配置uni-app导航栏上按钮
Posted luguankun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了配置uni-app导航栏上按钮相关的知识,希望对你有一定的参考价值。
查看uni-app官网,buttons配置即可
例子:
"pages": [ //pages数组中第一项表示应用启动页,参考:https://uniapp.dcloud.io/collocation/pages "path": "pages/index/index", "style": "app-plus": "titleNView": "searchInput": "align": "center", "backgroundColor": "#eee", "borderRadius": "5px", // 只能用px作单位 "placeholder": "请输入内容", "placeholderColor": "#ccc" , "buttons": [ "color": "#F0AD4E", "colorPressed": "#eee", "float": "left", "fontSize": "22px", "fontSrc": "/static/iconfont.ttf", // 字体文件 "text": "\\ue65d" // 字体图标\\u 开头,加上字体图标unicode后面四位 , "color": "#333", "colorPressed": "#eee", "float": "right", "fontSize": "22px", "fontSrc": "/static/iconfont.ttf", // 字体文件 "text": "\\ue678" // 字体图标\\u 开头,加上字体图标unicode后面四位 ] ], "globalStyle": "navigationBarTextStyle": "black", "navigationBarTitleText": "uni-app", "navigationBarBackgroundColor": "#F8F8F8", "backgroundColor": "#F8F8F8"
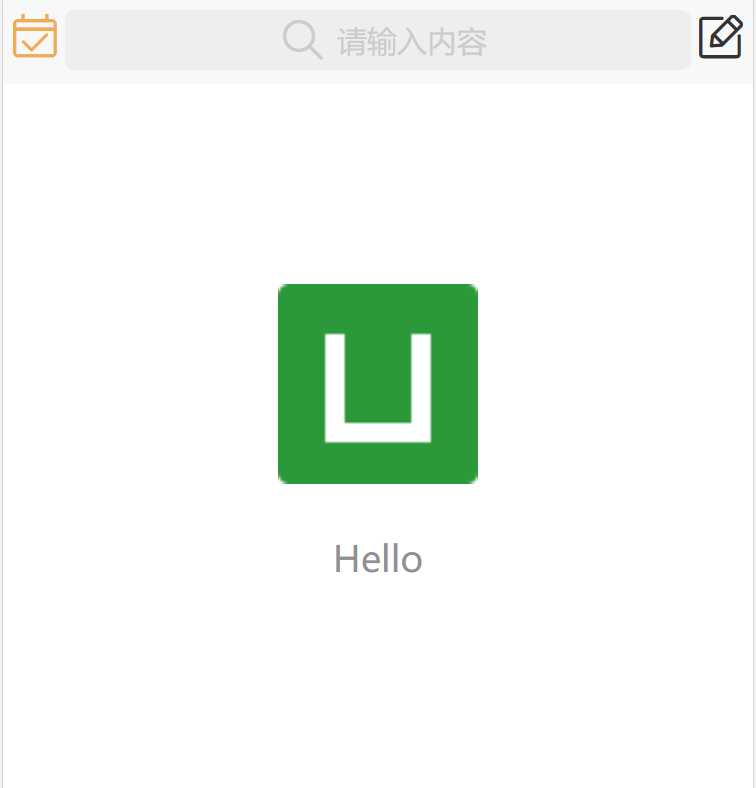
效果:

以上是关于配置uni-app导航栏上按钮的主要内容,如果未能解决你的问题,请参考以下文章