Webpack打包报"JavaScript heap out of memory"错误
Posted techliang666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Webpack打包报"JavaScript heap out of memory"错误相关的知识,希望对你有一定的参考价值。
问题
开发项目有一段时间了,随着项目越来越大,打包的时间也相应的变长了,打包时的内存也增多了。这时候产生了一个问题,在发布项目的时候,会出现javascript heap out of memory错误的提示。
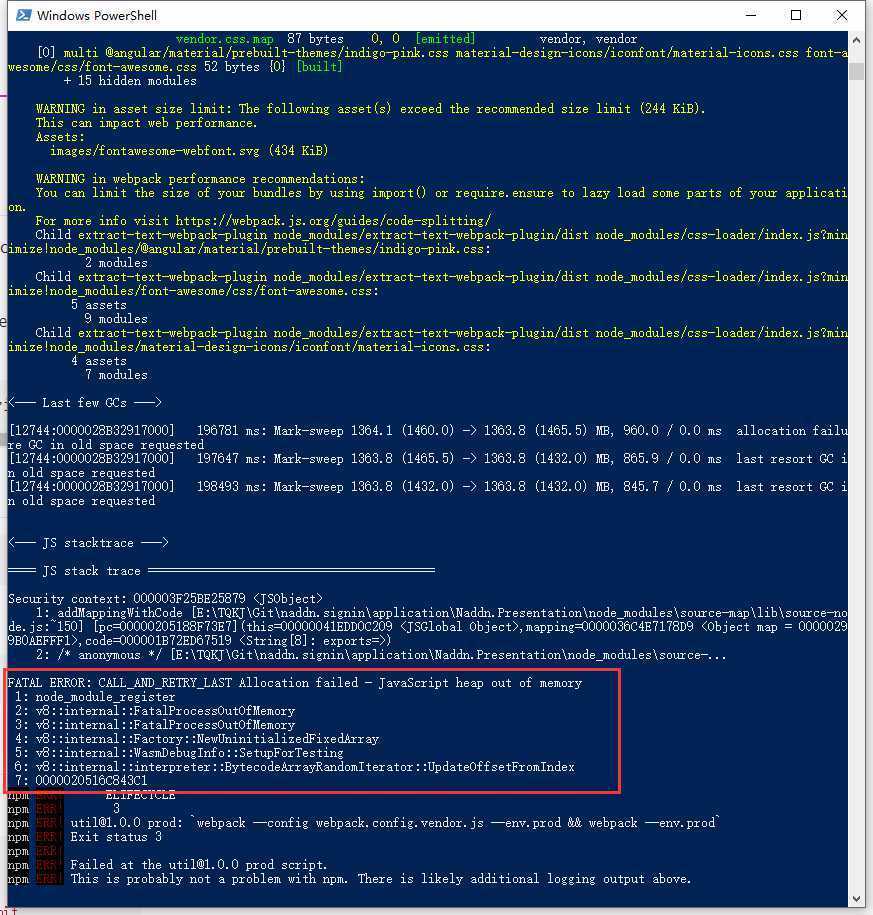
如下图:
以上错误一直导致,无法发布项目。
详细错误内容:CALL_AND_RETRY_LAST Allocation failed - JavaScript heap out of memory
原因
在Node中通过JavaScript使用内存时只能使用部分内存(64位系统:1.4 GB,32位系统:0.7 GB),这个时候,如果前端项目非常的庞大,Webpack编译时就会占用很多的系统资源,如果超出了V8引擎对Node默认的内存限制大小时,就会产生内存泄露(JavaScript heap out of memory)的错误。
解决方案
既然V8引擎有对Node进行默认的内存限制大小,那么在Node内存不足的时候,可以放宽内存大小的使用限制,可以在Node启动的时候,传递--max-old-space-size或--max-new-space-size来调整内存大小的使用限制。
但是这种方式需要所有地方都要进行设置,因此需要安装一个插件increase-memory-limit。
使用方式如下:
- 安装
npm install -g increase-memory-limit - 运行
increase-memory-limit - npm 异步运行
"scripts":
"fix-memory-limit": "cross-env LIMIT=2048 increase-memory-limit"
,
"devDependencies":
"increase-memory-limit": "^1.0.3",
"cross-env": "^5.0.5"
执行一次npm run fix-memory-limit
以上是关于Webpack打包报"JavaScript heap out of memory"错误的主要内容,如果未能解决你的问题,请参考以下文章