JavaScript——网页解析过程
Posted magic-dev
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript——网页解析过程相关的知识,希望对你有一定的参考价值。
javascript 网页解析过程
前端编程工具:Visual Studio Code
快捷语法:Emmett语法
正题:
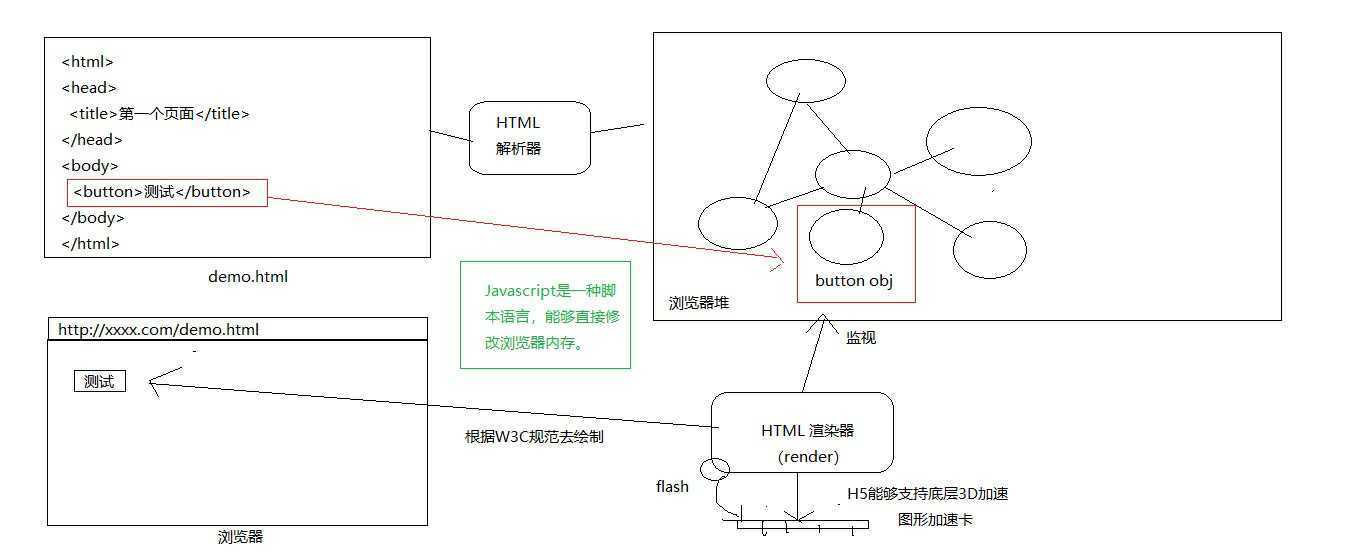
当我们在浏览器输入网址的时候,从服务器下载网页;这个文字经过html解析器的处理生成一大堆对象,因此打开一个网页的时候会占用很大的内存。网页最终变成一副图片。网页解析成对象后,这些对象会被HTML渲染器(Rander)监视,然后把他们绘制成一张张图片;它会根据W3C去绘制,例如把button绘制成按钮,那么必须就绘制成按钮,绘制成怎样的按钮不做规定。HTML解析器不能渲染非常繁重的渲染任务,例如一秒渲染25张图片,这时候必须依靠底层的图形加速卡,早期的渲染器是没法支持图形加速卡的,所以没法一秒渲染25张图片。这时出现了flash插件,使得HTML渲染器能够支持图形加速卡,(现在HTML5已经能够直接访问3D加速卡)

JavaScript是脚本语言,能够直接修改浏览器内存,增加或删除一些对象,修改对象的属性,只要这些对象发生了修改,HTML渲染器就会感受到这个改变而重画界面。这就产生了动态页面;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <style> #tab width: 100px; height: 100px; border: 1px solid black; </style> <body> <div id="tab"></div> <label>新的背景色</label><input type="text"> <button onclick="change_color()">change</button> </body> <script type="text/javascript"> function change_color() var btn = document.getElementById(‘tab‘); var color = document.getElementsByTagName(‘input‘)[0].value btn.style.backgroundColor = color </script> </html>
当鼠标或键盘事件出现时,先改变了相应的内存,渲染器马上重画界面,由于时间很短,感知不到这种延迟。当我们在输入框中输入值时,先修改内存的值,然后渲染器重画界面;
我们找到文本输入框对象,获取其中的值,使用这个值来决定div的背景颜色; 我们可以通过button标签的onclick触发点击事件来获取这个颜色的值并改变边框的背景;
以上是关于JavaScript——网页解析过程的主要内容,如果未能解决你的问题,请参考以下文章