CSS基础
Posted saoqiang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS基础相关的知识,希望对你有一定的参考价值。
CSS介绍
给html设置样式,让它更加美观。 加皮肤
当浏览器读到一个样式表,它就会按照这个样式表来对文档进行格式化(渲染)。
CSS语法
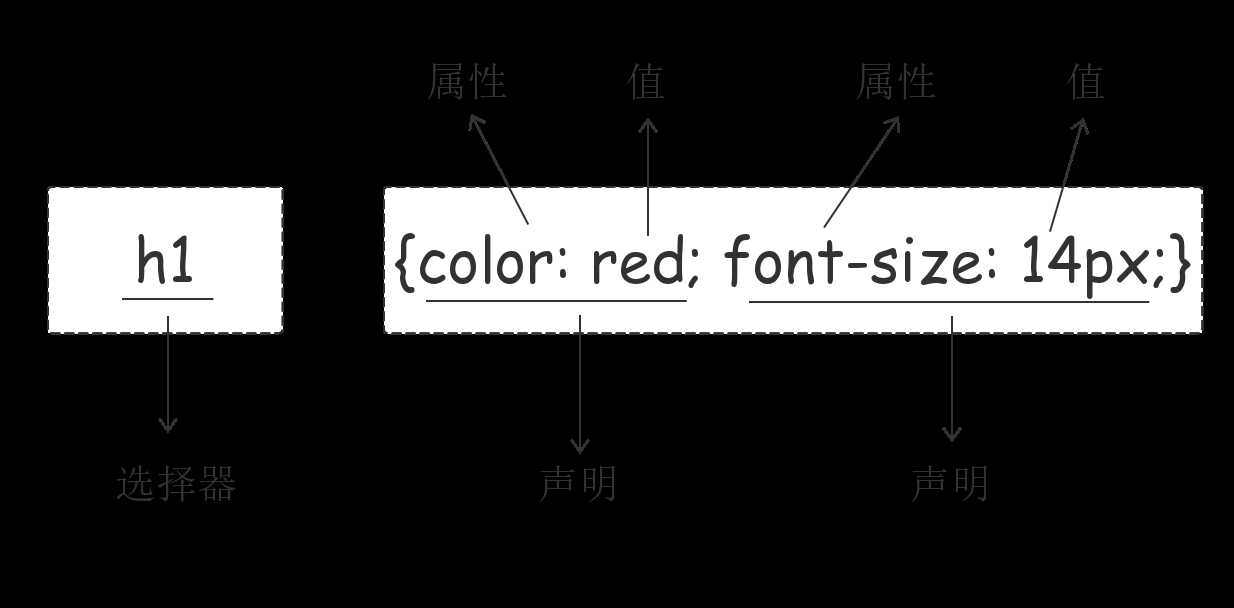
选择器css样式:样式对应的值CSS实例
每个CSS样式由两个组成部分:选择器和声明。声明又包括属性和属性值。每个声明之后用分号结束。

CSS的几种引入方式
行内样式
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。
<p style="color: red">Hello world.</p>内部样式
嵌入式是将CSS样式集中写在网页的<head></head>标签对的<style></style>标签对中。格式如下:
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p
background-color: #2b99ff;
</style>
</head>外部样式 推荐
方式3:(常用) 外部样式
第一步:创建一个css文件
第二步:在html文件中引入:
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
第三步:css文件中样式的写法
divcolor:green;xx:xx;...
#现在写的这个.css文件是和你的html是一个目录下,如果不是一个目录,href里面记得写上这个.css文件的路径
不理解type="text/css"/是什么意思CSS选择器(找到对应的标签)
基本选择器
元素选择器(标签名)
语法
标签名 css样式:样式对应的值
div color: "red";实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
div
background-color: cornflowerblue;
color: #000;
</style>
</head>
<body>
<div>
我是div
</div>
</body>
</html>
ID选择器
id不能重复,如果想给多个p标签同时添加一个css样式怎么办?挨个添加id属性吗?并且,如果是不同的标签,但是他们的css样式要一样 就要用到类选择器了
#号表示id属性,后面的p1表示id属性的值
语法
#id属性值css样式:样式对应的值
#p1
background-color: red;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
#a
background-color: cornflowerblue;
color: #000;
</style>
</head>
<body>
<div id="a">
我是div
</div>
</body>
</html>类选择器
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
.表示class属性,c1表示class的值
语法
.class属性值css样式:样式对应的值
第1种 找到所有标签里面含有class属性的值为c1的标签,
.c1
color: red;
第2种 找到所有div标签里面含有class属性的值为c1的p标签,注意他俩之间没有空格昂
div.c1
color: red;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
.a
background-color: cornflowerblue;
color: #000;
div.b
color: #ff090f;
</style>
</head>
<body>
<div class="a">
我是div
<span class="b">我是div中span标签</span>
<div class="b">我是里面div</div>
</div>
</body>
</html>
通用选择器
一般不用
* *表示所有的标签
color: white;
清除游览器边距 一般写html文件必写
body
margin: 0;
组合选择器
后代选择器(子子孙孙)
语法
父标签名 子标签名
属性:值;
找到div标签下所有的a标签
div a
color:red;
实列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div a
color:red;
</style>
</head>
<body>
<a href="">外层a标签</a>
<div>
<a href="">div内a标签</a>
<p>
<a href="">div中的p标签中的abiaq</a>
</p>
</div>
<a href="">外层a标签</a>
</body>
</html>
儿子选择器(只找儿子)
语法
找到div标签的下级a标签
div>a
font-family: "Arial Black", arial-black, cursive;
color:red;
实例
找到div下的子级 a标签
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
div>a
font-family: "Arial Black", arial-black, cursive;
color:red;
</style>
</head>
<body>
<a href="">外层a标签</a>
<div>
<a href="">div内a标签</a>
<p>
<a href="">div中的p标签中的abiaq</a>
</p>
</div>
<a href="">外层a标签</a>
</body>
</html>
毗邻选择器
div+a
font-family: "Arial Black", arial-black, cursive;
color:red;
找到与div同级的标签的下一个标签
注意 如果下一个是a标签则a标签选择到了
否则选择不到实列a标签正好在div标签下面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
div+a
font-family: "Arial Black", arial-black, cursive;
color:red;
</style>
</head>
<body>
<a href="">外层a标签</a>
<div>
<a href="">div内a标签</a>
<p>
<a href="">div中的p标签中的abiaq</a>
</p>
</div>
<a href="">外层a标签</a>
<p>外层p标签</p>
</body>
</html>
实列a标签不在div标签下面
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
div+a
font-family: "Arial Black", arial-black, cursive;
color:red;
</style>
</head>
<body>
<a href="">外层a标签</a>
<div>
<a href="">div内a标签</a>
<p>
<a href="">div中的p标签中的a标签</a>
</p>
</div>
<p>外层p标签 我是阻挡你选择的哈哈哈</p>
<a href="">外层a标签</a>
<p>外层p标签</p>
</body>
</html>
弟弟选择器
找div同级下面所有a标签
div~a
font-family: "Arial Black", arial-black, cursive;
color:red;
实列找div标签同级下面所有a标签
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
div ~ a
font-family: "Arial Black", arial-black, cursive;
color: red;
</style>
</head>
<body>
<a href="">外层a标签</a>
<div>
<a href="">div内a标签</a>
<p>
<a href="">div中的p标签中的a标签</a>
</p>
</div>
<p>外层p标签 我是阻挡你选择的哈哈哈</p>
<a href="">外层a标签</a>
<p>外层p标签</p>
<a href="">外层a2标签</a>
</body>
</html>
属性选择器
/*用于选取带有指定属性的元素。*/
a[id]
font-family: "Arial Black", arial-black, cursive;
color:red;
/*用于选取带有指定属性和值的元素。*/
div[id='666']
font-family: "Arial Black", arial-black, cursive;
color: #5aff1b;
实列
找所有a标签带有id属性的标签
找所有div标签带有id属性且id值为666的标签
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
div[id='666']
font-family: "Arial Black", arial-black, cursive;
color: #5aff1b;
a[id]
font-family: "Arial Black", arial-black, cursive;
color:red;
</style>
</head>
<body>
<a href="">外层a1标签</a>
<div id="777">
外层div1
<a href="">div内a标签</a>
<p>
<a href="" id="cs">div中的p标签中的a标签</a>
</p>
</div>
<div id="666">
外层div2
</div>
<a href="" id="cs1">外层a标签</a>
<a href="">外层a2标签</a>
</body>
</html>
还有下面这些不太常用的,正则的写法,属性值以什么开头,以什么结尾等
/*找到所有id属性以a开头的元素*/
[id^="a"]
color: red;
/*找到所有id属性以b结尾的元素*/
[id$="b"]
color: yellow;
/*找到所有id属性中包含(字符串包含)c的元素*/
[id*="c"]
color: #47c38e;
/*找到所有id属性(有多个值或值以空格分割)中有一个值为d的元素:*/
[id~="d"]
color: green;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
[id~="d"]
color: green;
[id$="b"]
color: yellow;
[id*="c"]
color: #47c38e;
[id~="d"]
color: green;
</style>
</head>
<body>
<a href="" id="as">外层a1标签</a>
<div id="nb">
外层div1
<a href="" id="qcqc">div内a标签</a>
<p>
<a href="" id="dd d">div中的p标签中的a标签</a>
</p>
</div>
<div id="666">
外层div2
</div>
<a href="" id="">外层a标签</a>
<a href="">外层a2标签</a>
</body>
</html>
分组和嵌套
分组(多个选择器逗号分隔)
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
选择所有div和a标签
div, a
color: red;
通常,我们会分两行来写,更清晰:
div, #如果你这样写,千万别忘了逗号,不然就成了div下的子子孙孙里面找p标签
a
color: red;
实列
下面的代码为div标签和a标签统一设置字体为红色 因为p标签在div中 会出现继承。
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
div, a
color: red;
</style>
</head>
<body>
<a href="" id="as">外层a1标签</a>
<div id="nb">
外层div1
<a href="" id="qcqc">div内a标签</a>
<p>
内层p标签
<a href="" id="dd d">div中的p标签中的a标签</a>
</p>
</div>
<div id="666">
外层div2
</div>
<a href="" id="">外层a标签</a>
<a href="">外层a2标签</a>
<p>外层p标签</p>
</body>
</html>
嵌套(某类中的a标签)
将所有类值是c1的a标签设置字体颜色为红色。
.c1 a
color: red;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
.c1 a
color: red;
</style>
</head>
<body>
<a href="" id="as">外层a1标签</a>
<div id="nb" class="c1">
外层div1
<a href="" id="qcqc">div内a标签</a>
<p>
内层p标签
<a href="" id="dd d">div中的p标签中的a标签</a>
</p>
</div>
<div id="666">
外层div2
</div>
<a href="" id="">外层a标签</a>
<a href="">外层a2标签</a>
<p>外层p标签</p>
</body>
</html>
伪类选择器(针对标签状态)
可以根据标签的不同状态再进行进一步的区分,比如一个a标签,点击前,点击时,点击后有不同的三个状态。
/* 未访问的链接 */
a:link
color: #FF0000
/* 已访问的链接 */
a:visited
color: #00FF00
/* 鼠标移动到链接上 */ 这个用的比较多
a:hover
color: #FF00FF
/* 选定的链接 */ 就是鼠标点下去还没有抬起来的那个瞬间,可以让它变颜色
a:active
color: #0000FF
/*input输入框获取焦点时样式*/
input:focus
background-color: #eee; #框里面的背景色
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>基本选择器</title>
<style>
a:link
color: #FF0000
a:visited
color: #ffbf3b
a:hover
color: #2e3a7e
a:active
color: #5aff1b
input:focus
background-color: #4b4b45;
</style>
</head>
<body>
<a href="https://www.cnblogs.com/saoqiang/p/10995206.html">笔记</a>
<input type="text">
</body>
</html>伪元素选择器(伪元素清除)
注意上面的这些前后添加的文本内容在页面上是无法选中的,正常的标签或者文字是可以选中的
first-letter
常用的给首字母设置特殊样式:
在所有的<p>标签元素首字母设置特殊样式
p:first-letter
font-size: 48px;
color: red;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器</title>
<style>
p:first-letter
font-size: 48px;
color: red;
</style>
</head>
<body>
<div>我是div
<p>小白白</p>
</div>
<p>我是小白白</p>
<p>最爱吃萝卜</p>
</body>
</html>
before
在每个<p>元素之前插入内容
p:before
content:"我";
color:red;
实列先插入在首字母设置样式
两次结果后发现无论是先插入还是先修改效果一样 都是先插入在修改
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器</title>
<style>
p:before
content:"插cc";
color:red;
p:first-letter
font-size: 48px;
color: #5aff1b;
</style>
</head>
<body>
<div>我是div
<p>小白白</p>
</div>
<p>我是小白白</p>
<p>最爱吃萝卜</p>
</body>
</html>
调换位置结果一样
after
before和after多用于清除浮动。
/*在每个<p>元素之后插入内容*/
p:after
content:"哈哈";
color:blue;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>伪元素选择器</title>
<style>
p:first-letter
font-size: 48px;
color: #5aff1b;
p:before
content:"插cc";
color:red;
p:after
content:"哈哈";
color:blue;
</style>
</head>
<body>
<div>我是div
<p>小白白</p>
</div>
<p>我是小白白</p>
<p>最爱吃萝卜</p>
</body>
</html>
选择器的优先级(难点)
覆盖
html重上之下运行会按照顺序加载导致的,一个把一个覆盖了
当选择器相同的时候,按照顺序来看css样式,谁最后就按照谁渲染。那如果是不同的选择器的时候呢?就要学习我们下面的优先级了
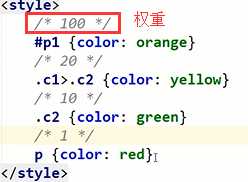
实列
注意是选择器相同的情况,否则会以选择器权重计算,但是权重计算永远不进位
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div
color: #000;
div
color: #ff090f;
</style>
</head>
<body>
<div>
我最终是什么颜色呢
</div>
</body>
</html>
继承
继承是一种机制,它允许样式不仅可以应用于某个特定的元素,还可以应用于它的后代。例如一个body定义了的字体颜色值也会应用到段落的文本中。CSS继承性的权重是非常低的,是比普通元素的权重还要低的,他的权重是0。我们只要给对应的标签设置字体颜色就可覆盖掉它继承的样式
注意a标签不会受继承影响
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div
color: #ff090f;
#a
color: #000;
</style>
</head>
<body>
<div>
我最终是什么颜色呢
<a href="">我是nb的a标签 在div中</a>
<span>我是普通span标签。。</span>
<span id="a">我是普通span标签。。但我设置了其他颜色哈哈哈</span>
</div>
</body>
</html>
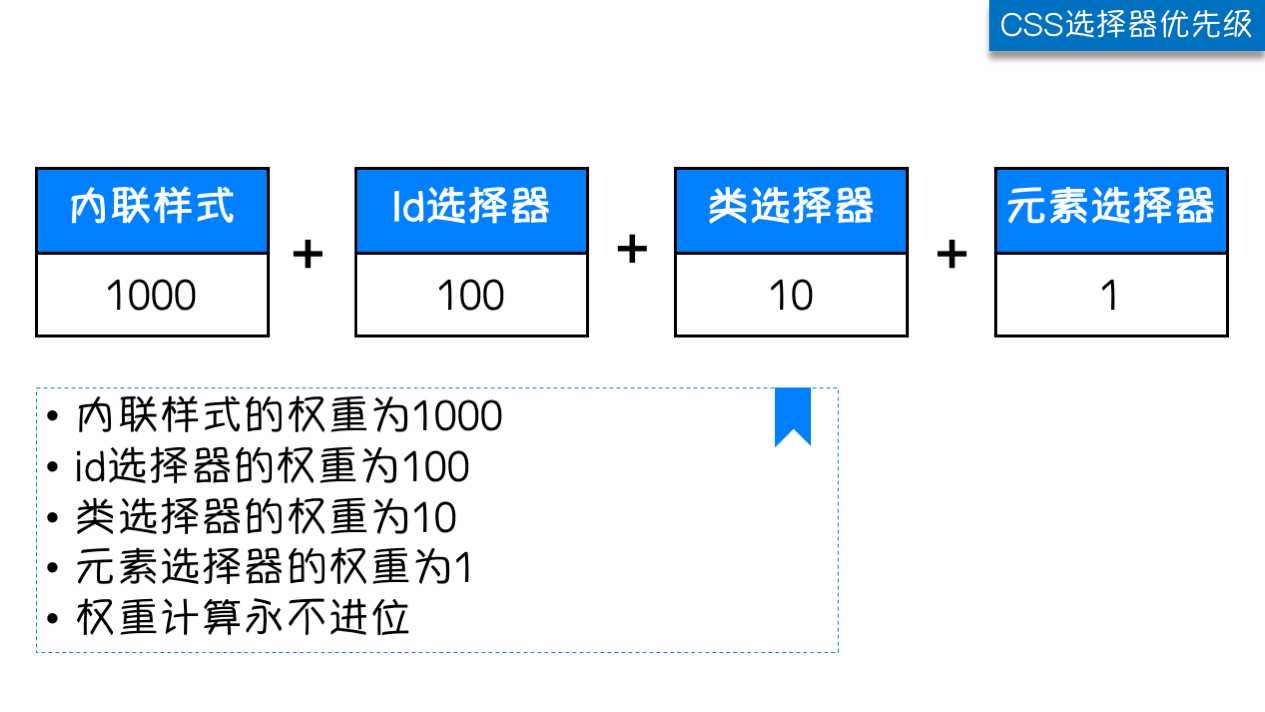
选择器的优先级
具体的选择器权重计算方式如下
1:代表内嵌样式;如:style=" ",权重值为1000
2:代表ID选择器;如:#content,权重值为100
3:代表类,伪类和属性选择器;如:.content,权重值为10
4:代表元素和伪元素选择器;如:div p,权重值为1
5:代表通配符,子元素选择器和相邻兄弟选择器等;如:*、>、+,权重值为0
6:继承的样式没有权重值
7:!important(加了这句的样式的优先级是最高的)
8:权重可以相加 但永不进位
:注:内联样式的意思是把css样式写在标签里面:
<p style="color: red">Hello world.</p>
其他的权重:
但是有一点说一下,就是上面那个权重计算永不进位的意思是:我们看上面知道class的权重是10,但是即便是11个class相加起来大于id的100权重,也还是id生效,也就是说,不会进位,class组合起来也无法超过id的权重

除此之外还可以通过添加 !important方式来强制让样式生效,不讲道理的操作,但并不推荐使用。因为如果过多的使用!important会使样式文件混乱不易维护,使用方法:

万不得已可以使用!important
背景宽和高
开始写页面 清除body高度 宽度
body
margin: 0;
#roof
background-color: red;
width: 100%;
height: 100px;
块级标签才能设置宽度,内联标签的宽度由内容来决定。要设置背景颜色不然就算设置了宽高也看不出
/*背景颜色*/
background-color: red;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>背景宽和高</title>
<style>
div
width: 100px;
height: 100px;
background-color: coral;
span
width: 100px;
height: 100px;
background-color: #ff87f5;
</style>
</head>
<body>
<div>
我是div
</div>
<span>我是span</span>
<div>
</div>
</body>
</html>
字体属性
文字字体
font-family可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它可识别的第一个值。
简单实例:
body
font-family: "Microsoft Yahei", "微软雅黑", "Arial", "sans-serif";
字体大小
p
font-size: 14px;
如果设置成inherit表示继承父元素的字体大小值。
字重(粗细)
值描述
normal默认值,标准粗细
bold粗体
bolder更粗
lighter更细
100~900设置具体粗细,
400等同于normal,
而700等同于boldinherit
继承父元素字体的粗细值font-weight用来设置字体的字重(粗细)。
文本颜色
div
width: 100px;
height: 100px;
background-color: red;
color: #0a0607;
color颜色表示的3种方式
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常的指定:
1.十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
2.一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
3.颜色的名称 - 如: red 还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
文字属性
文字对齐(左 右 居中)
text-align 属性规定元素中的文本的水平对齐方式。(letter-spacing)
只有在div等容器中 设置了高宽才可以体现
属性
值 描述
left 左边对齐 默认值
right 右对齐
center 居中对齐
justify 两端对齐
注意 文本居中
居中 text-align: center; 在设置 line-height:和标签高度一致,标签内容就垂直居中
举例
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#a
color: red;
text-align:left;
width: 200px;
height: 100px;
background-color: chartreuse;
#b
color: red;
text-align:right;
width: 200px;
height: 100px;
background-color: chartreuse;
#c
color: red;
text-align:center;
width: 200px;
height: 100px;
background-color: chartreuse;
#d
color: red;
text-align:justify;
width: 200px;
height: 100px;
background-color: chartreuse;
</style>
</head>
<body>
<div id="a">span1 左边对齐</div>
<hr>
<div id="b">span 右对齐</div>
<hr>
<div id="c">span1 居中对齐</div>
<hr>
<div id="d">span1 两端对齐</div>
</body>
</html>
文字装饰
text-decoration 属性用来给文字添加特殊效果。
值 描述
none 默认。定义标准的文本。
underline 定义文本下的一条线。
overline 定义文本上的一条线。
line-through 定义穿过文本下的一条线。
inherit 继承父元素的text-decoration属性的值。常用的为去掉a标签默认的自划线:
a
text-decoration: none;
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#a
text-decoration: none;
#b
text-decoration: underline;
#c
text-decoration: overline;
#d
text-decoration: line-through;
#e
text-decoration: inherit;
</style>
</head>
<body>
<a href="" id="a">我是a1标签 默认。定义标准的文本</a>
<hr>
<a href="" id="b">我是a2标签 定义文本下的一条线</a>
<hr>
<a href="" id="c">我是a3标签 定义文本上的一条线</a>
<hr>
<a href="" id="d">我是a4标签 定义穿过文本下的一条线</a>
<hr>
<a href="" id="e">我是a5标签 继承父元素的text-decoration属性的值。</a>
<hr>
<a href="">我是普通的a标签</a>
</body>
</html>
首行缩进
将段落的第一行缩进 32像素:
可以设置h标签 p标签其他貌似不可以
p
text-indent: 32px; #首行缩进两个字符,因为我记得一个字在页面上的默认大小为16px
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#a
text-indent: 32px;
</style>
</head>
<body>
<p id="a">我是段落1</p>
</body>
</html>
背景属性**
支持简写:
url里面可以是本地图片地址也可以是网络地址
background:#ffffff url('1.png') no-repeat right top;实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
#a
width: 500px;
height: 500px;
background: #47c38e url('http://img3.imgtn.bdimg.com/it/u=126705204,3869533707&fm=26&gp=0.jpg') no-repeat right top;
</style>
</head>
<body>
<div id="a">我是段落1</div>
</body>
</html>
背景颜色
实列看上面**
/*背景颜色*/
background-color: red;背景图片
/*背景图片*/
background-image: url('1.jpg'); #url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下
文字层级高 默认平铺背景重复
background-repeat: no-repeat;
/*
背景重复
repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签
repeat-x:背景图片只在水平方向上平铺
repeat-y:背景图片只在垂直方向上平铺
no-repeat:背景图片不平铺
*/背景位置
/*背景位置*/
background-position: right top;
/*background-position: 200px 20px;*/ #200px 20px 是距离父级标签的左边和上边的距离,
还有一个让你的背景图片固定
层级较低
background-attachment: fixed; #就是这个属性,让你的背景图片固定住的意思,attachment是附属、依附的意思实列 右下角广告
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
*
margin: 0;
.box
width: 100%;
height: 500px;
background: url("http://img3.imgtn.bdimg.com/it/u=126705204,3869533707&fm=26&gp=0.jpg") no-repeat center center;
background-attachment: fixed;
background-color: #45484b;
.d1
height: 500px;
background-color: #ff0a09;
.d2
height: 500px;
background-color: #ffc145;
.d3
height: 500px;
background-color: #47c38e;
</style>
</head>
<body>
<div class="d1"></div>
<div class="box"></div>
<div class="d2"></div>
<div class="d3"></div>
</body>
</html>
边框
#i1
border-width: 2px;
border-style: solid;
border-color: red;
边框属性**
1.border-width 宽度
2.border-style 样式
3.border-color 颜色
边框 样式
值 描述
none 无边框。
dotted 点状虚线边框。
dashed 矩形虚线边框。
solid 实线边框。
通常使用简写方式:
#i1
border: 2px solid red;
实列 设置4个所有样式的边框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
*
margin: 0;
.d0
width: 200px;
height: 200px;
background-color: #ff0a09;
border: 6px none #2e3a7e;
float: left;
.d1
width: 200px;
height: 200px;
background-color: #ffc145;
border: 6px dotted #2e3a7e;
float: left;
.d2
width: 200px;
height: 200px;
background-color: #ff0a09;
border: 6px dashed #2e3a7e;
float: left;
.d3
width: 200px;
height: 200px;
background-color: #47c38e;
border: 6px solid #2e3a7e;
float: left;
.d4
width: 200px;
height: 200px;
background-color: #4b4b45;
border-top-style:dotted;
border-top-color: #ff2766;
border-top-width: 6px;
float: left;
</style>
</head>
<body>
<div class="d0"> none 无边框。</div>
<div class="d1"> dotted 点状虚线边框</div>
<div class="d2">dashed 矩形虚线边框。</div>
<div class="d3">solid 实线边框。 </div>
<div class="d4">单独为某一个边框设置样式 </div>
</body>
</html>
border-radius(实现圆角)
div
/*背景宽度 与高度*/
width: 600px;
height: 600px;
/*字体*/
font-family: "Microsoft Yahei", "微软雅黑", "Arial", "sans-serif";
/*字体大小*/
font-size: 14px;
/*字体粗细*/
font-weight: bold;
/*字体颜色*/
color: red;
/*文字对齐方式 left right center justify*/
text-align:center;
/*字体高度上下居中 必须设置与盒子高度相同*/
line-height: 600px;
/*背景颜色*/
background-color: #2b99ff;
/*背景图片*/
background-image: url('cs.jpg');
/*背景重复repeat repeat-x repeat-y no-repeat*/
background-repeat: no-repeat;
/*背景位置 left top center right bottom*/
background-position: center center;
/*边框 none dotted dashed solid*/
border: 2px solid red;
/*用这个属性能实现圆角边框的效果。*/
border-radius: 50%;
display属性(快与内互转)
用于控制HTML元素的显示效果。
display:"none"HTML文档中元素存在,但是在浏览器中不显示。不占用原来位置
visibility: hidden; /* 隐藏标签,但是标签还占用原来的空间 */
display:"block"默认占满整个页面宽度,如果设置了指定宽度,则会用margin填充剩下的部分。display:"inline"按行内元素显示,此时再设置元素的width、height、margin-top、margin-bottom和float属性都不会有什么影响。
display: "inline-block"使元素同时具有行内元素和块级元素的特点。display:"none"与visibility:hidden的区别:
visibility:hidden: 可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none: 可以隐藏某个元素,且隐藏的元素不会占用任何空间。也就是说,该元素不但被隐藏了,而且该元素原本占用的空间也会从页面布局中消失。
实列
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>滚动背景图示例</title>
<style>
*
margin: 0;
.d0
width: 200px;
height: 200px;
background-color: #ff0a09;
display :block;
.d1
width: 200px;
height: 200px;
background-color: #ffc145;
display :inline;
.d2
color:red;
.d3
width: 200px;
height: 200px;
background-color: #5aff1b;
display :inline-block;
.d4
color: #ff2766;
</style>
</head>
<body>
<span class="d0"> 我是 行内标签span 用了display:"block" 转快了~</span>
<div class="d1"> 我是 行外标签div 用了display:"inline" 转行内了~</div>
<span class="d2"> 我是 普通span标签</span>
<div class="d3"> 我是 div标签 display: "inline-block"使元素同时具有行内元素和块级元素的特点。</div>
<span class="d4"> 我是 普通span标签</span>
</body>
</html>
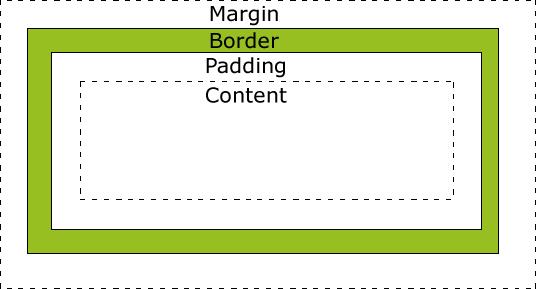
CSS盒子模型
所以在写css样式的时候,都会先写一个
body
margin: 0;
意思是说,body的上下左右的margin都设置为0.

- Margin(外边距) - 清除边框外的区域,外边距是透明的。
- Border(边框) - 围绕在内边距和内容外的边框。
- Padding(内边距) - 清除内容周围的区域,内边距是透明的。
- Content(内容) - 盒子的内容,显示文本和图像。
在线运行https://www.runoob.com/try/try.php?filename=trycss_boxmodel
border 边框宽度 线粗
border: 2px solid deeppink;Padding(内边距)设置距离
.padding-test
padding-top: 100px;
padding-right: 10px;
padding-bottom: 15px;
padding-left: 20px;
推荐使用简写:
.padding-test
padding: 100px 10px 15px 20px;
padding: 10px 20px; 10px上下内边距 ,20px左右内边距 注意
给盒子设置了内边距总体积会变大 原来盒子是100*100 现在是215*30
如果设置了边框还要加上边框的距离
Margin(外边距) 设置距离
top距离上面标签的距离
bottom距离下面标签的距离
left 距离左边标签的距离
rigth 距离右边标签的距离
margin-top: 100px;
margin-bottom: 200px;
两个简写的方式
/*margin: 10px 20px;*/
margin: 10px 5px 6px 3px;注意事项
两个情况:
垂直方向如果上下两个标签都设置了margin外边距,那么取两者的最大的值
水平方法,两个标签都设这外边距,取两者的边距之和float浮动
在 CSS 中,任何元素都可以浮动。最开始出现浮动这个东西是为了什么呢,记不记得一个word文档里面,插入图片的时候,有一个文字环绕的效果啊:

float: right;
不论它本身是何种元素。浮动使元素同时具有行内元素和块级元素的特点。
如果上面有快级就浮动不上去
浮动方向
left:向左浮动
right:向右浮动
none:默认值,不浮动
在父级标签没有设置高度 浮动会让父级标签塌陷
要解决这种情况 解决方式有2种一种是自身清除浮动,另一种利用clear间接达到效果
举例不设置浮动时
在父级标签没有设置高度父标签高度由子标签决定
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>间接</title>
<style>
#a
background-color: #ff87f5;
#b
background-color: red;
width: 100px;
height: 100px;
#c
background-color: #5aff1b;
width: 100px;
height: 100px;
#d
background-color: #feff86;
height: 100px;
</style>
</head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
<div id="d">
第4个盒子
</div>
</body>
</html>
设置浮动后
由于俩个字标签浮起来出去玩了所以父标签就撑不起来了 下面的标签就上去了
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>间接</title>
<style>
#a
background-color: #ff87f5;
#b
background-color: red;
width: 100px;
height: 100px;
float: left;
#c
background-color: #5aff1b;
width: 100px;
height: 100px;
float: right;
#d
background-color: #feff86;
height: 100px;
</style>
</head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
<div id="d">
第4个盒子
</div>
</body>
</html>
clear
clear属性规定元素的哪一侧不允许其他浮动元素。
注意:clear属性只会对自身起作用,而不会影响其他元素
left 在左侧不允许浮动元素。
right 在右侧不允许浮动元素。
both 在左右两侧均不允许浮动元素。
none 默认值。允许浮动元素出现在两侧。
inherit 规定应该从父元素继承 clear 属性的值
clear: both;利用clear 间接清除浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>间接</title>
<style>
#a
background-color: #ff87f5;
#b
background-color: red;
width: 100px;
height: 100px;
float: left;
#c
background-color: #5aff1b;
width: 100px;
height: 100px;
float: right;
#d
background-color: #feff86;
height: 100px;
clear: both;
</style>
</head>
<body>
<div id="a">
<div id="b"></div>
<div id="c"></div>
</div>
<div id="d">
第4个盒子
</div>
</body>
</html>
清除浮动
浮动的副作用(父标签塌陷问题),所以要清除浮动
主要有三种方式:
- 固定高度 就是我们刚才的示例,在父标签里面加一个其他的标签
- 伪元素清除法 css来解决
- overflow:hidden 给塌陷的父级标签设置这个属性就可以清除浮动。
伪元素清除法(使用较多):
.clearfix:after
content: "";
display: block;
clear: both;
那个需要清除浮动 就在那个后面加我们通过伪元素清除法来清除一下浮动:
原理 加了一个空内容 还让他独占一行 clear属性规定元素的哪一侧不允许其他浮动元素。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>间接</title>
<style>
.a
background-color: #ff87f5;
.clearfix:after
content: "";
display: block;
clear: both;
#b
background-color: red;
width: 100px;
height: 100px;
float: left;
#c
background-color: #5aff1b;
width: 100px;
height: 100px;
float: right;
#d
background-color: #feff86;
height: 100px;
</style>
</head>
<body>
<div class="a clearfix">
<div id="b"></div>
<div id="c"></div>
</div>
<div id="d">
第4个盒子
</div>
</body>
</html>
一般业内约定成俗,都把这个清除浮动的class属性命名为clearfix,如果你在别的网页看到了这个clearfix,这个一定是用来清除浮动的。
总结一下:为什么要有浮动啊,是想做页面布局,但是浮动有副作用,父级标签塌陷,所以要想办法去掉这个副作用,使用了clear来清除浮动带来的副作用,我们当然也可以通过设置标签为inline-block来实现这种布局效果,但是把一个块级标签变成一个类似内敛标签的感觉,不好操控,容易混乱,所以一般都用浮动来进行布局。
注意
第一种clear清除浮动 父级标签背景没了 但 伪元素清除浮动就会报留 所有我们清除浮动用伪元素清除
overflow溢出属性
visible 默认值。内容不会被修剪,会呈现在元素框之外。
hidden 内容会被修剪,并且其余内容是不可见的。
scroll 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。
auto 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
inherit 规定应该从父元素继承 overflow 属性的值。举个例子:
比如我们在一个标签里面写了一堆的文字,然后把标签的高度和宽度设置的比较小的时候,文字就溢出了:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow溢出属性</title>
<style>
div
background-color: chartreuse;
height: 100px;
width: 100px;
</style>
</head>
<body>
<div>
人生没有这么美好,也没有这么悲催。开心过好 不浪费 每一天就好了。
</div>
</body>
</html>
然后我们就可以设置一下,如果文字溢出了,溢出的部分怎么办,设置一个overflow为hidden:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow溢出属性</title>
<style>
div
background-color: chartreuse;
height: 100px;
width: 100px;
overflow:hidden;
</style>
</head>
<body>
<div>
人生没有这么美好,也没有这么悲催。开心过好 不浪费 每一天就好了。
</div>
</body>
</html>再看效果,溢出的文字就不显示了。

如果设置成overflow为scroll,就会出现滚动条,我们改动一个下标签的高度和宽度昂,要不然不好看出效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow溢出属性</title>
<style>
div
background-color: chartreuse;
height: 66px;
width: 66px;
overflow:scroll;
</style>
</head>
<body>
<div>
人生没有这么美好,也没有这么悲催。开心过好 不浪费 每一天就好了。
</div>
</body>
</html>看效果 多了个边框滚轮:

还有很多自己尝试吧
定位
这些小范围的布局一般都是定位做的,大范围的布局一般都是用float来做的
relative(相对定位)
相对定位是相对于该元素在文档流中的原始位置,即以自己原始位置左上角为参照物。有趣的是,即使设定了元素的相对定位以及偏移值,元素还占有着原来的位置,即占据文档流空间。对象遵循正常文档流 如果将元素设置成relative,不设置任何的top、left、right、bottom等,它还是它原来的位置
注意点
position: relative;
top
left 翻译是左边 可是移动是右边
right
bottom
top:20px;往下移动20
top:-20px;往上移动20举例子距离原来位置右边20 下面20
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>overflow溢出属性</title>
<style>
div
background-color: chartreuse;
height: 66px;
width: 66px;
position: relative;
left:20px;
top:20px;
</style>
</head>
<body>
<div>
人生
</div>
</body>
</html>
absolute(绝对定位)
定义:设置为绝对定位的元素框从文档流完全删除 不保留原来位置 ,也会有父级标签塌陷的问题,并相对于最近的已定位祖先元素定位 如果找不到就是基于整个页面 父相子决
可以想象成浮动 他浮起来 下面的就上去了
position: absolute;
top
left 翻译是左边 可是移动是左边
right
bottom
left: 20px;
bottom: 20px;举例子距离body标签位置右边20 下面20
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
div
background-color: chartreuse;
height: 66px;
width: 66px;
position: absolute;
right:20px;
bottom:20px;
</style>
</head>
<body>
<div>
人生
</div>
</body>
</html>
fixed(固定)
fixed:对象脱离正常文档流,使用top,right,bottom,left等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动 在理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置。
可以设置高度宽度不独占一行 层级提高
position: fixed;
right: 10px; #距离窗口右边框的距离
bottom: 20px; #距离窗口下边框的距离实列 制作回到顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>绝对定位</title>
<style>
div
background-color: chartreuse;
height: 66px;
width: 66px;
position: fixed;
right: 10px;
bottom: 20px;
</style>
</head>
<body>
<div>
回到顶部
</div>
</body>
</html>
回到顶部与设置锚点
回到顶部
先居中
text-align: center;
line-height: 40px; /*和标签高度一致,标签内容就垂直居中
.s1
position: fixed; /*固定定位,位置是根据浏览器窗口来的*/
/*top:20px;*/
left: 20px;
bottom: 20px;
background-color: blue;
height: 40px;
width: 80px;
text-align: center;
line-height: 40px; /* 和标签高度一致,标签内容就垂直居中 */
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1
background-color: red;
height: 500px;
width: 200px;
.c2
background-color: green;
height: 500px;
width: 200px;
.s1
position: fixed; /*固定定位,位置是根据浏览器窗口来的*/
/*top:20px;*/
left: 20px;
bottom: 20px;
background-color: blue;
height: 40px;
width: 80px;
text-align: center;
line-height: 40px; /* 和标签高度一致,标签内容就垂直居中 */
.s1 a
color: white;
text-decoration: none;
</style>
</head>
<body>
<!--<a name="top">这里是顶部,亲爱的</a>--> <!-- 锚点 -->
<div id="top">这是顶部</div> <!-- 锚点 -->
<div class="c1"></div>
<div class="c2"></div>
<span class="s1">
<a href="#top">回到顶部</a> <!-- 触发锚点 -->
</span>
</body>
</html>
设置锚点
# 锚 anchor
# 3.设置锚点
# 给这个地方添加一个标签,属性是id
# 在a标签设置锚"#id的值"跳转到对应的标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--注意:a标签的属性href-->
<a href="http://www.taobao.com" target="_blank" title="淘宝网">淘宝</a>
<a href="mailto:aaa@126.com">联系我们</a>
<h1><我是一个h1></h1>
<h2>我是一个h2</h2>
<h3>我是一<br/>个h3</h3>
<h4>我是一个h4</h4>
<h5>我是一个h5</h5>
<h6>我是一个h6</h6>
<h1><我是一个h1></h1>
<h2 id="xxx">我是一个h2</h2>
<h3>我是一<br/>个h3</h3>
<h4>我是一个h4</h4>
<h5>我是一个h5</h5>
<h6>我是一个h6</h6>
<h1><我是一个h1></h1>
<h2>我是一个h2</h2>
<h3>我是一<br/>个h3</h3>
<a name="xx"></a>
<h4>我是一个h4</h4>
<h5>我是一个h5</h5>
<h6>我是一个h6</h6>
<h1><我是一个h1></h1>
<h2>我是一个h2</h2>
<h3>我是一<br/>个h3</h3>
<h4>我是一个h4</h4>
<h5>我是一个h5</h5>
<h6>我是一个h6</h6>
<h1><我是一个h1></h1>
<h2>我是一个h2</h2>
<h3>我是一<br/>个h3</h3>
<h4>我是一个h4</h4>
<h5>我是一个h5</h5>
<h6>我是一个h6</h6>
<!--注意:如果href这里只写#表示跳转到网页的最上面-->
<a href="#">回到顶部</a>
<a href="#xx">回到a标识的位置</a>
<a href="#xxx">回到h2位置</a>
</body>
</html>z-index(层级)
#i2
z-index: 999;
- z-index 值表示谁压着谁,数值大的压盖住数值小的,
- 只有定位了的元素,才能有z-index,也就是说,不管相对定位,绝对定位,固定定位,都可以使用z-index,而浮动元素float不能使用z-index
- z-index值没有单位,就是一个正整数,默认的z-index值为0如果大家都没有z-index值,或者z-index值一样,那么谁写在HTML后面,谁在上面压着别人,定位了元素,永远压住没有定位的元素。
- 从父现象:父亲怂了,儿子再牛逼也没用
opacity(透明度)
用来定义透明效果。取值范围是0~1,0是完全透明,1是完全不透明。
实列
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div
width: 200px;
height: 200px;
background-color: cyan;
opacity:0.2;
span
opacity:1;
color: #000;
</style>
</head>
<body>
<span>
我是外边span
</span>
<div>
我是div设置了0.2
<hr>
<span>
我是div中span 我设置了1
</span>
</div>
</body>
</html>
集合体
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>背景设置</title>
<style>
div
/*背景宽度 与高度*/
width: 600px;
height: 600px;
/*字体*/
font-family: "Microsoft Yahei", "微软雅黑", "Arial", "sans-serif";
/*字体大小*/
font-size: 14px;
/*字体粗细*/
font-weight: bold;
/*字体颜色*/
color: red;
/*文字对齐方式 left right center justify*/
text-align:center;
/*字体高度上下居中 必须设置与盒子高度想度*/
line-height: 600px;
/*背景颜色*/
background-color: #2b99ff;
/*背景图片*/
background-image: url('cs.jpg');
/*背景重复repeat repeat-x repeat-y no-repeat*/
background-repeat: no-repeat;
/*背景位置 left top center right bottom*/
background-position: center center;
/*边框 none dotted dashed solid*/
border: 2px solid red;
/*用这个属性能实现圆角边框的效果。*/
border-radius: 50%;
/*快与内互转 block inline */
display:inline-block;
</style>
</head>
<body>
<div>
测试
</div>
</body>
</html>以上是关于CSS基础的主要内容,如果未能解决你的问题,请参考以下文章