flex布局
Posted lwa1999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了flex布局相关的知识,希望对你有一定的参考价值。
01-flex-介绍
-
相比于传统布局,特点快,对移动端兼容性好;
-
面试:flex布局又叫伸缩 布局 、弹性布局 、伸缩盒布局 、弹性盒布局 ;
-
思想上:使用思想上和传统盒子完全不同,不要再想子元素是块级元素、行内元素等,
-
语法:
display:flex;
02-flex-容器属性-flex-direction
-
语法:确认主轴的正方向,
-
元素排布特点:子元素会在主轴上进行排布,按照主轴正方向进行排布
/* 1.主轴的选择 */
/* row:选择水平向右为主轴 默认值*/
/* 特点:子元素会在主轴上,按照主轴正方向进行排布 */
/* flex-direction: row; */
/* 主轴:行,从右到左 */
/* flex-direction: row-reverse; */
/* 主轴:列,从上到下 */
/* flex-direction: column; */
/* 主轴:列,从下到上 */
flex-direction: column-reverse;
03-flex-容器属性-justify-content
-
语法:控制子元素在主轴上对齐方式;
/* 1.主轴的选择 */
/* row:主轴:行,选择水平向右 */
/* justify-content 控制子元素在主轴上 排布方式 */
/* flex-start:默认值,从主轴头部开始 */
/* justify-content: flex-start; */
/* flex-end: 从尾部开始对齐 */
/* justify-content: flex-end; */
/* justify-content: center; */
/* space-around:剩余空间环绕在子元素周围*/
/* justify-content: space-around; */
/* justify-content: space-between; */
04-flex-容器属性-flex-wrap和flex-flow
-
flex-wrap:控制子元素是否换行,默认不换行,子元素在主轴上进行合理压缩;
/* 是否换行,默认nowrap不换行,当子元素总宽超过父亲的宽度。子元素会被合理的压缩 */
/* flex-wrap: nowrap; */
/* wrap:换行 */
flex-wrap: wrap;
-
flex-flow:复合属性,确认主轴方向,控制是否换行。一般不用;
flex-flow: row wrap;
05-flex-容器属性-align-items-01-语法
-
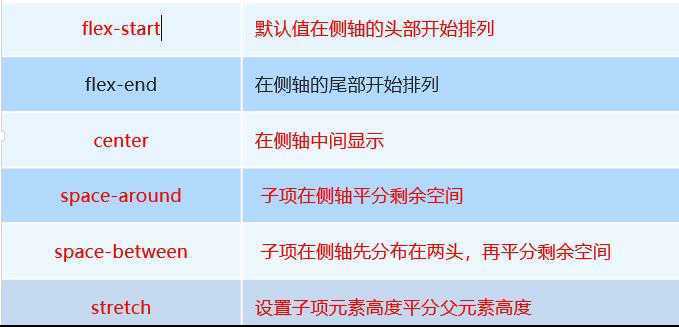
语法:控制子元素整体在侧轴上对齐方式;
/* 子元素在侧轴上对齐方式 */
/* flex-start 默认。从侧轴开头对齐 */
/* align-items: flex-start; */
/* align-items: flex-end; */
/* 思想上:把主轴上元素,看成个整体,找侧轴上对齐方式 */
/* align-items: center; */
/* 拉伸:把子元素在侧轴上进行拉伸,在侧轴上控制大小的属性值(width/heigth,不能设置)才有拉伸效果 */
align-items: stretch;
05-flex-容器属性-align-items-02-场景

-
flex布局:
-
观测子元素是行排布、列排布;
-
不要再想这些子元素是块级元素等,flex布局,子元素设置宽高就生效;
-
-
语法:
-
确认主轴方向
-
主轴上元素的整体在侧轴上对齐方式;
-
06-flex-容器属性-align-content
-
语法:控制子元素(多行)在侧轴上对齐方式
/* 侧轴,多行对齐 */
/* flex-start:从侧轴头部开始对齐 */
/* align-content: flex-start; */
/* align-content: flex-end; */
/* align-content: center; */
/* 找侧轴:列方向,属性值height不能设置 */
/* align-content: stretch; */
/* 侧轴上剩余空间 环绕 */
/* align-content: space-around; */
/* align-content: space-between; */
07-flex-容器属性-案例

-
整体:行排布,默认row;
-
局部:
-
列排布;
-
侧轴上居中对齐;
-
-
特点:整体的flex布局只是对整体下的子元素有flex布局的影响,单独子元素形成新的flex布局,需要重新写display:flex;
08-flex-项目属性-flex-使用1
-
语法:flex项目属性,划分主轴上剩余空间给子元素
-
份数:常规使用,用整数;把所有的子元素的份数加起来N份,剩余空间分成N份,再看每个子元素占有几份;
-
%:常规使用,比较保证加起来是100%;
.son_1
/* width: 100px; */
height: 100px;
background-color: #ccc;
/* flex: `; */
flex: 20%;
.son_2
/* width: 100px; */
/* flex:1 把主轴上剩余空间,全部分成1份,son_2占有1份 */
/* 常规使用:份数 整数 */
/* flex: 2; */
/* 使用百分数:常规用法,所有子元素加起来是100%; */
flex: 20%;
height: 80px;
background-color: blue;
08-flex-项目属性-flex-使用2
-
场景:左右固定,中间随意拉伸;
.p
width: 100%;
height: 100px;
border: 1px solid #000;
display: flex;
/* row */
.s_1
width: 100px;
height: 100px;
background-color: #ccc;
.s_2
flex: 1;
height: 80px;
background-color: blue;
09-flex-项目属性-案例
-
子元素在主轴上剩余空间的划分:flex:1;
10-flex-项目属性-align-self-01-语法
-
语法:控制单个项目(子元素)在侧轴上自己的对齐方式;

-
默认值为auto的特别之处:
.son
/* 子元素 */
/* align-self: auto; 默认值 */
/* auto :当父亲设置align-items,auto会继承父亲设置的align-items 的值 */
/* auto: 当父亲没有设置align-items,auto值自动变为拉伸stretch */
/* align-self: stretch; */
width: 100px;
/* height: 100px; */
border: 10px solid blue;
10-flex-项目属性-align-self-02-场景
-
auto: 当父亲没有设置align-items,auto值自动变为拉伸stretch
以上是关于flex布局的主要内容,如果未能解决你的问题,请参考以下文章