那些你不知道的HTML知识,快来学习一下吧
Posted dou485
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了那些你不知道的HTML知识,快来学习一下吧相关的知识,希望对你有一定的参考价值。
前言
html作为前端三大基础知识点之一,是每一个前端开发人员都要掌握的部分。今天这篇文章我们来看看一些平时不太会注意,却在面试时可能会问到的题目,来看看你都会吗?

如何使用div模拟实现textarea?
我们都知道textarea是form表单中一个很常见的元素,用于多行文本输入,可以设置行数和列数。
但是默认的textarea样式在页面上看起来是很丑的,很多页面都是采用div模拟textarea实现。例如QQ空间主页面的发表说说,在你看页面源码后就会发现这个输入框其实是一个div元素,并不是一个textarea元素,现在我们就来看看这是如何实现的吧?
首先来看看实现的效果是什么样的

关键属性:contenteditable
正如这个属性的字面意思,可以理解为可编辑的,如果在页面标签上设置contenteditable=true,该标签就可以进行编辑了。
可以配合user-modify属性,该属性表示的是控制用户能否对页面元素进行编辑,通过设置不同的值可以选择富文本或者纯文本内容,但是由于该属性是非标准属性,很少有人知道。
首先我们来看看页面的HTML部分代码,就是一个很简单的div标签,然后设置contenteditable属性为true。

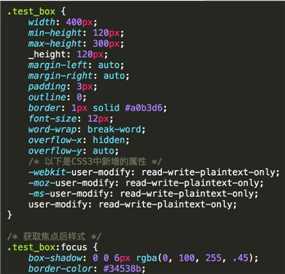
接下来我们就看看整个CSS代码的完整实现吧。

通过min-height和max-height属性可以控制div的高度,在内容超出max-height后会出现滚动条。如果想要固定div的高度,则只需要设置height属性就可以,而不用设置min-height和max-height属性。
src和href的区别
src和href从使用上来看都是对外部资源的一种引用,但是在具体理解上是有差异的。
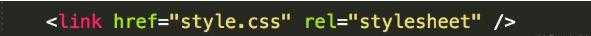
href的值指定的是资源在网络上的位置,定义的是当前页面上的某个元素与需要的资源文件的一个链接。比如下面一个语句。

当浏览器解析到页面的这条语句时,会知道在这里引用了一个外部样式文件,但并不会阻止页面解析。这与@import有很大不同,因此在引入外部样式时,推荐使用link标签。
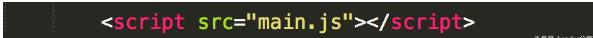
src的值表示的是页面上必不可少的内容,需要将指定内容加载到当前页面中。比如下面一个语句。

当浏览器解析到页面上的这条语句时,浏览器会对这个文件进行解析,编译和执行,从而导致整个页面加载会被暂停,这也是为什么一般会选择将script标签放在body结束标签的前面。
有一种更好的理解方式,href表示的是一个资源的链接;src是对当前元素的替换,内容最终会嵌入到当前页面中。
DIV+CSS布局和Table布局对比
虽然目前大多数网页都是采用的DIV+CSS布局的方式,但是也有少数的老式Web网页采用的是Table布局,我们可以一起来看看两种布局方式的优劣。

前端技术的更新如此迅速,在这样的大环境下,前端工程师保持自学能力就显得尤其重要了。因此,“学什么”“怎么学”就是我们要迫切解决的问题。这是我的前端交流学习qun:前面是四八四,中间是七五七,后面是七六零。如果需要学习资料在里面下载。我做这行十多年,有问题随时来问我,学习方法,学习效率等等问题。
- div+css布局
- div+css的布局方式属于W3C标准,而且由于CSS的存在,HTML部分的代码会显得很纯净,满足行为,样式,结构分离的原则。
- 页面加载速度更快,这是目前DIV+CSS使用更广泛的一个非常重要的原因。
- 页面编码量相对于Table布局会少很多。
- 页面内容更容易维护,由于样式都存在CSS文件中,只需要修改CSS文件即可,对HTML文件不会有影响。
- 由于DIV+CSS布局更容易进行SEO优化,所以更方便被搜索引擎收录。
- Table布局
虽然DIV+CSS有各种各样的优势,但是Table布局也并不是完全无用的。这里也可以列举出几个采用Table布局的优势。
- 新手学习方便(相信有很多后端RD在进行前端学习时刚开始都是从table布局开始的)。
- 兼容性更好,由于Table布局是从最古老的浏览器发展而来的,在兼容性上会满足所有浏览器。而CSS3的出现却要考虑浏览器的支持程度,一个样式要考虑加上几个不同浏览器前缀,类似于-webkit,-moz等
结束语
今天这篇文章主要讲解了几个关于HTML的知识点,大家都掌握了吗?
以上是关于那些你不知道的HTML知识,快来学习一下吧的主要内容,如果未能解决你的问题,请参考以下文章