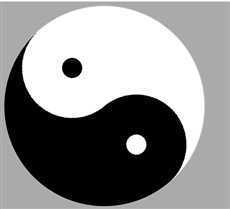
css3制作旋转的太极图
Posted dken
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css3制作旋转的太极图相关的知识,希望对你有一定的参考价值。

上代码:
------------------------------------------------------------
<body>
<div class="div"></div>
<style>
body
background-color: #aaa;
.div
width: 400px;
height: 400px;
border-radius: 50%;
border: 1px solid #ddd;
background-image:
radial-gradient(50% 50% at 50% 25%, #000 10%, transparent 0),
radial-gradient(50% 50% at 50% 75%, #fff 10%, transparent 0),
radial-gradient(50% 50% at 50% 25%, #fff 50%, transparent 0), radial-gradient(50% 50% at 50% 75%, #000 50%, transparent 0),
linear-gradient(to left, #fff 50%, #000 50%);
animation: rotate 3s linear infinite;
@keyframes rotate
from
transform: rotate(0deg)
to
transform: rotate(360deg)
</style>
</body>
刚刚开始在博客园写正式文章,很多东西正在摸索,样式问题后面再慢慢修改,0.0
以上是关于css3制作旋转的太极图的主要内容,如果未能解决你的问题,请参考以下文章