css箭头
Posted strawberry-1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css箭头相关的知识,希望对你有一定的参考价值。
直接上代码:
<div class="box"> <p>向上箭头</p> <div class="to_top"></div> <p>向左箭头</p> <div class="to_left"></div> <p>向右箭头</p> <div class="to_right"></div> <p>向下箭头</p> <div class="to_bottom"></div> </div>
.box
width: 400px;
height: 100px;
text-align: center;
margin: 50px auto;
.box p
background: pink;
/* 向上箭头 */
.to_top
width: 0;
height: 0;
border-bottom: 30px solid #f0f;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
/* 向左箭头 */
.to_left
width: 0;
height: 0;
border-right: 30px solid #ffd900;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
/* 向右箭头 */
.to_right
width: 0;
height: 0;
border-left: 30px solid greenyellow;
border-top: 30px solid transparent;
border-bottom: 30px solid transparent;
/* 向下箭头 */
.to_bottom
width: 0;
height: 0;
border-top: 30px solid skyblue;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
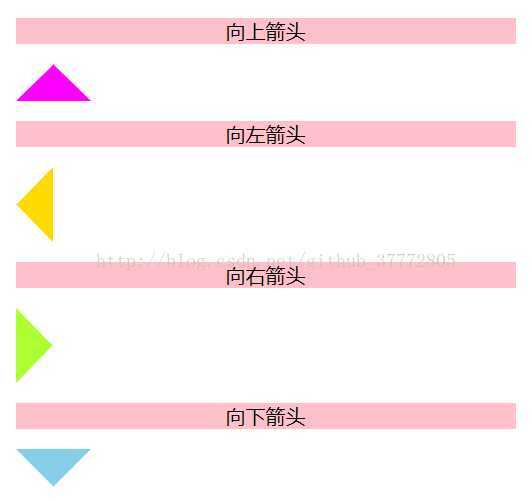
最终效果:

当然你可以根据你的需求调整箭头的方向,颜色,大小等参数。
————————————————
版权声明:本文为CSDN博主「wei_bo_ren」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/github_37772805/article/details/78535116
原文链接:https://blog.csdn.net/github_37772805/article/details/78535116
以上是关于css箭头的主要内容,如果未能解决你的问题,请参考以下文章