关于webpack配置项的一些概念
Posted claudiayan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于webpack配置项的一些概念相关的知识,希望对你有一定的参考价值。
__dirname是nodejs中的一个全局变量,它指的是当前执行代码的绝对路径;
配置生成的 index.html 路径,和它引用的资源路径,和被引用的资源所在路径:
index: path.resolve(__dirname, ‘../dist/index.html‘), //生成的 index.html 路径 在当前路径的上一级的dist目录下
assetsRoot: path.resolve(__dirname, ‘../dist‘) // 在当前目录的上一级 的 dist目录下输出资源文件
assetsSubDirectory: ‘./static/‘, // 除了index 外的资源打包到当前目录dist下的static下
assetsPublicPath: ‘./hello/‘ //代表生成的index.hmtl文件,里面引入资源时,路径前面要加上./hello/, 也就是assetsPublicPath的值
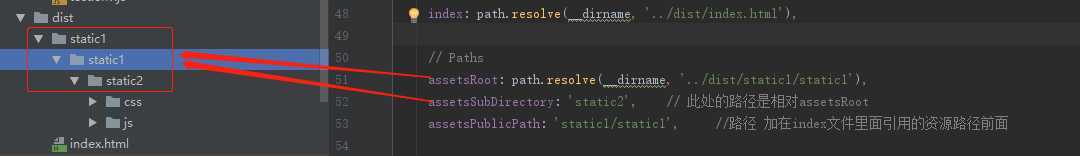
webpack编译生成的index.html中引用资源路径与 assetsRoot、assetsSubDirectory、assetsPublicPath的关系
上图,如下,生成的静态资源的路径由assetRoot与assetsSubDirectory组合而成,即为patch.resolve(_dirname,‘../dist/static1/static1/static2‘)
↓↓↓↓↓

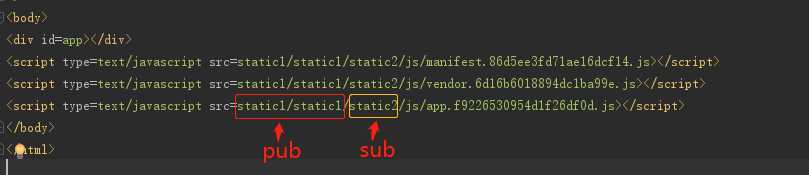
以上配置生成的index.html如下

其中路径的前面半部分由 assetsPublicPath加assetsSubDirectory组成
配置时一般先确定index的路径,然后定下静态路径的存放位置,最后根据引用的位置调整assetsPublicPath
以上是关于关于webpack配置项的一些概念的主要内容,如果未能解决你的问题,请参考以下文章