你真的了解Grid布局吗?
Posted yongg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了你真的了解Grid布局吗?相关的知识,希望对你有一定的参考价值。
Grid网格布局
概述:Grid将容器划分为一个个网格,通过任意组合不同的网格,做出你想想要的布局
Grid与flex布局相似,将整个Grid分为了容器与子项(格子)
Grid容器的三个重要的概念:
- 行和列
- 单元格
- 网格线
行和列
行和列的概念和栅格系统的的概念相似
单元格在水平方向排成一路为一行
单元格在竖直方向上拍成一路为一列
单元格
作为容器的最小单位,Grid网格由一个个单元格组成
网格线
用来隔开单元格的交叉线。网格线将每一行、每一列的单元格分割成全封闭的矩形
每行、每列网格线的数量是当前行数和列数加一;全封闭嘛
网格线也是控制单元格大小的因素之一;
Grid容器属性(常用的)
1.指定一个Grid容器
display属性值:
grid:指定一个元素采用网格布局,默认情况下容器都是块级元素独占一行
inline-grid:指定为行内Grid
2.设置Grid行数和列数
grid-template-rows: 指定行数
grid-template-columns: 指定列数
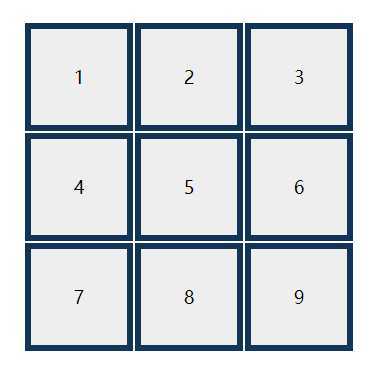
先做一个3 x 3的网格

.container width: 300px; height: 300px; display: grid; grid-template-rows: 100px 100px 100px; grid-template-columns: 100px 100px 100px; background-color: #123456; margin: 200px; .container div width: 100px; height: 100px; background-clip: content-box; padding: 5px; border: 1px solid #fff; background-color: #eee; display: flex; justify-content: center; align-items: center; box-sizing: border-box;
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> <div>7</div> <div>8</div> <div>9</div> </div>
还可以使用结合属性:grid-template
grid-template: 100px 100px 100px/100px 100px 100px;
新单位fr
fraction 的缩写,意为"片段" 。可以理解为当前单元格所占该行/列的比例、
上述代码可以改为
grid-template-rows: 1fr 1fr 1fr;
grid-template-columns: 1fr 1fr 1fr;
如果行数或者列数特别多的情况下,这样写就显得特别的繁琐;
于是乎就有了一个repeat( )函数
grid-template-rows: repeat(3,1fr);
grid-template-columns: repeat(3,1fr);
repeat()
第一个参数是设置行/列数
第二个参数是设置每一行/列所占的当前容器的份额
第二个参数可以填多个值
grid-template-rows: repeat(3,1fr );
grid-template-columns: repeat(3,1fr 50px);
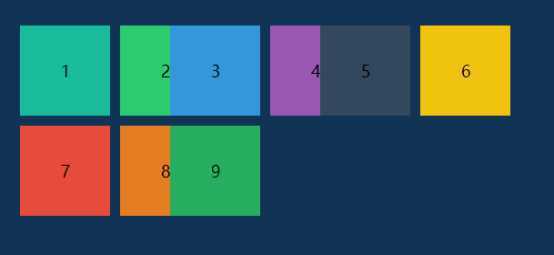
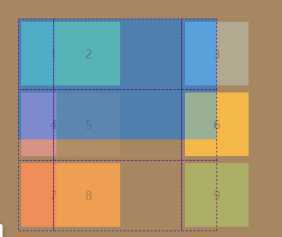
先看结果:

理解:
容器被分为3列,每一列又被分成了 1fr 和50px,也就是说被分为了6列
内容区为1的元素占了 1fr+50px中的 1fr
内容区为2的元素占了 1fr+50px中的 50px
那么问题来了,为什么6是完整的?
其实每一个div都是完整的,只不过2有一半被3遮住了而已
6有一半超出了grid容器
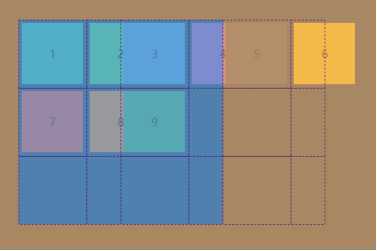
为什么 3 5 9会遮住前一个div呢?
这就要提到网格线的作用了,网格线的作用不仅仅是分割每一个单元格
在分割单元格的同时也规定了每个单一格的水平和垂直方向上的起始位置和结束位置
3的其实位置就是在1fr+50px这里,也就是第二条列网线的位置,结束位置是第三条网格线
审查元素能很好的看的网格线的情况和单元格的分布

minmax( ) 和 auto
auto 单元格宽度/高度自适应
grid-template-rows: repeat(3,1fr );
grid-template-columns: 50px auto 50px;
第二列多余的宽会随这Grip容器的变化而改变
第三列网格线会改变


minmax( ) 单元格宽度/高度在(min,max)范围内
grid-template-rows: repeat(3,1fr );
grid-template-columns: 50px minmax(120px,1fr) 50px;
这里的1fr表示剩余的位置。因为没有别的列占剩余空间。
如果最大值部分超出grip容器的容量,只会分配最大剩余容量
3.grip-gap:设置行/列直接的间隙
grip-gap:5px 5px 行间隙5 列间隙5
简写:grip-gap:5px
你也可以分开写两个属性
grid-column-gap:5px;
grid-row-gap:5px;
4.grid-template-areas:在网格内指定区域
改属性必须配合子项中的grid-area来使用
grid-area:用来规定区域的名字
你可把grid-area当成画布,把grid-area所指定的区域当作画块
通过画块的拼接来获取想要的布局;
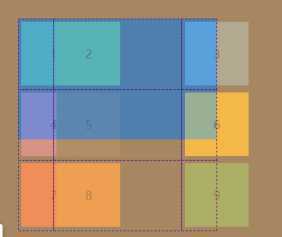
你可以轻轻松松的做出如下布局(而且大小可以自适应)

代码如下:
.container width: 100vw; height: 100vh; display: grid; grid-template: repeat(4,1fr)/repeat(4,1fr); grid-template-areas: "hl m m hr" "hl m m hr" "al al ar ar " "f f f f "; background: #eee; grid-gap: .7em .container .main grid-area: m; background-color: #f1c40f .container .asideL grid-area: al; background-color: #4ff10f .container .asideR grid-area: ar; background-color: #0ff1cb .container .headerL grid-area: hl; background-color: #0f26f1 .container .headerR grid-area: hr; background-color: #9e0ff1 .container .footer grid-area: f; background-color: #f10f1a
<div class="container"> <div class="main"></div> <div class="headerL"></div> <div class="headerR"></div> <div class="asideL"></div> <div class="asideR"></div> <div class="footer"></div> </div>
突然感觉页面布局居然如此简单
注意:在grid-template-areas内所指定的命名区域必须是矩形,不然浏览器不渲染
grid-template:是grid-template-columns、grid-template-rows和grid-template-areas
5.grid-auto-flow:设置单元格排列的方向。
属性值:
row: 从水平方向自左向右排列(默认)
column:从竖直方向自上向下排列
row dense:从水平方向自左向右排列,自动填补空格,尽可能排满
column dense:从竖直方向自上向下排列,尽可能排满
6.justify-items/align-items:设置单元格内的水平方向/垂直方向对其方式
属性值:
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)
place-items是justify-items与align-items的合并属性
7.justify-content/align-content:设置grid网格内所有单元格水平方向/垂直方向对其方式
属性值:
start:对齐容器的起始边框。
end:对齐容器的结束边框。
center:容器内部居中。
stretch:项目大小没有指定时,拉伸占据整个网格容器。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与容器边框的间隔大一倍。
space-between:项目与项目的间隔相等,项目与容器边框之间没有间隔。
space-evenly:项目与项目的间隔相等,项目与容器边框之间也是同样长度的间隔。
place-content是align-content和justify-content的合并属性。
Grid项目属性(常用的)
1.grid-column/grid-row:根据网格线来指定单元格位置
background-color: red;
grid-column: 2 / 3;
grid-row: 1 / 2;
这里的意思是该单元格
X方向上所占的位置是第二根网格线到第三根网格线
Y方向上所占的位置是第一根网格线到第三根网格线
2. grid-area: 指定单元格在那个区域
grid-area:是grid-column/grid-row的合成属性
grid-area: 1/2/2/3;
也可以指定是哪个已命名的区域,配个grid-template-areas使用
3. justify-self/align-self:单元格内容对齐方式
start:对齐单元格的起始边缘。
end:对齐单元格的结束边缘。
center:单元格内部居中。
stretch:拉伸,占满单元格的整个宽度(默认值)。
Grid网格兼容问题:

如果对内容有疑问,欢迎交流讨论
参考链接:
http://www.ruanyifeng.com/blog/2019/03/grid-layout-tutorial.html
https://www.jianshu.com/p/21fc2c091b98
以上是关于你真的了解Grid布局吗?的主要内容,如果未能解决你的问题,请参考以下文章