前端学习:body标签
Posted jevious
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端学习:body标签相关的知识,希望对你有一定的参考价值。
进击のpython
前端学习——body标签
接下来的内容就比较多了,各位看官且听我慢慢道来... ...
使用a标签,链接到另一个页面
网页中<a>标签,全称:anchor、锚点的意思
它在html中称为超链接标签,可以说在网页中无处不在,只要有链接的地方,就有会这个标签
<a href='目标地址' title='鼠标滑过显示的文本'>链接显示的文本</a>覆盖本身
我们做一个例子,点击百度一下就能跳转到百度:
<body>
<a href="http://www.baidu.com">百度一下!</a>
</body>
这就是a标签的魅力!
给文本加入了a标签后,文字的颜色就会自动变为蓝色(被点击过后的文本颜色为紫色)
颜色很丑陋吧,不过没有关系后面我们学习了css样式就可以设置过来
但是,这个a标签把我原先的页面覆盖了,有没有别的方法,让他新建一个网页?
新建网页
body>
<a href="http://www.baidu.com" target="_blank">百度一下!</a>
</body>
这样就新开了一个网页!
其实a标签不光可以在外面跳转,他也可以在浏览器里跳转
回到顶部
举个简单的例子,大家就明白了,比如我们在访问博客网页的的时候
通常都会有回到顶部或者向上的箭头,当用户浏览网页内容很长的时候
如果想跳转到顶部,那么可以点击向上的箭头,网页会快速的跳转到顶部区域
这个也是靠我们的<a>标签来实现的

1.在网页的最顶部编写一个空标签,并且设置该标签的属性name=‘top’
<div name=‘top‘></div>其实这个标签的name属性值,相当于一个锚的名字
先不要纠结div是干什么的!!!!!
2.然后在网页的底部设置超链接,并且设置该<a>标签的href属性值一定为#top
表示点击a标签跳到锚名为top的指定的位置
3.好像还忘了一件事情,怎么然后网页滚动起来呢?
其实这个很简单,当我们的内容大于了浏览器的高度,浏览器就会自动出现滚动条
代码如下:
<div name='top'></div>
<p>my content</p>
<p>my content</p>
<p>my content</p>
...中间省略30次
<p>my content</p>
<p>my content</p>
<a href="#top">跳转到顶部</a>发送邮件
其实锚点还支持发送邮件
<body>
<a href="mailto:xxxxxxxx@xx.com">联系我们!</a>
</body>
form表单
我们每天都在网上冲浪,如果没有表单,用户就无法输入自己的个人信息来买商品
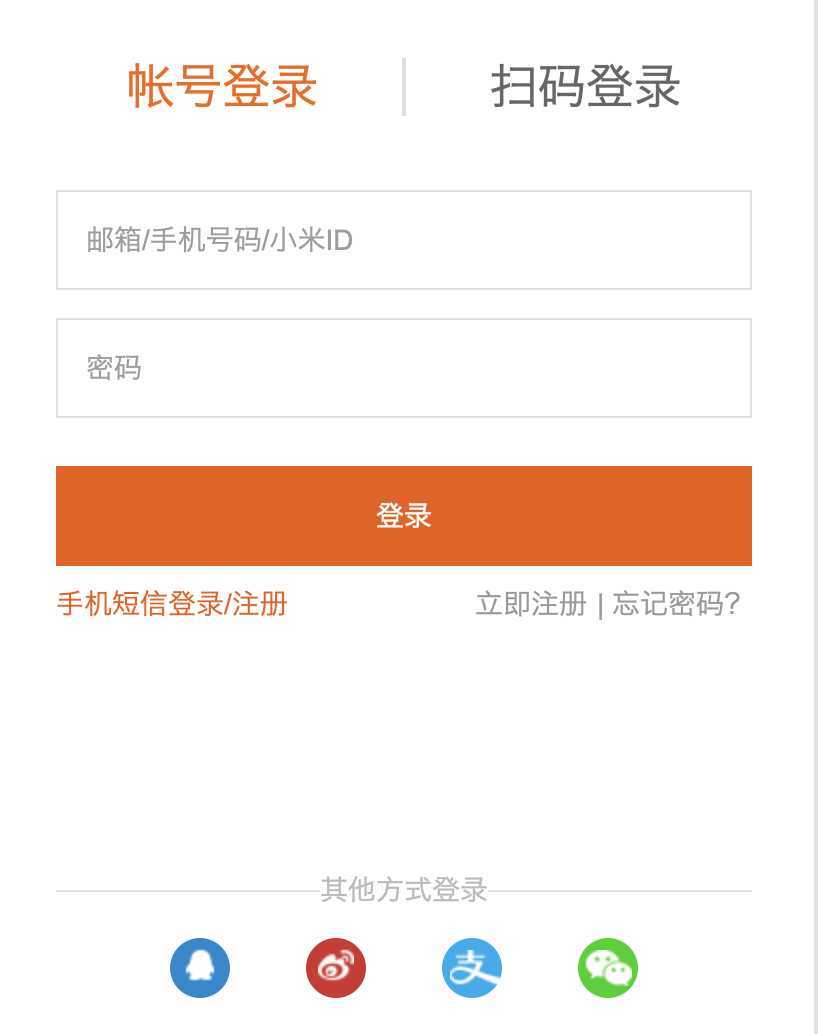
那么,在网站上怎样与用户交互呢?比如小米商城的登录页面
我们就可以利用HTML表单form来实现
表单是可以把浏览器输入的数据发送给服务端
这样服务器端程序就可以处理表单传过来的数据
<form method="传送方式" action="服务器文件"><form>:form标签是成对存在的,以<form>开始,以</form>结束。- action:浏览器输入的数据被传送到的地方,比如一个php页面(action.php)
- method:数据传送的方式(get(默认)/post)
<form action="action.php" method="get">
</form>但是这其实还是没有完成一个用户交互的过程
text&password
当用户要在表单中输入字母、数字等内容时,就会用到输入框
针对平时的使用习惯,输入框一般是用户名式和密码式:
<form>
<!--文本输入框-->
<input type="text" name="名称" value="文本" palceholder='请输入用户名'/>
<!--密码输入框-->
<input type="password" name="名称" value="密码" palceholder='请输入密码'/>
</form>
type
:
- 当type为’text‘时,输入框为文本输入框
- 当type为’password‘时,输入框为密码输入框
name:为文本框命名,后期用来给后台程序Java、PHP使用
value:为文本输入框设置默认值。(一般起到提示作用)
placeholder:提示用户内容的输入格式
同时你也看到了,密码的提示框是隐藏起来的
radio&checked

这种单选框和复选框的操作也是通过input里面的type属性来实现的
<form>
您的性别是?<br>
男:<input type="radio">
女:<input type="radio">
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" >
睡觉<input type="checkbox" >
打豆豆<input type="checkbox">
</form>但是你可能会遇到这个问题:

你会发现,单选框也能多选,而且无法清除!!!
这是因为单选框复选框,你需要将框分组才可以,用什么分组呢?name属性!
<form>
您的性别是?<br>
男:<input type="radio" name='sex'>
女:<input type="radio" name='sex'>
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" name="hobby">
睡觉<input type="checkbox" name="hobby">
打豆豆<input type="checkbox" name="hobby">
</form>
还有的网站,会默认选择男,选择睡觉,这个怎么做呢?checked属性!
<form>
您的性别是?<br>
男:<input type="radio" name='sex' checked="checked">
女:<input type="radio" name='sex'>
<hr>
您的爱好是?<br>
吃饭<input type="checkbox" name="hobby" checked="checked">
睡觉<input type="checkbox" name="hobby">
打豆豆<input type="checkbox" name="hobby">
</form>
这里多说一句,如果属性和属性值一致,比如checked="checked",那么只写属性就行 checked!
select
很多时候我们也会遇到下拉框,让我们来选择相应的信息
比如会让我们选择居住的城市,那就会用到select
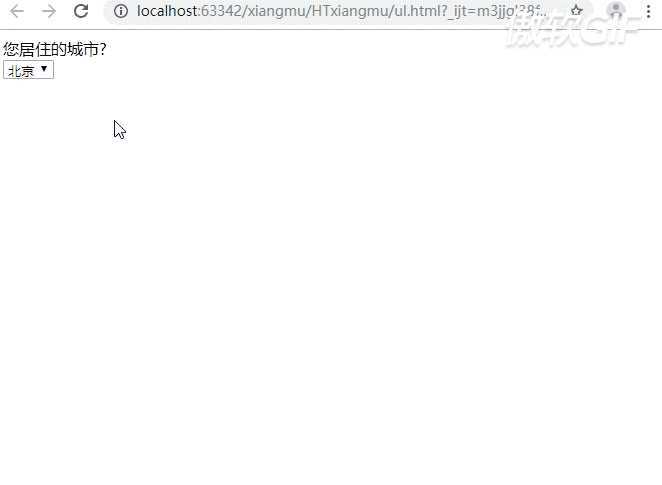
<form>
您居住的城市?<br>
<select name="course">
<option value="beijing">北京</option>
<option value="jinan">济南</option>
<option value="changchun">长春</option>
<option value="xizang">西藏</option>
</select>
</form>
select name :下拉框的名字
value:服务器要知道选的是什么,所以当选择北京的时候,就会向服务器发送value中的值,即:beijing
? 其实这个属性,单选复选框里也有的哦
那要是默认选择西藏呢??selected=‘selected‘,简写为:selected
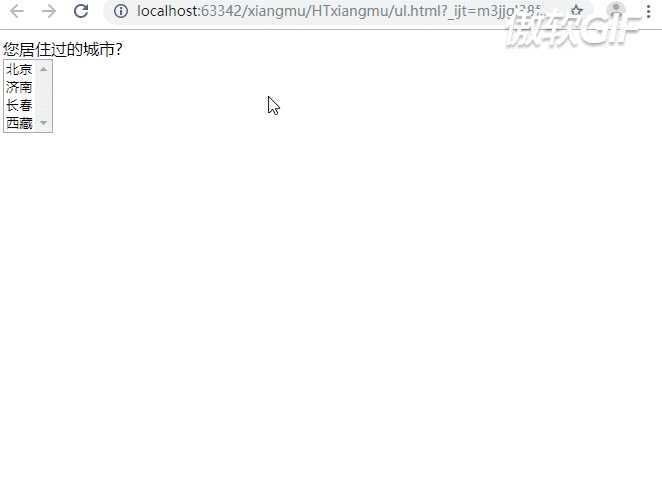
当然,select下拉框也支持多选!在select标签中设置multiple="multiple"属性,就可以实现多选功能,
在windows操作系统中,进行多选时按下ctrl键同时进行单击,可以选择多个选项

submit&reset
那其实这都没有体现出表单的作用,表单的作用其实是为了将用户的交互信息进行打包整理
这样方便服务器对信息进行处理,更方便更高效!
在表单中有两种按钮可以使用,分别是:提交按钮submit和重置按钮reset
当用户需要提交表单信息到服务器时,需要用到提交按钮
<input type='submit'>
<input type="reset">
- type:只有当type值设置为submit时,按钮才会有提交作用
- value:按钮上显示的文字
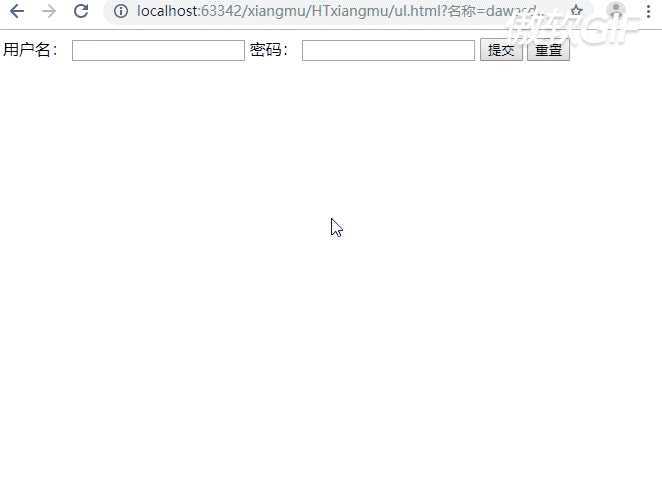
label
在表单中,label是一个关联控件,就像是一个锚点一样,一点就跳到相应位置
他是通过id进行的关联,有的时候用户点击文本"用户名"就直接跳到输入框
其实用的就是label标签:
<form>
<label for="1">用户名:</label>
<input id="1" type="text" name="名称" palceholder='请输入用户名'/>
<label for="2">密码:</label>
<input id="2" type="password" name="名称" palceholder='请输入密码'/>
<input type='submit'>
<input type="reset">
</form>
label标签标识用户项目中的标题
- 它通常关联一个控件,label中的for属性,与某表单控件中的id对应。作为label元素的标签控件
- 另外,当用户单击该label标签时,浏览器就会自动将焦点转到和标签相关的表单控件上
textarea
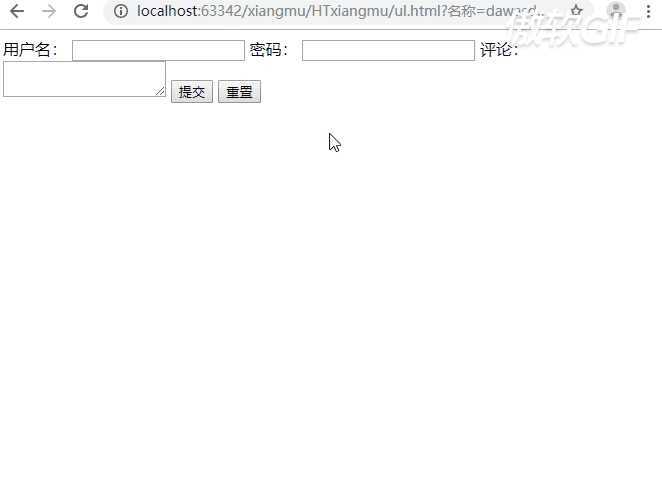
像这篇博客后面一样,都是有评论的,那评论要怎么写呢????
<form>
<label for="1">用户名:</label>
<input id="1" type="text" name="名称" palceholder='请输入用户名'/>
<label for="2">密码:</label>
<input id="2" type="password" name="名称" palceholder='请输入密码'/>
<label for="3">评论:</label>
<textarea id="3"></textarea>
<input type='submit'>
<input type="reset">
</form>
但是你发现了,这个评论框可以拖动!这是浏览器的问题,我们会在后面处理这个问题!
以上是关于前端学习:body标签的主要内容,如果未能解决你的问题,请参考以下文章