笔记:2016-06-23
Posted binperson
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了笔记:2016-06-23相关的知识,希望对你有一定的参考价值。
parseInt: 这个方法使用来取整的。(首个单词为字母会取值为:NaN)
整值 = parseInt(字符);
十进制值 = parseInt(字符,进制)
parseFloat:这个方法使用来取浮点值。(首个单词为字母会取值为:NaN)
浮点值 = parseFloat(字符);
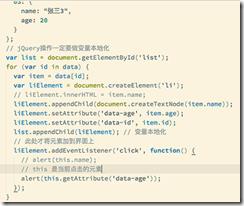
a) 置换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如:浏览器会根据<img>标签的src属性的 值来读取图片信息并显示出来,而如果查看(x)html代码,则看不到图片的实际内容;<input>标签的type属性来决定是显示输入 框,还是单选按钮等。 (x)html中 的<img>、<input>、<textarea>、<select>、<object> 都是置换元素。这些元素往往没有实际的内容,即是一个空元素。
置换元素在其显示中生成了框,这也就是有的内联元素能够设置宽高的原因。
b) 不可替换元素:(x)html 的大多数元素是不可替换元素,即其内容直接表现给用户端(如浏览器)。
例如: <label>label中的内容</label> 标签<label>是一个非置换元素,文字label中的内容”将全被显示。
1.1.1 Arguments(内置对象) array( 1.arr[0] 2.arr.length )
函数名.length: 他代表的是形参的个数。
Arguments: 伪数组。而且必须在函数内部使用。
<label for="ip">请输入名人:</label><input id="ip" type="text"/>
–focus(); 谁调用,谁获得
–select(); 谁调用,谁被全部选定
h5
.my-progress::-webkit-progress-bar{
background-color: #ff0000;
-webkit-appearance:none
}
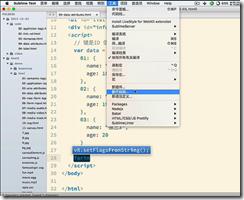
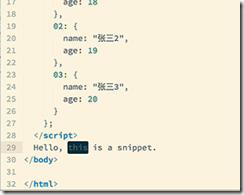
新建代码段
sublime package user里就行了
tab tab
移动端可以用H5新标签 web端还是jquery插件
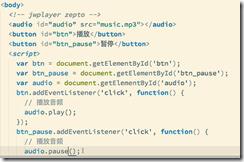
音频
<audio controls="controls"> <source src="img/music.mp3" type="audio/mpeg"/> </audio>
视频
<video controls="controls"> <!-- 不同浏览器支持格式不一样 --> <source src="fun.ogg" type="video/ogg" /> <source src="fun.mp4" type="video/mp4" /> <!-- 当浏览器不兼容video标签,就会将他以div方式解析 --> SHIT 你的浏览器不支持! </video>
jquery用on的方式
预加载
标准是object
推荐iframe
以上是关于笔记:2016-06-23的主要内容,如果未能解决你的问题,请参考以下文章