framework7-vue 踩坑之跳转之后之前的页面没有被销毁
Posted purple-windbells
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了framework7-vue 踩坑之跳转之后之前的页面没有被销毁相关的知识,希望对你有一定的参考价值。
刚开始遇到的问题:

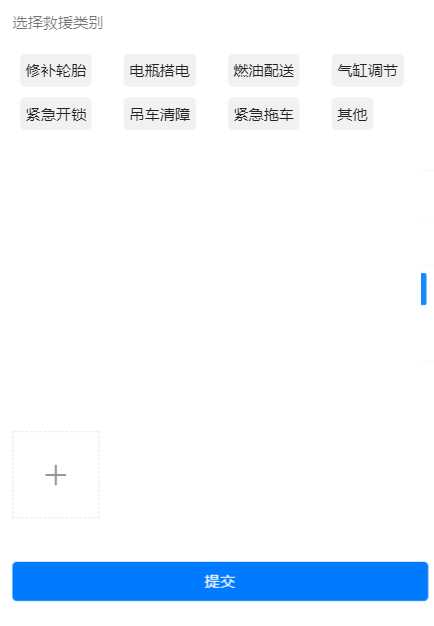
点击选择【救援类别】-->点击【提交】-->跳转到另一个页面--->再进入这个页面进行选择
因为在选择类别的时候我做了一个样式:点击的那个背景颜色会变化
然而遇到的问题是:第一次进入页面背景颜色会变,第二次就不会变了
解决方法:
其实是页面跳转之后这个页面还存在并没有被销毁,但是用了销毁方法之后仍然没用
在页面加上v-if判断,初始化为true,当跳转之后将其变为false就可以了

以上是关于framework7-vue 踩坑之跳转之后之前的页面没有被销毁的主要内容,如果未能解决你的问题,请参考以下文章
Angular 4.x+Ionic3踩坑之Ionic3.x pop反向传值详解