Vue过渡动画
Posted cowboybusy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue过渡动画相关的知识,希望对你有一定的参考价值。
vue可以在元素或组件进入和消失的时候提供过渡效果
- 使用过渡:
<div id="demo">
<button v-on:click="show = !show">
Toggle
</button>
<transition name="fade">
<p v-if="show">hello</p>
</transition>
</div>
new Vue(
el: '#demo',
data:
show: true
)
.fade-enter-active, .fade-leave-active
transition: opacity .5s;
.fade-enter, .fade-leave-to /* .fade-leave-active below version 2.1.8 */
opacity: 0;
vue会自动嗅探目标元素是否应用了 CSS 过渡或动画(transition标签包裹),如果是,在恰当的时机添加/删除 CSS 类名
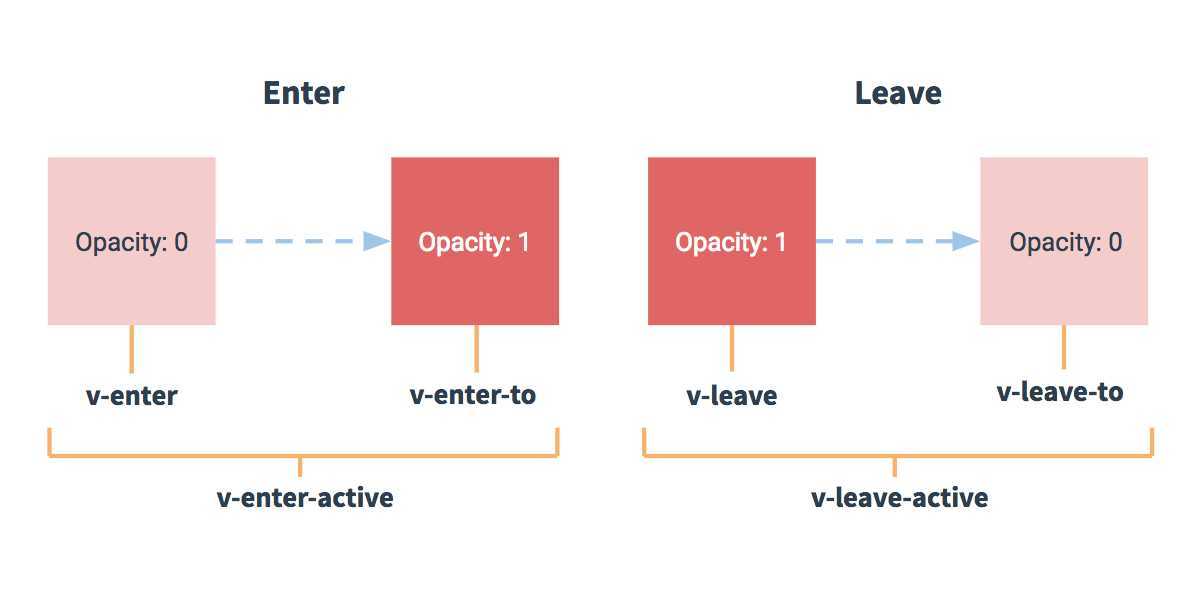
在进入/离开的过渡中,会有 6 个 class 切换:
v-enter:插入元素前
v-enter-active:整个进入过渡的阶段
v-enter-to:进入过渡结束
v-leave:开始离开
v-leave-active:整个离开过渡的阶段
v-leave-to:离开过渡结束

对于这些在过渡中切换的类名来说,如果你使用一个没有名字的
以上是关于Vue过渡动画的主要内容,如果未能解决你的问题,请参考以下文章