设置Access-Control-Allow-Origin
json文件通过服务器,设置跨域,可以解决调用:如www.xxx.com/xxxx.json

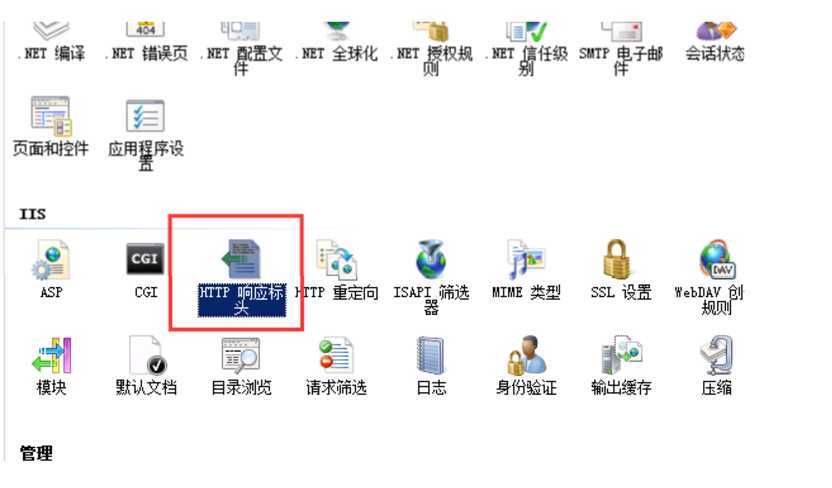
打开IIS,找到“HTTP响应标头”点进去,
在右侧可以看到添加,然后添加如下标头即可
Access-Control-Allow-Headers:Content-Type, api_key, Authorization
Access-Control-Allow-Origin:*

以下来源:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Access-Control-Allow-Origin
Access-Control-Allow-Origin 响应头指定了该响应的资源是否被允许与给定的origin共享。| Header type | Response header |
|---|---|
| Forbidden header name | no |
语法
节
Access-Control-Allow-Origin: * Access-Control-Allow-Origin: <origin>
指令
节
- *
- 对于不需具备凭证(credentials)的请求,服务器会以“
*”作为通配符,从而允许所有域都具有访问资源的权限。 - <origin>
- 指定一个可以访问资源的URI。
示例
节
如需允许所有资源都可以访问您的资源,您可以如此设置:
Access-Control-Allow-Origin: *如需允许https://developer.mozilla.org访问您的资源,您可以设置:
Access-Control-Allow-Origin: https://developer.mozilla.orgCORS和缓存
节
如果服务器未使用“*”,而是指定了一个域,那么为了向客户端表明服务器的返回会根据Origin请求头而有所不同,必须在Vary响应头中包含Origin。
Access-Control-Allow-Origin: https://developer.mozilla.org
Vary: Origin