前端学习:CSS性质
Posted jevious
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习:CSS性质相关的知识,希望对你有一定的参考价值。
进击のpython
前端学习——CSS性质
那在CSS上还有一些很重要的性质:继承性,层叠性以及特殊性
那本小节就基于这三个性质进行展开... ...
继承性
在CSS的某些样式是具有继承性的,那什么是继承性呢?
在官方上说,继承是一种规则,他允许样式不仅应用于特定的html标签元素,而且应用于其后代元素
如果你父亲是双眼皮,你母亲也是双眼皮,那你是双眼皮你就继承了父亲的双眼皮
那拿到我们实际的代码中应用呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>继承性</title>
<style type="text/css">
div
color: red;
</style>
</head>
<body>
<div>
百因<span>必</span>有果,你的<span>报应</span>就是我!
</div>
</body>
</html>你会发现该颜色不仅仅应用在了div标签上,还应用在与div标签中所有子元素文本
但是并不是所有的属性都可以继承下来,像常见的color、font系列的、text-系列的是可以继承的
而有些继承,比如border:1px solid green,就不可以被继承
如果给div设置一个border:1px solid green;你就会发现,div是有条实心边框线
但是子元素span包含的文本根本就没起到作用
应用上也很普遍,比如我们在去设计网站的时候,网站统一的字体颜色是red,字体大小为16px,那么我们就可以很好地利用CSS的继承来实现此效果:
body
color:gray;
font-size:14px;
层叠性
在之前我们学习了那么多的选择器,也知道会所采用就近原则来处理CSS的样式
那要是多个样式又要怎么确定与划分呢?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
p
color: red;
#wrap
color: green;
.box
color: yellow;
</style>
</head>
<body>
<p class='box' id="wrap">
猜猜我是什么颜色
</p>
</body>
</html>啊!是绿色的!那为什么呢?这就要介绍一下权重,权重高的就会优先显示
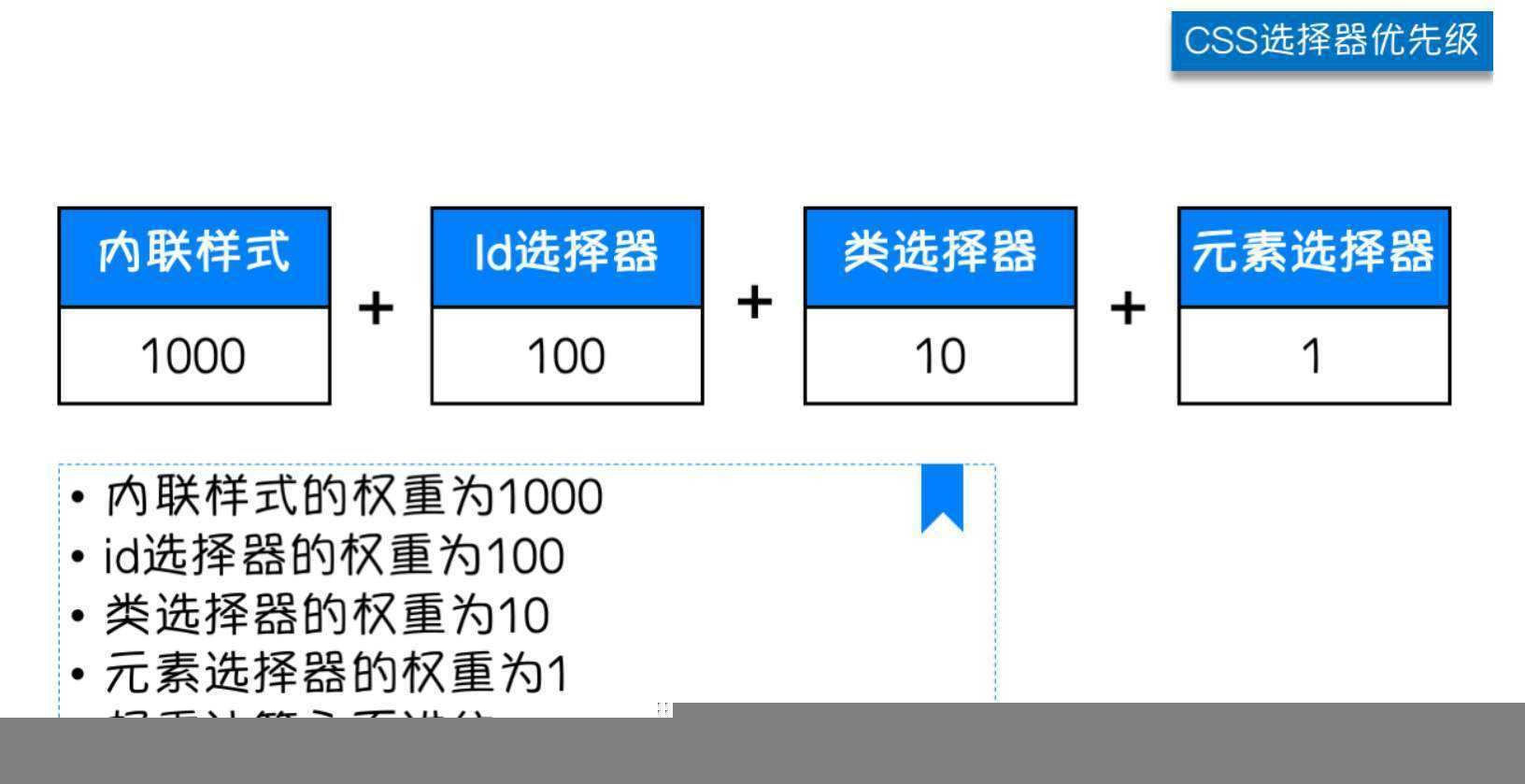
CSS权值的规则:

直接说可能不是很明白,我们可以用一个例子来研究:
<div class='wrap1' id='box1'>
<div class="wrap2" id="box2">
<p class='active'>MJJ</p>
</div>
</div>pcolor:gray;/*权值为1*/
div div pcolor:yellow;/*权值为1+1+1=3*/
.activecolor:red;/*权值10*/
div .activecolor:black;/*权值为11*/
div div .activecolor:blue;/*权值为12*/
.wrap #box2 .activecolor:purple;/*权值为120*/
#box1 #box2 .activecolor:green;/*权值为210*/由此可以看出,其实对于权值的计算来说,首先它是不进位的,对于使用的选择器我们无非就是在数数,
数选择器的数量(按照顺序来,先是id再是class,再是元素),比如:
/*权值为 1 1 1*/
#box1 .wrap2 div
color:red;
注意:继承来的属性也有权值,不过它的权值非常低,有的文档提出它只有0.1,所以可以理解为继承的权值最低。
特殊性
这部分,不到万不得已,不要用!因为它破坏了继承规则!
我们在做网页代码的时候,有些特殊的情况需要将某些样式设置成最高权限,怎么办?
我们知道内联样式的权值是1000,比较大,那么我们可以使用!important来解决
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>!important的使用</title>
<style type="text/css">
div
color:green !important;
</style>
</head>
<body>
<div id="box" style="color:red;">
<span>么么哒</span>
</div>
</body>
</html>注意:!important要写在分号的前面
你就会发现文本变成了绿色!但!是!使!用!imporrtant是一个坏习惯
应该尽量避免,因为这严重破坏了样式表中固有的权值比较规则,使得在调试bug变得更加困难
当两条相互冲突的带有!important规则作用与同一个标签,那么拥有最大优先级的将会被采用
什么时候采用
第一种
- 你的网站上有一个设计了全站样式的css文件
- 同时你或者你的小伙伴写了一些很差的内联样式
第二种
#box p color: blue; p.awesome color: red;怎样才能使得文本的颜色变为红色?这种情况下,如果不用!important.第一条规则永远大于第二条的规则
以上是关于前端学习:CSS性质的主要内容,如果未能解决你的问题,请参考以下文章