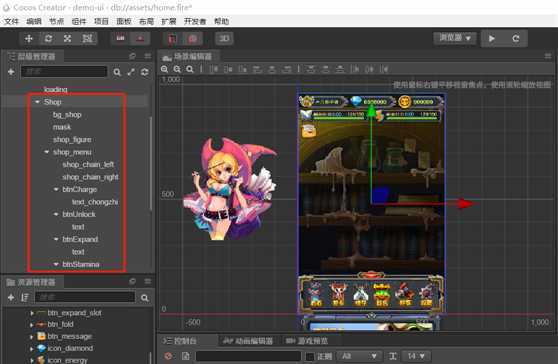
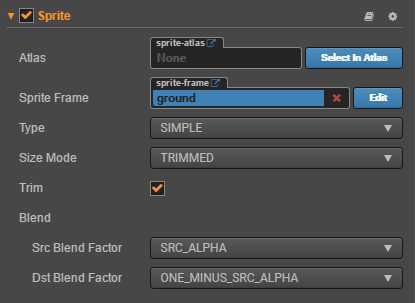
13. Sprite
Sprite(精灵)是 2D 游戏中最常见的显示图像的方式,在节点上添加 Sprite 组件,就可以在场景中显示项目资源中的图片

而spriteFrame属性就是用来显示图像资源
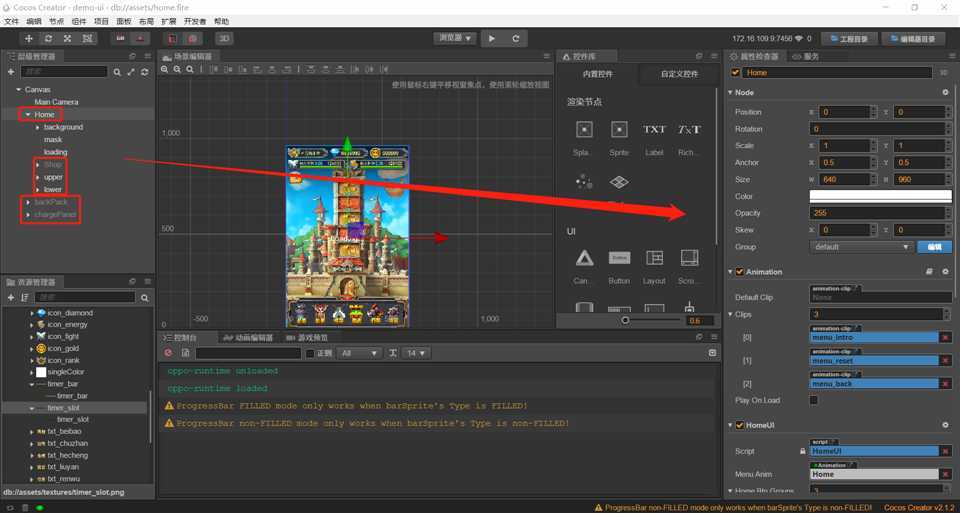
但不是所有的节点都继承sprite组件

如上图Home节点、shop节点、upper节点、lower节点以及Layout布局、ScrollView,他们只是作为根节点的存在,但并不需要显示图像资源,所以他们都不是Sprite精灵
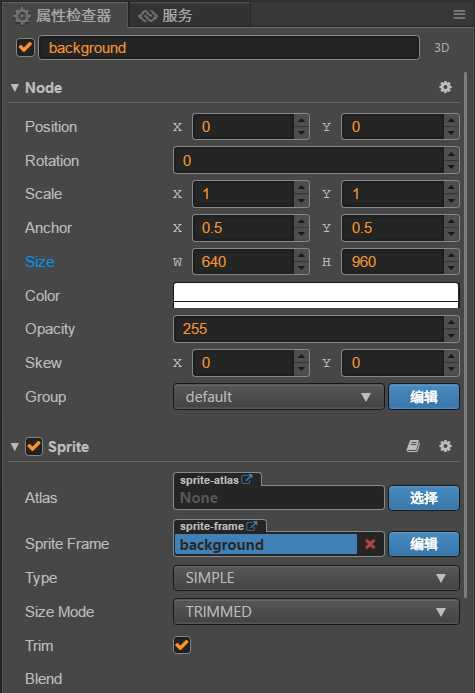
14. 一个节点添加了多个组件,就应该属于多种组件类型

比如这里有一个background节点,它包含了Node组件和Sprite组件,所以它既是Node节点,又是精灵节点
所以,从资源管理器拖拽资源到属性检查器的时候,background节点既可以放到node类型属性接口,也可以放到sprite类型属性接口
15. ActionInstant类型、ActionInterval类型
ActionInstant继承FiniteTimeAction继承Action
ActionInterval继承FiniteTimeAction继承Action
16. cc.Node.EventType类型和cc.SystemEvent.EventType类型比较
Node 支持的事件类型
- TOUCH_START String 当手指触摸到屏幕时
- TOUCH_MOVE String 当手指在屏幕上移动时
- TOUCH_END String 当手指在目标节点区域内离开屏幕时
- TOUCH_CANCEL String 当手指在目标节点区域外离开屏幕时
- MOUSE_DOWN String 当鼠标按下时触发一次
···············
SystemEvent 支持的事件类型
- KEY_DOWN String 当按下按键时触发的事件
- KEY_UP String 当松开按键时触发的事件
- DEVICEMOTION String 重力感应
17. 字符串别名对应的事件类型
1 this.node.on(‘touchstart‘, onTouchDown, this.node); 2 this.node.on(‘touchend‘, onTouchUp, this.node); 3 this.node.on(‘touchcancel‘, onTouchUp, this.node);
‘touchstart‘对应的事件类型——Node.EventType.TOUCH_START
‘touchend‘对应的事件类型——Node.EventType.TOUCH_END
‘touchcancel‘对应的事件类型——Node.EventType.TOUCH_CANCEL
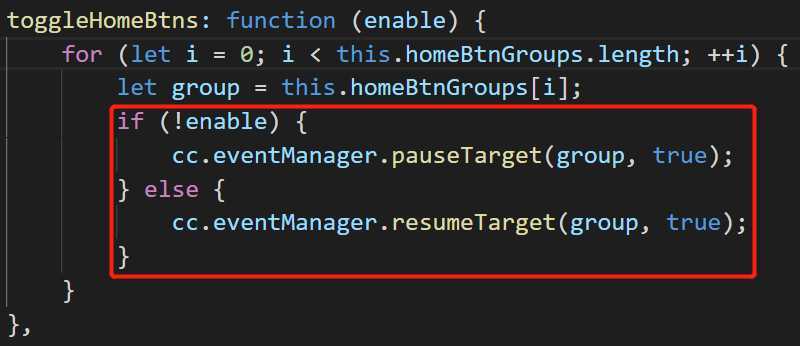
18. cc.eventManager

cc.eventManager.pauseTarget(node, recursive)
Pauses all listeners which are associated the specified target.
cc.eventManager.resumeTarget(node, recursive)
Resumes all listeners which are associated the specified target.
19. 游戏功能的组成部分
游戏功能大致分为初始化部分和用户交互部分,其中初始化部分指的是游戏开始必须加载的资源和内容,用户交互部分指的是用户点击按钮出发的事件响应
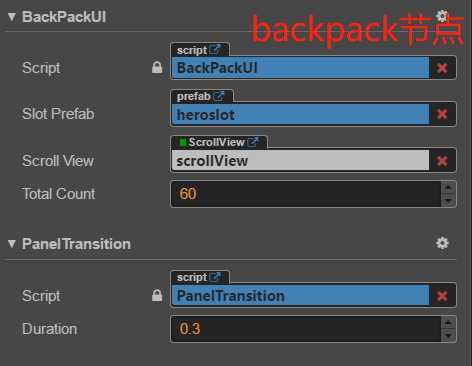
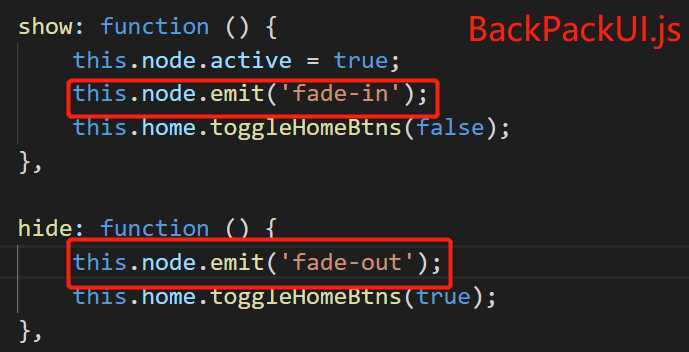
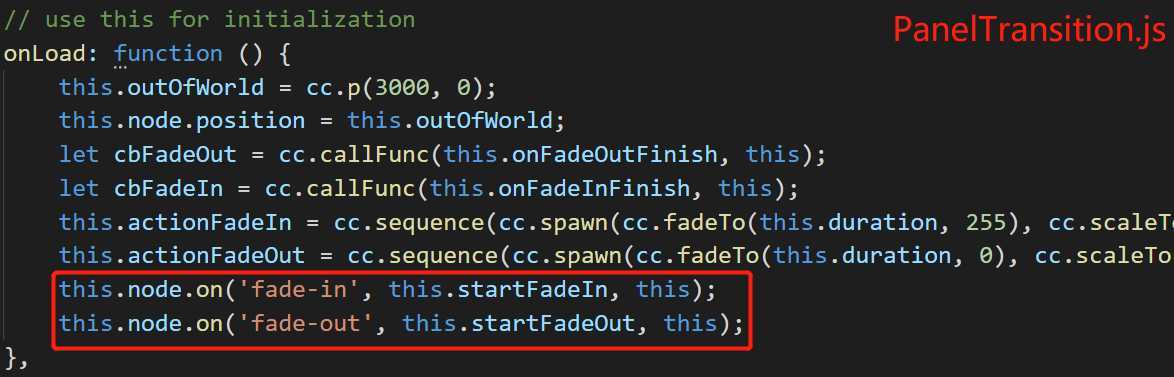
20. emit() 、on()

首先,backpack节点继承了BackPackUI组件和PanelTransition组件


node.on()、node.emit()它们的执行过程是这样的,首先,在PanelTransition.js中,this.node.on()方法去监听‘fade-in‘和‘fade-out‘事件,然后在BackPackUI.js中,当this.node.emit()方法通过‘fade-in‘和‘fade-out‘事件名发送自定义事件到PanelTransition当中,然后才会执行this.startFdeIn()和this.startFdeOut()方法
21. cc.spawn()
同时执行动作,同时执行一组动作
// example var action = cc.spawn(cc.jumpBy(2, cc.v2(300, 0), 50, 4), cc.rotateBy(2, 720));
22. cc.fadeTo()
修改透明度到指定值
// example var action = cc.fadeTo(1.0, 0);
以上是关于demo-ui 源码分析 知识点总结的主要内容,如果未能解决你的问题,请参考以下文章