弹性布局
Posted xmbg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了弹性布局相关的知识,希望对你有一定的参考价值。
一.简介
弹性布局,又称“Flex布局”,是由W3C老大哥于2009年推出的一种布局方式。可以简便、完整、响应式地实现各种页面布局。
容器: 需要添加弹性布局的父元素;
项目: 弹性布局容器中的每一个子元素,称为项目;
主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;
交叉轴: 与主轴垂直的另一方向,称为交叉轴。
二.使用
① 给父容器添加display: flex;属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
② 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
③ display:flex; 容器添加弹性布局后,显示为块级元素;
display:inline-flex; 容器添加弹性布局后,显示为行级元素(较少);
④ 设为 Flex布局后,子元素的float、clear属性将失效。但是position属性,依然生效。
示例:


五个简单的div,只给父容器添加了display: flex;属性,就可以让容器内部打破原有文档流模式,展现为弹性布局。

三.属性
简单的了解一下弹性布局后,接下来详解一下配合“display: flex;”使用的12大属性。其中,12个属性分为两类,6个作用于父容器,6个作用于子项目。
1.作为父容器的属性:
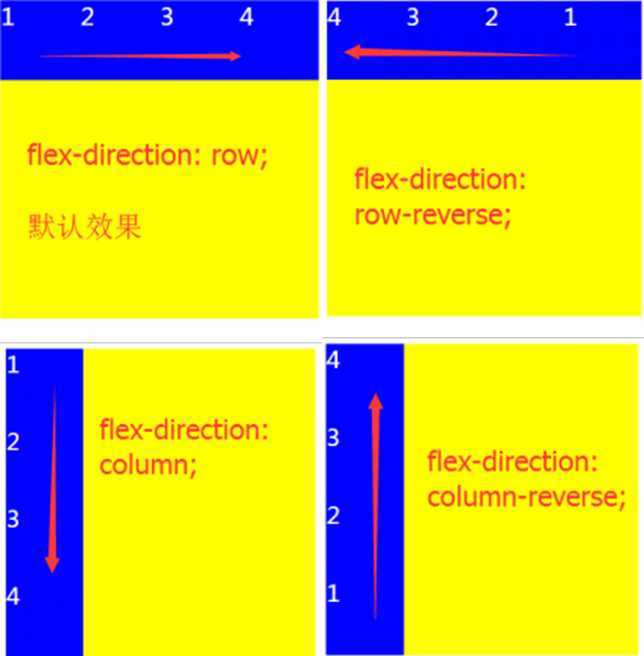
① flex-direction属性决定主轴的方向(即项目的排列方向)。
row(默认值): 主轴为水平方向,起点在左端;
row-reverse: 主轴在水平方向,起点在右端 ;
column:主轴为垂直方向,起点在上沿。
column-reverse:主轴为垂直方向,起点在下沿。

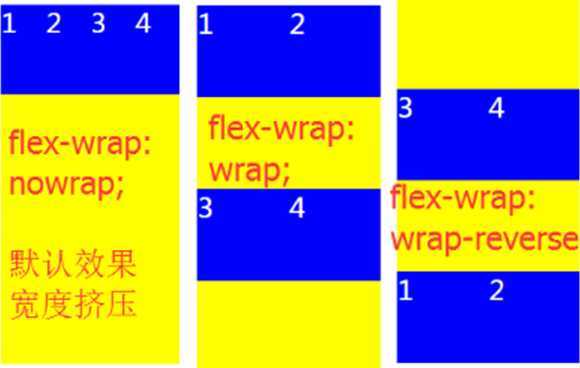
② flex-wrap属性定义,如果一条轴线排不下,如何换行。
nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
wrap: 换行,并且第一行在容器最上方;
wrap-reverse: 换行,并且第一行在容器最下方。

③ flex-flow 是flex-direction和flex-wrap的缩写形式,默认值为:flex-flow: row wrap; 不做过多解释
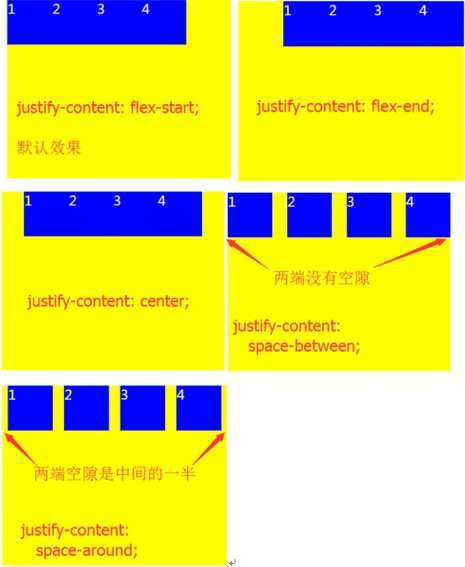
④ justify-content属性定义了项目在主轴上的对齐方式。
>>> 此属性与主轴方向息息相关。
主轴方向为:row-起点在左边,row-reverse-起点在右边, column-起点在上边,column-reverse-起点在下边
flex-start(默认值): 项目位于主轴起点。
flex-end:项目位于主轴终点。
center: 居中
space-between:两端对齐,项目之间的间隔都相等。(开头和最后的项目,与父容器边缘没有间隔)
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。(开头和最后的项目,与父容器边缘有一定的间隔)
space-evenly:每个项目两侧的间隔相等。所以,项目之间的间隔和项目与边框的间隔相同。

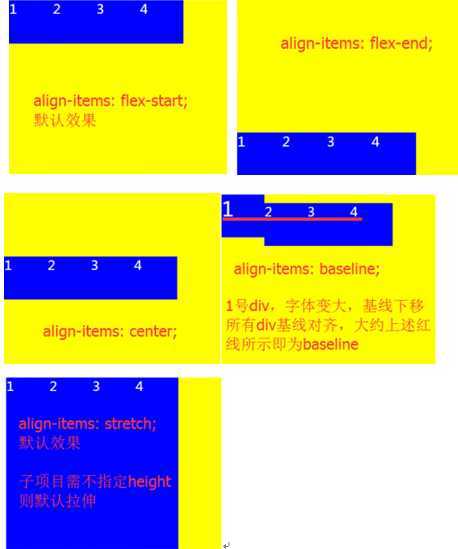
⑤ align-items属性定义项目在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。
flex-end:交叉轴的终点对齐。
center:交叉轴的中点对齐。
baseline: 项目的第一行文字的基线对齐。(文字的行高、字体大小会影响每行的基线)
stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。

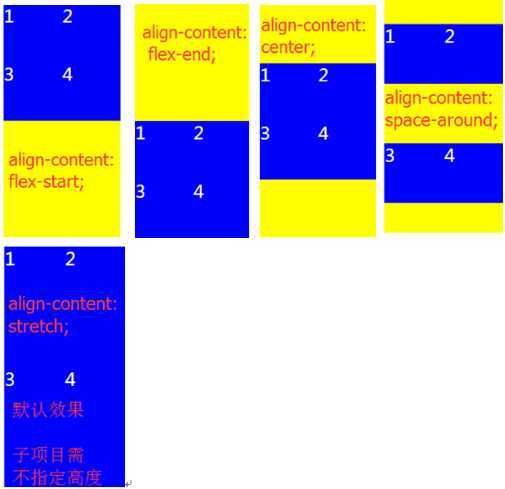
⑥ align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
(当项目换为多行时,可使用align-content取代align-items)
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):轴线占满整个交叉轴。

2.作为子项目的属性:
① order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
② flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
③ flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
④ flex-basis定义项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。 原width将会失效。)
⑤ flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
此属性有两个快捷设置:auto=(1 1 auto)/none=(0 0 auto)
⑥ align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items属性。
属性值:与align-items相同,默认值为auto,表示继承父容器的align-items属性值。
水平居中(包含块中居中)
1. 定宽,左右margin为auto。(常规流块盒、弹性项目[不用定宽])
2. 弹性盒设置justify-content: center,让弹性项目在主轴上居中。(普遍适应)
3. 父元素设置text-align: center,让其内部的行盒、块盒居中(文本)。
4. 相对定位元素,margin-left:50%? transform:translateX( -50%)。[margin,padding相对于包含块宽度的百分比] 【终极方案】
垂直居中
1. 单行文本垂直居中,设置父元素的line-height为包含块高度。
2. 弹性盒设置align-items:center,让弹性项目在侧轴上居中。
3. 相对定位元素,top:50%;transform:translateY(-50%)。【终极方案】
相对定位元素水平垂直居中
left:50%;top:50%;transform:translate( -50%,-50%);
以上是关于弹性布局的主要内容,如果未能解决你的问题,请参考以下文章