echarts 超出设定范围显示不同的颜色
Posted xifengmo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts 超出设定范围显示不同的颜色相关的知识,希望对你有一定的参考价值。
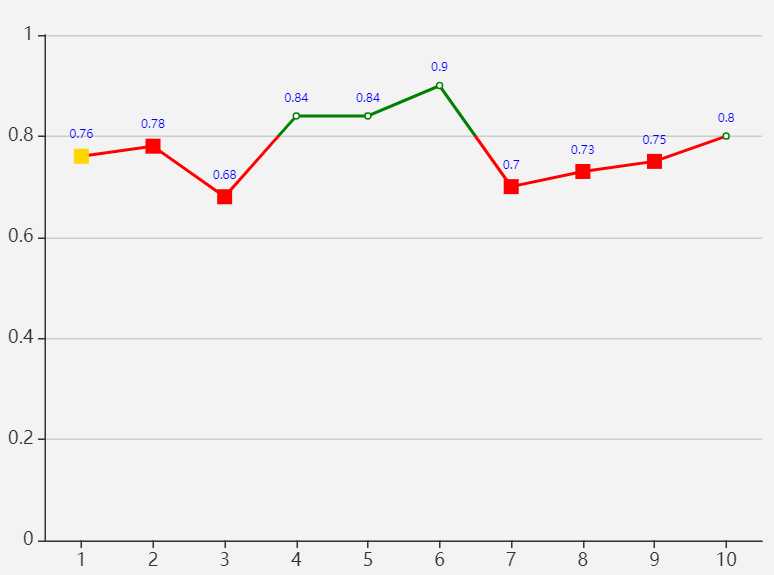
option = legend: , tooltip: formatter:function(res) return res.data.name; , visualMap: //区间内控制显示颜色 top: 10, right: 10, show: true, dimension: 1, pieces: [ min: parseFloat(0.8), max: parseFloat(0.9), color: ‘green‘ ], outOfRange: symbol: ‘rect‘, symbolSize: [10, 10], color:"red", , xAxis: data:[1,2,3,4,5,6,7,8,9,10], axisTick: //坐标轴刻度 alignWithLabel: true,//对其刻度线 interval: 0, , , yAxis:, series: [ type: ‘line‘, data:[ name:"黄色点", value:0.76, visualMap: false, symbol: ‘rect‘, symbolSize: [10, 10], itemStyle: normal: color:"gold", , , , 0.78, 0.68, 0.84, 0.84, 0.9, 0.7, 0.73, 0.75, 0.8 ], label: normal: show: true, position: ‘top‘, formatter: function(pam) return pam.data[1] , color: ‘blue‘, fontSize: 8, , ] ;

以上是关于echarts 超出设定范围显示不同的颜色的主要内容,如果未能解决你的问题,请参考以下文章