jQuery 删除复制节点
Posted bichen-01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery 删除复制节点相关的知识,希望对你有一定的参考价值。
不废话,直接上代码:
案例源码(待会用于操作的)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery 删除、复制节点</title>
<script type="text/javascript" src="../jquery-3.4.1.min.js"></script>
<style>
.box
width: 300px;
height: 300px;
border: 1px solid red;
</style>
</head>
<body>
<!--删除-->
<!--关键字 Remove empty detach-->
<!--
语法:
$(标签对象).remove();
$(标签对象).empty();
$(标签对象).detach();
-->
<div class="box">
<p id="a">中秋节快乐!!!</p>
<p>明天不用上课</p>
</div>
<script>
$(function ()
$("#a").click(function ()
alert("绑定测试");
)
)
// $("#a").remove();
</script>
</body>
</html>
测试 结果:

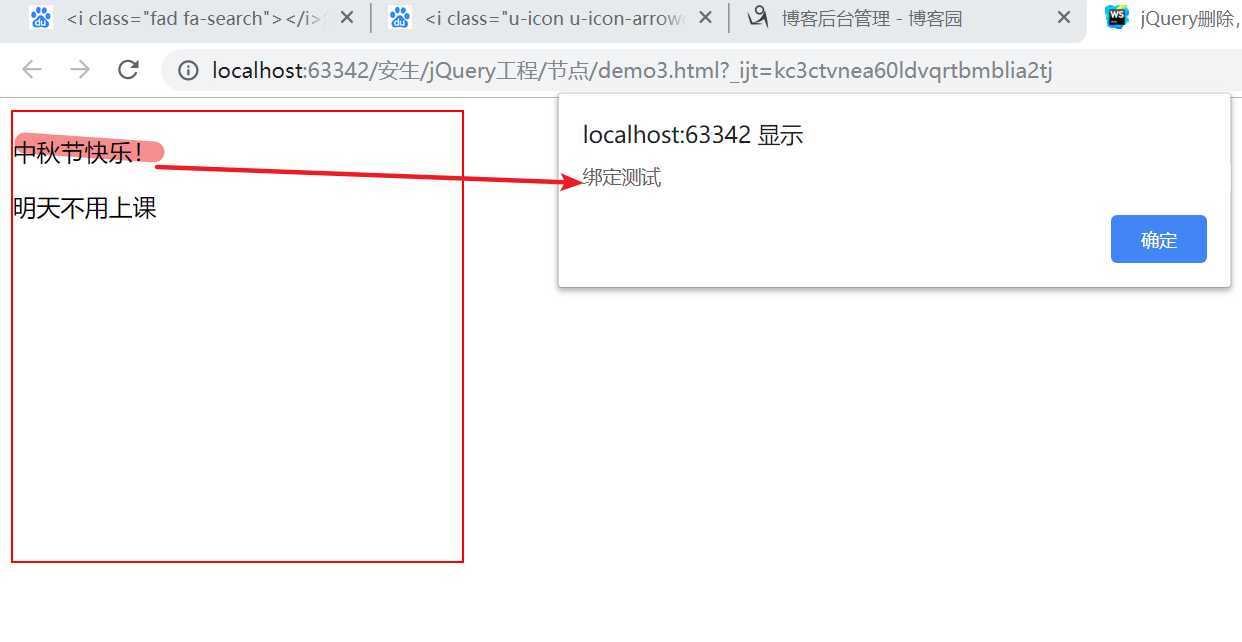
开始测试 : 删除
删除有三个关键字待会会分别测试 分别是 Remove empty detach
Remove:

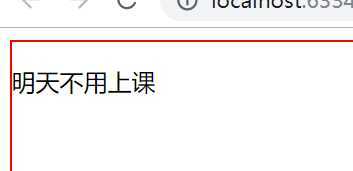
结果是:

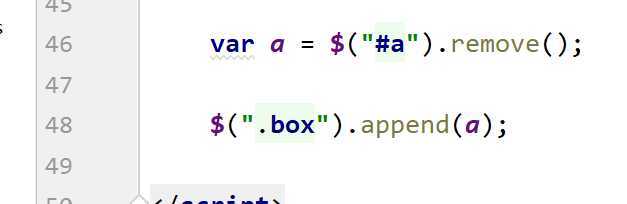
删除后再把这个添加到box里

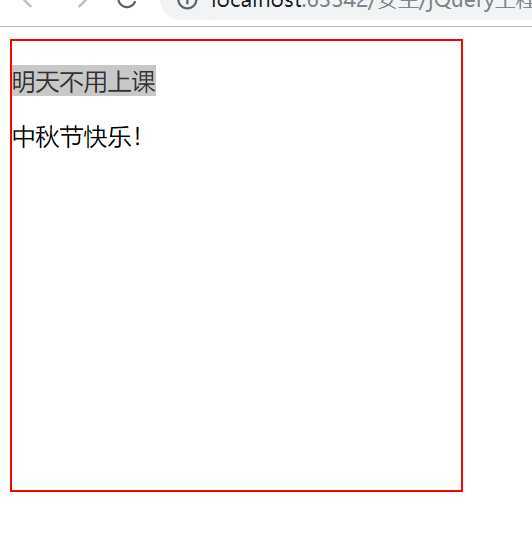
再来测试结果:

发现怎么点也不会跳出alert写的,也就是使用remove时将其删除了,使绑定事务失效了
但如果用var a 还是可以接,所以remove是删除节点 并且保留自身,但绑定的事务也失效了
使用empty


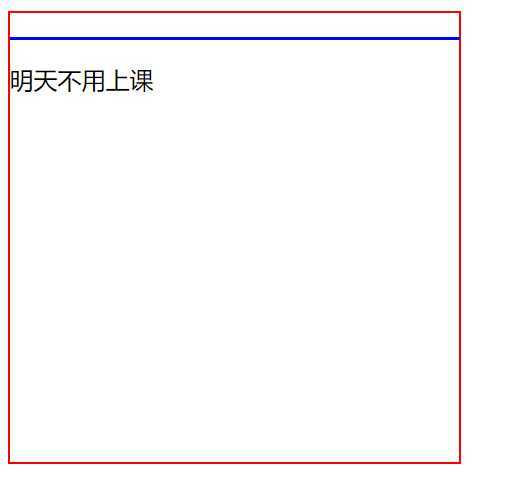
只是删除了内容,保留样式和节点

(因此要慎用)
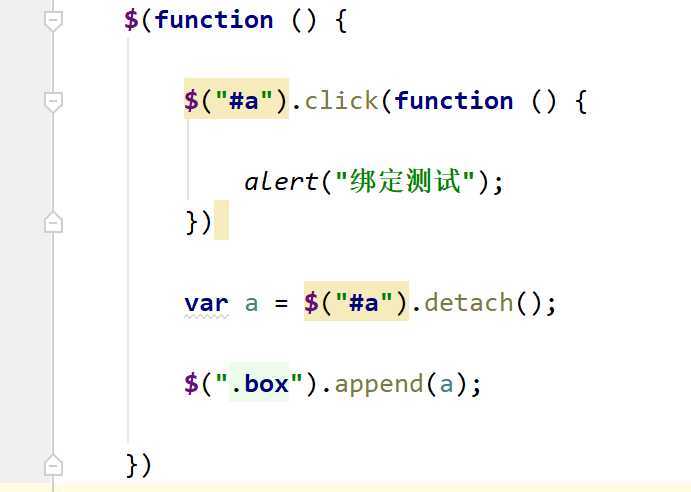
使用detach

测试结果:

也是删除节点,保留自身,但绑定事件并没有失效
总结:
remove: 使用是删除节点,保留自身,绑定事件失效
empty : 使用是清空内容,保留节点和样式,要慎用
detach: 使用是删除节点,保留自身,绑定事件有效
---------------------------------------------------------------------------------------------------------------------
复制:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>复制节点</title> <script type="text/javascript"src="../jquery-3.4.1.min.js"></script> <style> .shop_car width: 400px; height: 300px; border: 1px solid red; </style> </head> <!--要有一个商品栏--> <div class="shop"> <p>商品1</p> <p>商品2</p> <p>商品3</p> </div> <body> <div class="shop_car"> <!-- 这里就是购物车--> </div> <script> /* 语法: $(标签对象).clone(boolean); */ //需求点击哪一个就将其添加到购物车中 //制造绑定事件 $(function () $(".shop p").click(function () //找到要复制的节点并复制 var p = $(this).clone(true); //添加到购物车中 $(".shop_car").append(p); ) ) </script> </body> </html>
结果:

以上是关于jQuery 删除复制节点的主要内容,如果未能解决你的问题,请参考以下文章