Python 使用Google编辑css样式
Posted zhangshan33
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Python 使用Google编辑css样式相关的知识,希望对你有一定的参考价值。
使用google浏览器写css
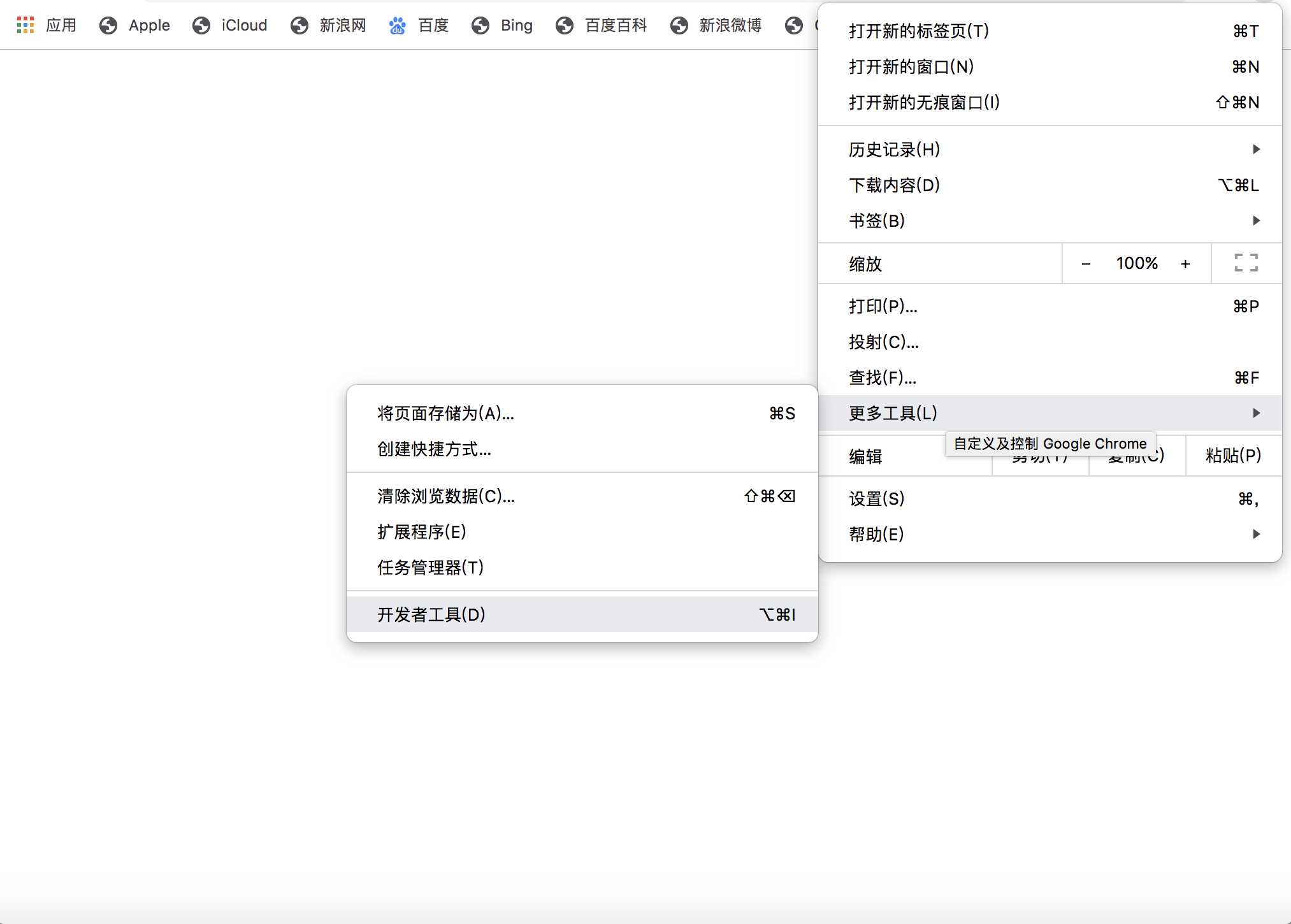
1.使用pychram,创建一个html界面,使用Google运行,打开设置-更多工具-开发者工具

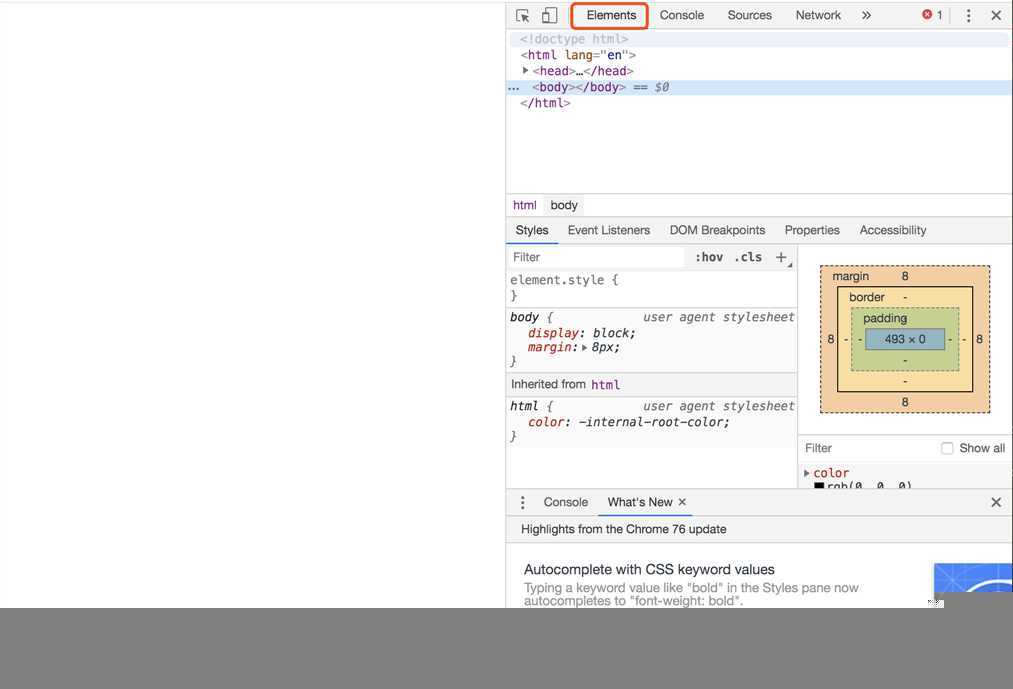
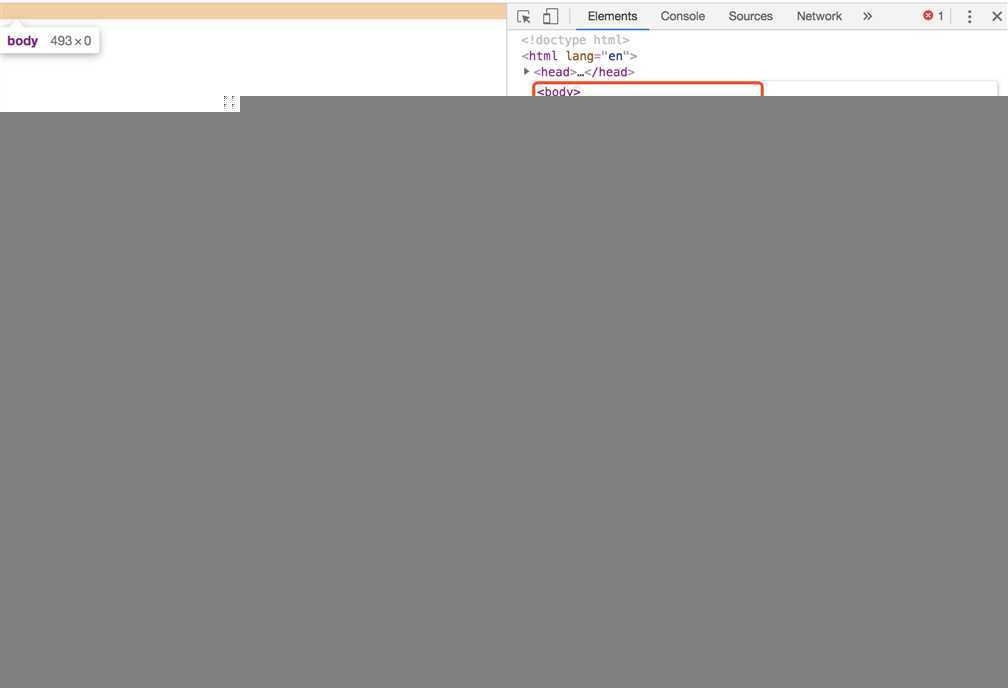
2.选中Elements,可看到html代码

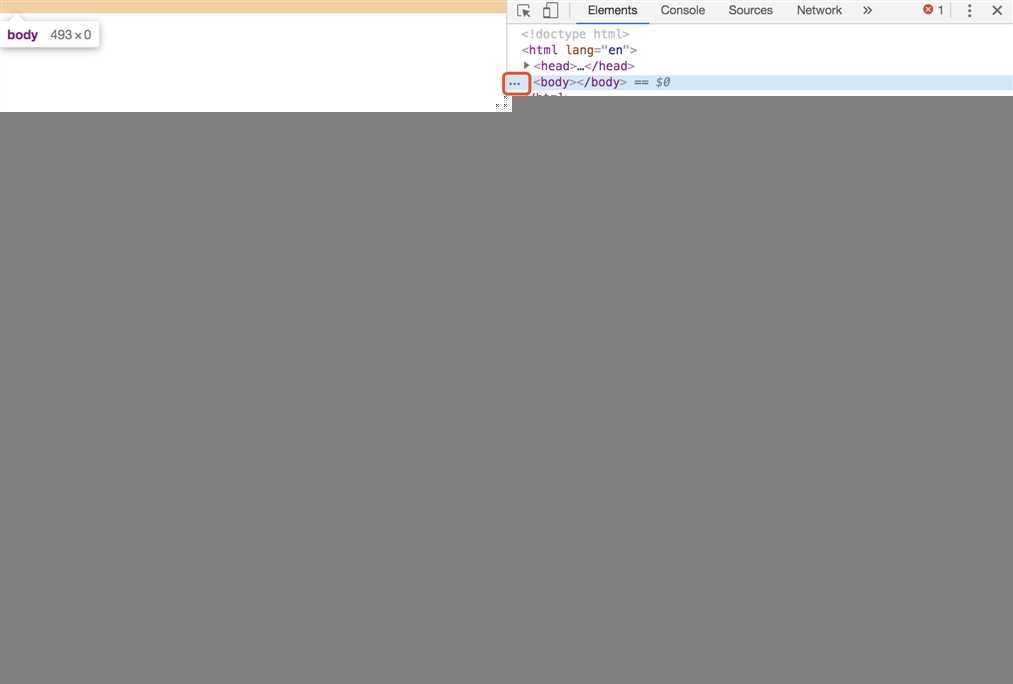
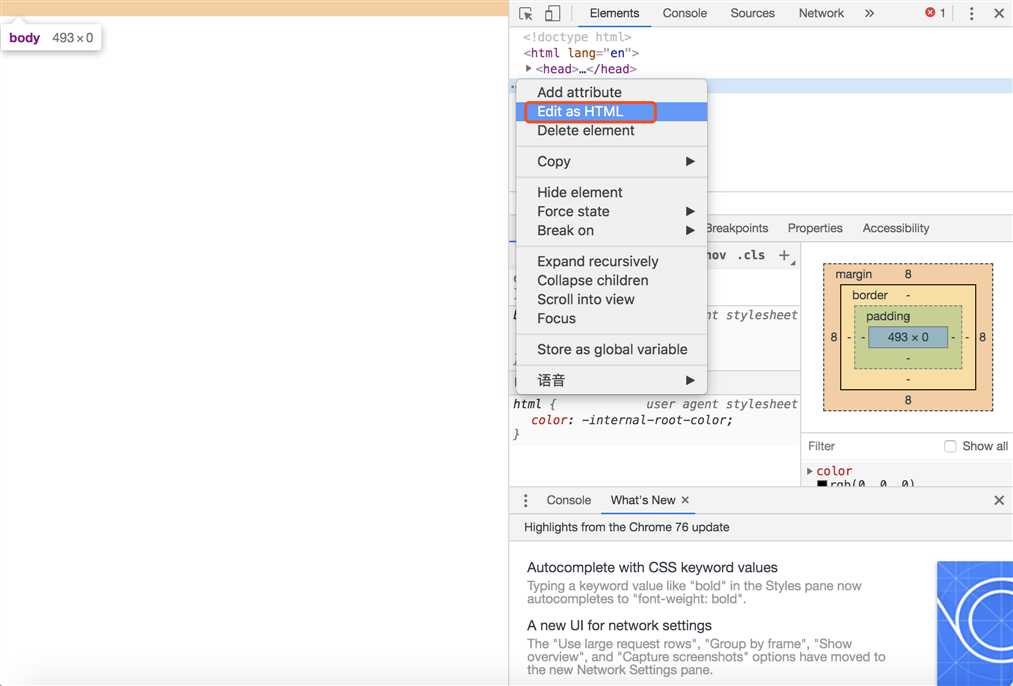
3.编辑body,选中body,出现三个点(设置),点击Edit as HTML,可写标签,例如div



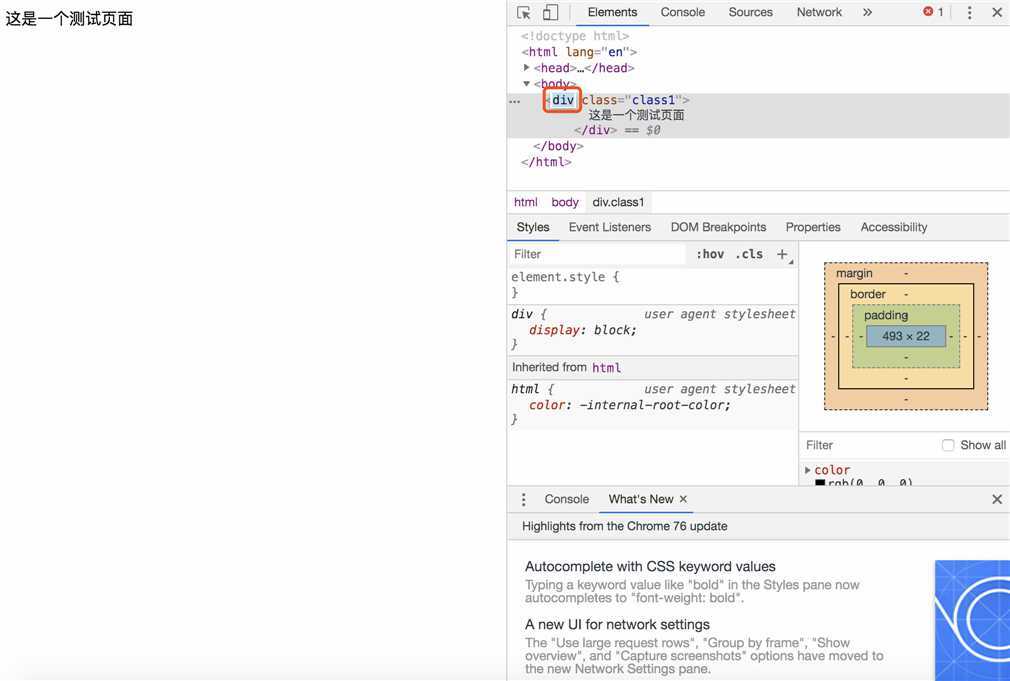
4.新增一个div标签

5.双击可以进行编辑

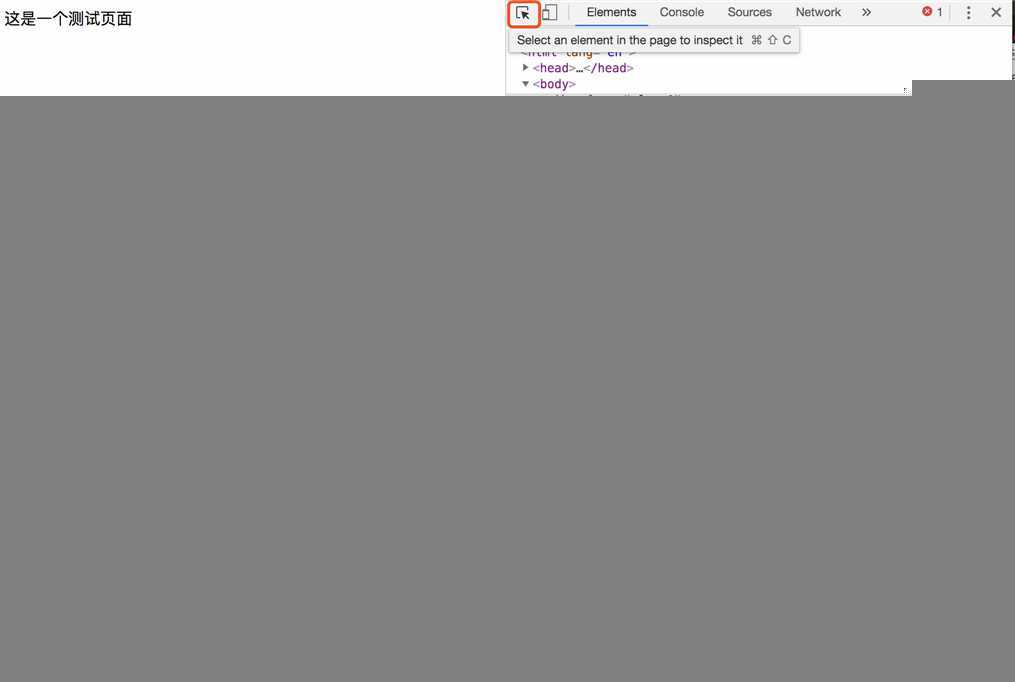
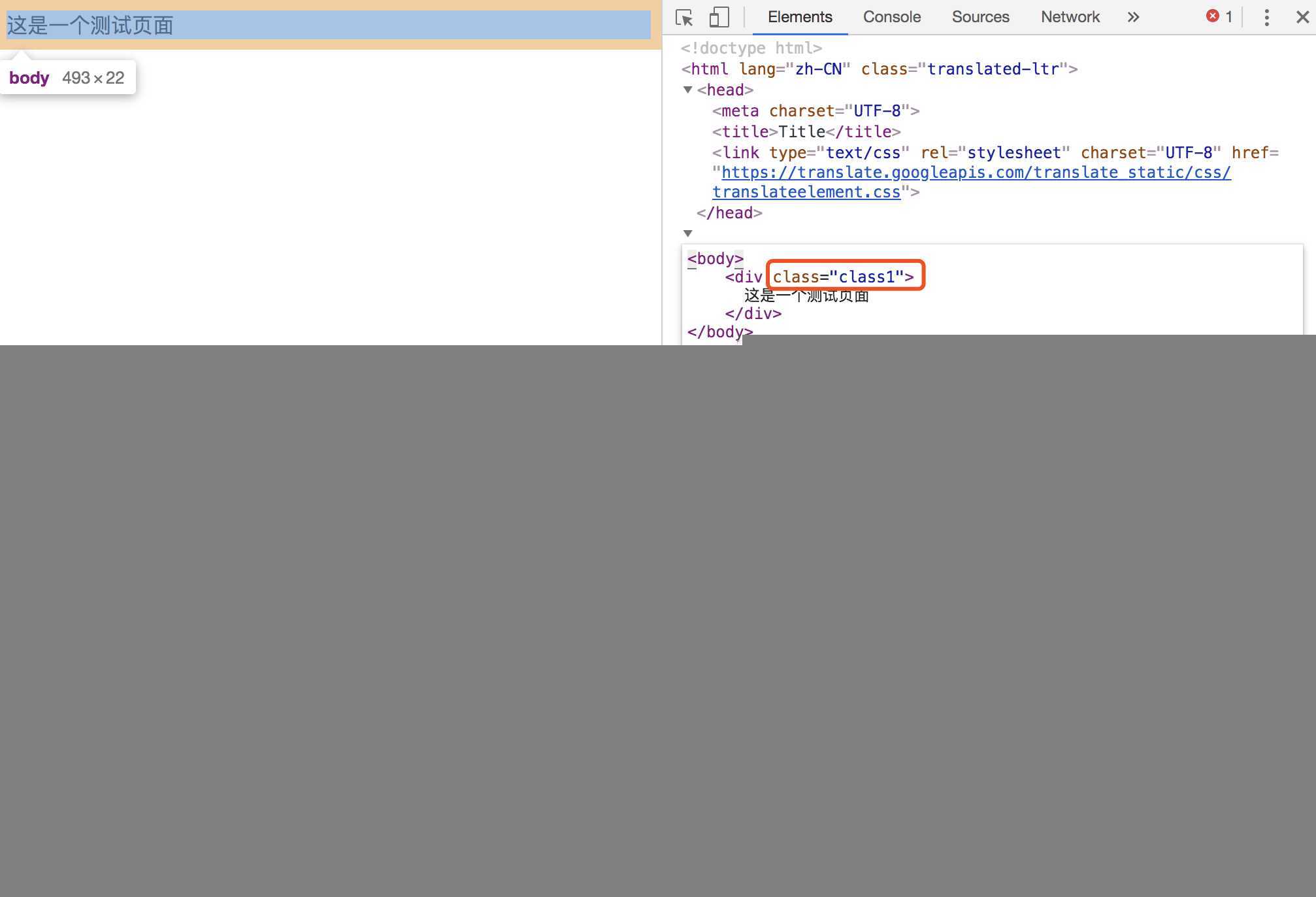
6.选择小尖头,选择渲染后的界面区域,可过滤到这个div的代码


7.给div标签添加类选择器,class=‘class1‘

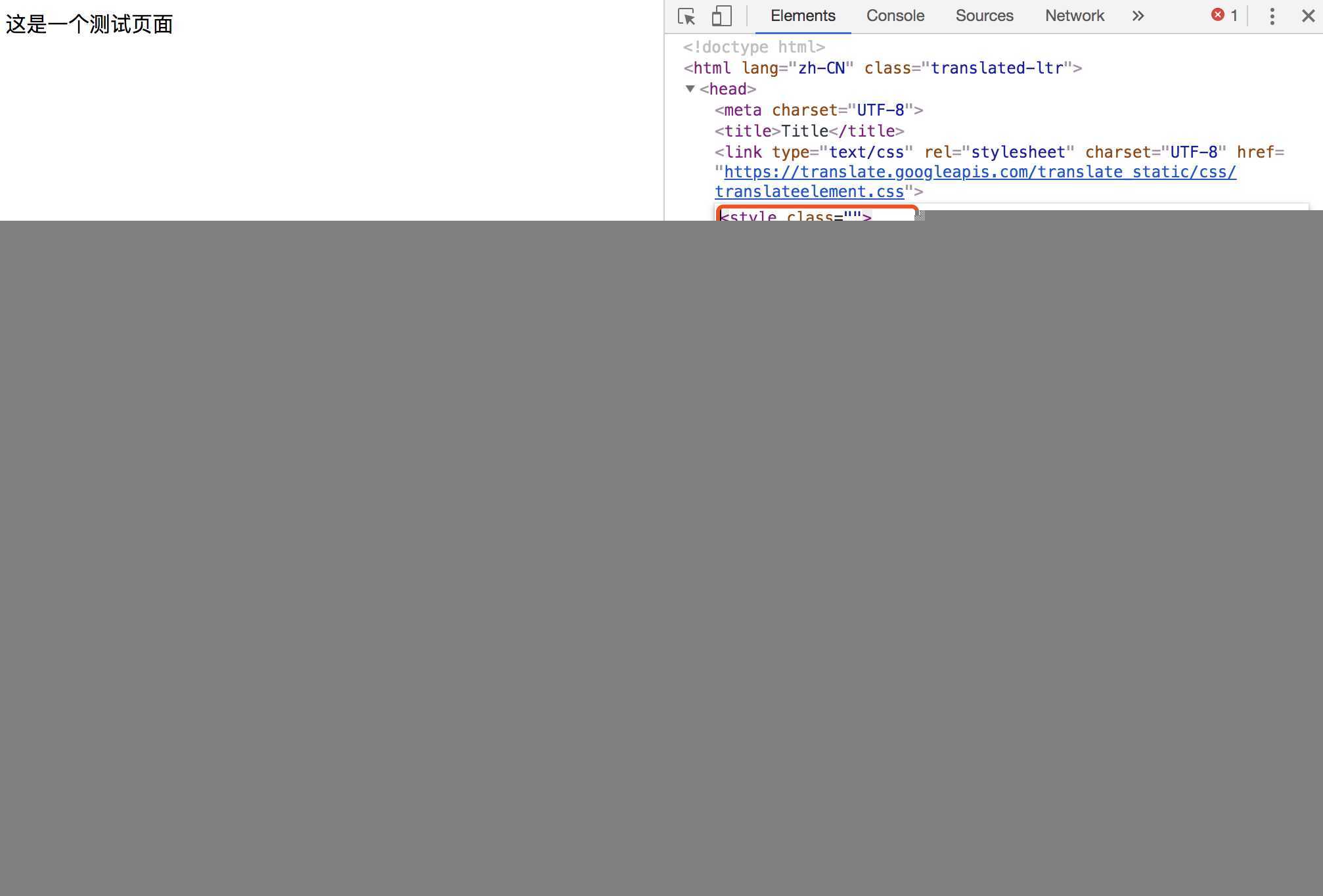
8.在head标签中添加一个style(css样式)标签,实例选择类选择器进行样式添加

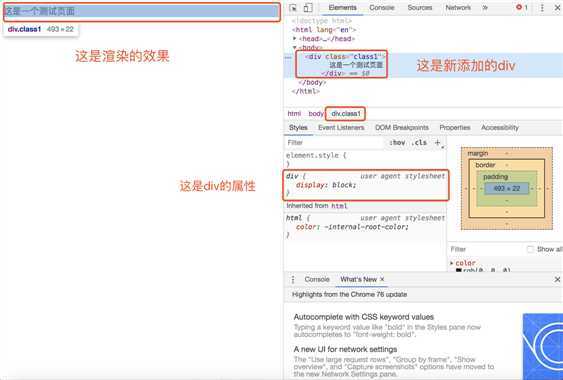
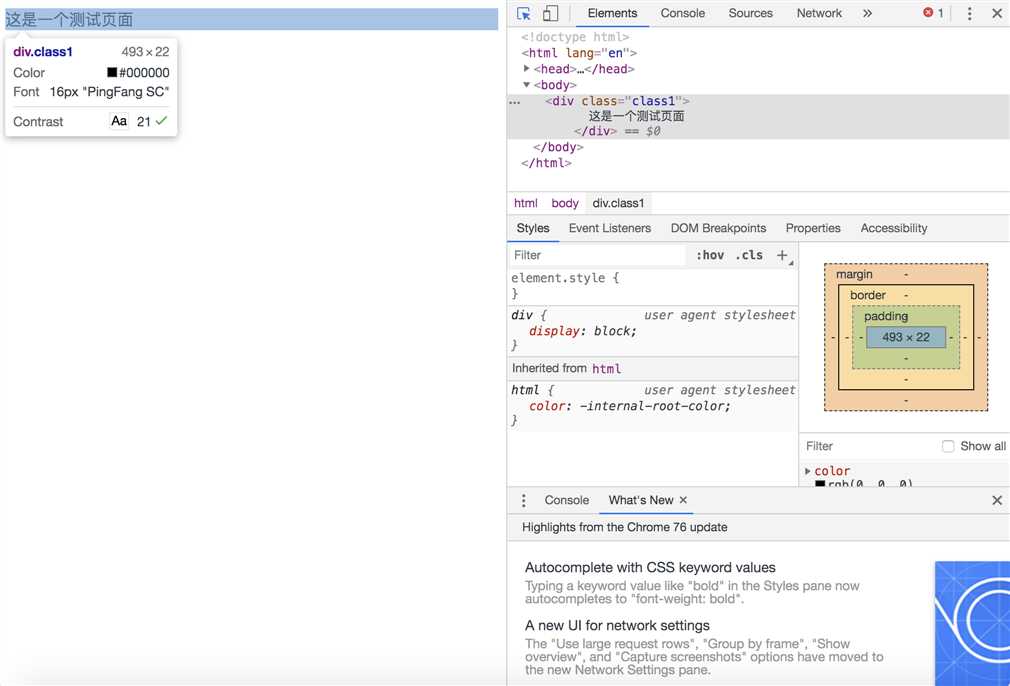
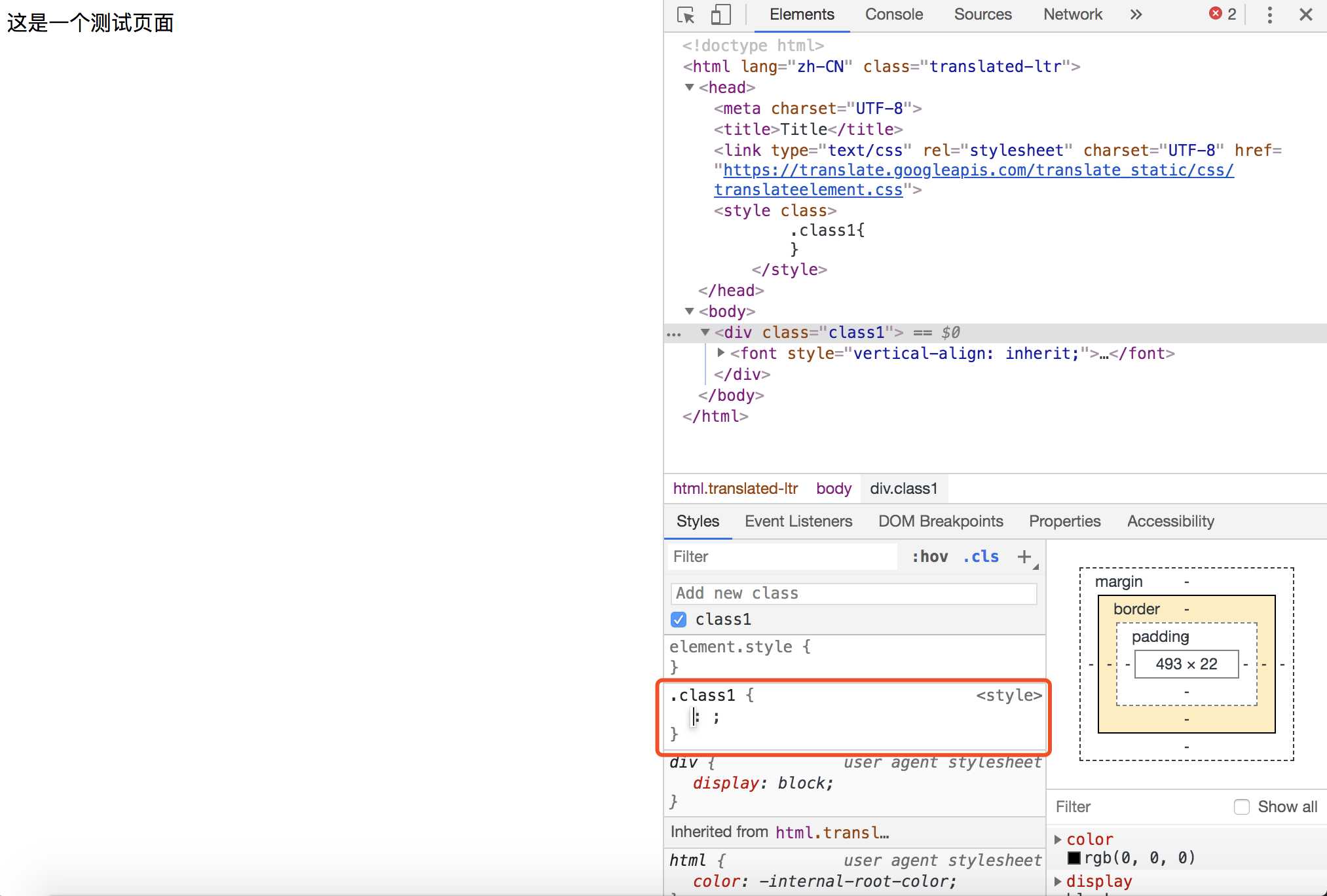
9.选中这个.class1选择器,下方出现div.class1,如果没有.class1,点击.cls,进行类的添加名称与选择器的名字一致,勾选后即可对这个选择器进行样式编辑啦

10.样式可在这个区域进行修改

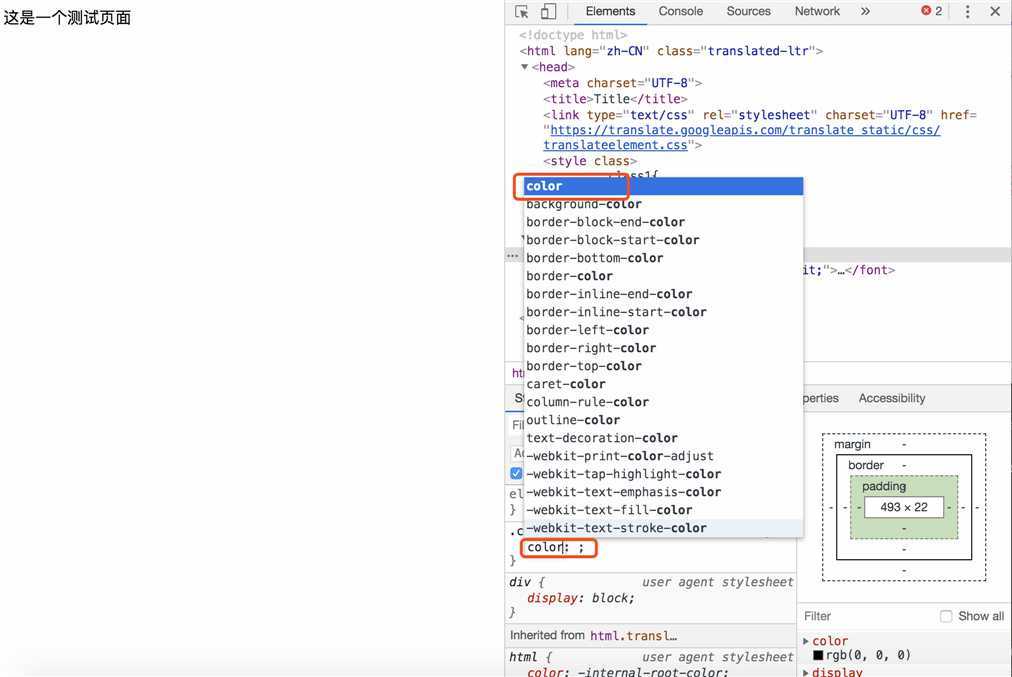
11.在此就可以对样式进行编辑,可以愉快的在浏览器编辑啦,将属性写到代码中就可以啦

12.将调式的属性放到代码中即可

13.最后再运行你的html文件,style样式变更新啦

以上是关于Python 使用Google编辑css样式的主要内容,如果未能解决你的问题,请参考以下文章