vue element 时间选择器设置禁用日期
Posted dongzhi1111
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue element 时间选择器设置禁用日期相关的知识,希望对你有一定的参考价值。
在 el-date-picker 组件中有一个 picker-options 属性

disabledDate 可以设置日期的可选范围
<el-date-picker v-model="form.trailer.cutoff_time" type="datetime" value-format="yyyy-MM-dd HH:mm:ss" :picker-options="pickerOptions"> </el-date-picker>
data 设置options,当前只设置了过去时间不可选,返回true代表禁用
data() return pickerOptions: disabledDate(date) let zero=new Date().setHours(0, 0, 0, 0); if(date.getTime()<zero) return true; return false; ,
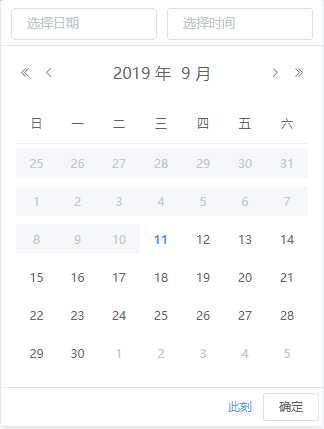
展示图

以上是关于vue element 时间选择器设置禁用日期的主要内容,如果未能解决你的问题,请参考以下文章
vue+element DatePicker日期选择器封装(可自定义快捷选择时间)