webpack初识
Posted nevermorewang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack初识相关的知识,希望对你有一定的参考价值。
之前自学过一点vue,看vue的官网的时候,觉得这vue真是太简单了,这么容易就实现了数据的双向绑定,于是准备将自己项目的前端重构为vue。vue的官网说对于新手,如果不了解webpack,node之类的可以暂时不管,但随着自己重构的逐渐深入,发现想跳过webpack之类的是不可能的,因为会发现:哇,项目的结构这么复杂,我一个npm run build就跑起来了,这玩意儿到底咋运行的?这么多配置文件跟文件夹都是干啥的,这些里边的配置都是什么意思?会发现项目正朝着不受控制的方向越行越远,这显然是不能被容忍的,webpack必须搞定之!
于是,便有了本系列,webpack的粗浅认识,目的是了解webpack的打包过程,熟悉webpack的各项配置,为前端开发打牢基础。
-------------------------------------------------------------------------------------------------------------------
1、webpack是什么
一个前端打包工具,最新版本为4,跟之前的版本有较大区别,本部分内容采用版本为4.40.2。这也是目前的最新版本。官网地址为:https://www.webpackjs.com/ (中文) https://webpack.js.org/(英文)。官网的首页图片很形象的描述了webpack是干啥的,就是将一堆less,sass,ts,jpg等转换为我们熟悉的css,js,jpg,供浏览器直接使用。
从认识上来说,可以认为webpack有如下作用:
1、打包:将多个js文件打成一个js文件,减少请求次数,降低服务器压力;
2、转化:比如less,sass转为css,ts转为js,这里需要loader插件的支持;
3、优化:SPA(Simple Page Application)应用越来越流行,前端项目复杂度高,webpack可以对项目进行优化;
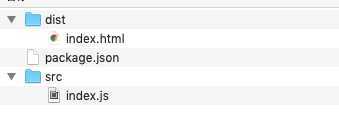
2、webpack的目录说明:
4、webpack的hello world项目
var oRoot = document.querySelector("#root");
oRoot.innerhtml = "hello world";
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="root"></div>
<script src="bundle.js"></script>
</body>
</html>
此时目录结构如下:


额,,,,,虽然最终效果有了,但事情并未结束。首先,这里有个坑:
mac下的webpack安装,没在win下尝试,不作评论;在mac下,全局安装了webpack后直接在文件夹运行webpack是不行的,会提示没有安装;这里边的套路没理清,但有一条可行的方法是:先全局安装webpack,webpack-cli,webpack-dev-server,然后在文件夹下运行npm install -D webpack-cli跟npm link webpack,再运行webpack就好使了;这里可能牵涉webpack跟node的一些内容,仅作使用了解,暂不讨论;
再者,不是还有个webpack.config.js么,我们的怎么没有?
有没有发现我们的webpack执行命令好复杂?就是因为没有webpack.config.js的原因,我们手动创建这个文件,并填写内容:
const path = require(‘path‘);//node 模块自带全局变量
module.exports=
//入口
entry:
a:‘./src/index.js‘ //这个入口的名字a随便取
,
//出口
output:
// filename:‘./dist/bundle.js‘ //这个名字filename是固定的
// path: __dirname + ‘/dist‘, //这里要配的话,必须是绝对地址
path:path.resolve(__dirname,‘dist‘),
filename:‘bundle.js‘ //也可以这么写,默认是./dist目录,也可以跟path配合,进行地址拼接
,
//打包模式
mode:‘production‘, //支持三种:development,production,none
//转化器,loaders相关内容
module:,
//插件
plugins:[],
//开发服务器
devServer:
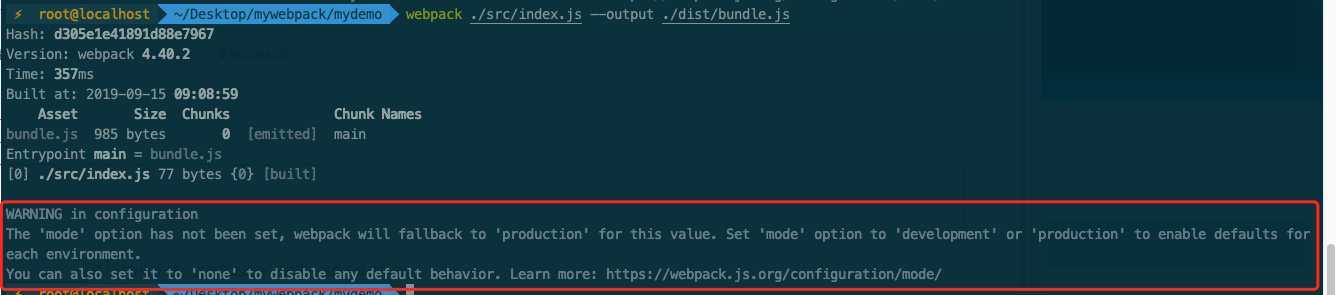
这里边,我们配置了入口跟出口,再次运行webpack打包就没那么麻烦了,直接webpack回车就可以了。对了,这个mode打包模式?这个是用来说明按生产还是开发模式打包的,生产的打包会压缩,开发的不会;如果不配该参数,运行webpack的时候会有一个警告:

带上这个参数,警告就没了。
对于webpack.config.js的内容,只需要了解一点,webpack整体是采用commonjs的语法,path为node自带的一个模块,该模块自带有一个全局变量__dirname,也就是当前目录的绝对地址。所以output里边可以直接写path: __dirname + ‘/dist‘来拼装绝对路径。其它的内容在文件的注释已经做了说明,不作赘述。
----------------------------------------------------------------------------
首发的webpack就这么结束吧,流水账式的学习笔记,,,,,
以上是关于webpack初识的主要内容,如果未能解决你的问题,请参考以下文章