JavaScript自增和自减
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript自增和自减相关的知识,希望对你有一定的参考价值。
一、自增++
通过自增运算符可以使变量在自身的基础上加一;
对于一个变量自增以后,原变量的值会立即自增一;
自增符号:++
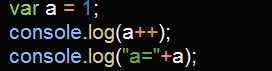
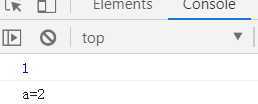
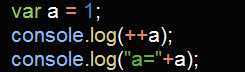
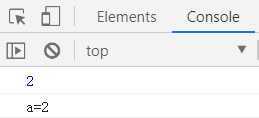
自增分为两种:1、后++(a++);2、前++(++a);
共同点:a++ 和 ++a 对于原变量来说是没有区别,都是使原变量的值自增一。
不同点:a++和++a的值不同。
a++的值等于原变量的值(自增前的值)。


++a的值等于原变量自增后的新值。


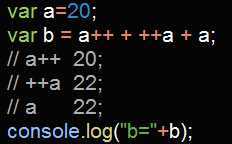
实例:
a++是在原值的基础上自增(a=20,a++=20);
++a是在一次自增过后的基础上再自增(++a=22);
a相当于自增了两次(a=20+1+1=22);
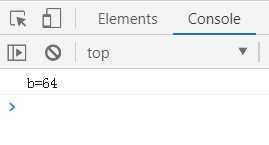
所以 a++ + ++a + a=20+22+22=64


二、自减- -
通过自减可以使变量在自身的基础上减一;
自减符号:--
自减分为两种:1、后- -(a--);2、前- -(--a);
相同点:a-- 和 --a 都会立即使原变量的值自减一;
不同点:a-- 和 --a的值不同。
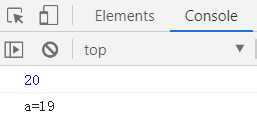
a- -是变量的原值(是自减前的值);


--a是原变量的新值(自减后的值);


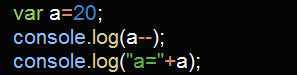
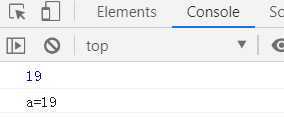
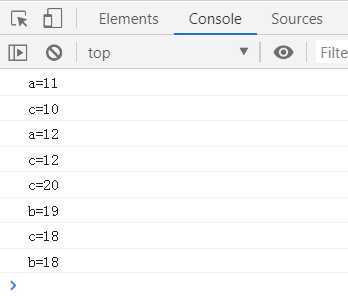
实例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>JS</title> 6 </head> 7 <body> 8 <script> 9 var a=10,b=20; 10 var c=a++; 11 console.log("a="+a); 12 console.log("c="+c); 13 c=++a; 14 console.log("a="+a); 15 console.log("c="+c); 16 c=b--; 17 console.log("c="+c); 18 console.log("b="+b); 19 c=--b; 20 console.log("c="+c); 21 console.log("b="+b); 22 </script> 23 </body> 24 </html>

以上是关于JavaScript自增和自减的主要内容,如果未能解决你的问题,请参考以下文章