JavaScript数据类型转换
Posted nyw1983
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript数据类型转换相关的知识,希望对你有一定的参考价值。
数据类型转换
JS是弱类型,由数据来决定变量的数据类型是什么
var stu;
//undrfined未定义变量的值
stu=25;
// number 数字类型的值
stu="25"
// string 字符串类型的值
不同数据类型在运算过程中,该如何处理?
相同的数据类型运算
var nu1=15;
//number 数字型
var nu2=13;
// number 数字型
var result=nu1+nu2;
// 值为28 number类型
不同数据类型
var nu1=15;
//number 数字型
var nu2=13;
// string 字符串类型的值
注意:所有的数据类型与string类型做+运算的时候结果都是string型
一、隐式转化
自动转换,由于JS在运算过程中,自己进行转换的操作,不需要人为的参与。
二、强制类型转换
强制类型转换:将一种数据类型强制转换成另一种类型的数据,类型转换主要是指将其他类型的数据准换成String、Number、Boolean类型的数据。
(一)、将其他类型的值转换成String
方式一:调用被转换类型的toString()方法
语法:被转换类型 .toString()
注意:这种调用方法只适用Number、Boolean类型的数据,Null和Undefined类型数据会报错,并不适用。


在这个例子中需要被转换类型的是 a,现在需要将a转换成字符串。调用a的toStringfang()方法
该方法不会原变量,他会将转换的结果返回


方法都是有执行结果的。var b=a.toString() 这就是将方法赋值给变量b。

数据类型变成了字符串类型String。

给a赋值toString( ),数据类型转换为字符串类型String

var a=123;
a=null;
a = a.toString(); //报错
a=undefined;
a = a.toString(); //报错
方式二:调用String( )函数,并将被转换的数据作为参数传递给函数。
写法:String(被转换数据)
a.String(a) 表示调用String函数,将a转换成字符串类型数据。
注意:使用String()做强制转换的时候,对于Number、Boolean类型的数据实际上就是调用toString( )方法。
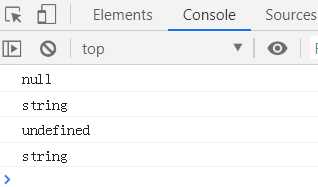
但是对于null和undefined,就不会调用toString( )方法,它会直接将null转化为"null",将undefined转化为"undefined"。


(二)、将其他类型的值转化为Number
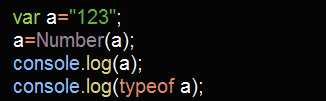
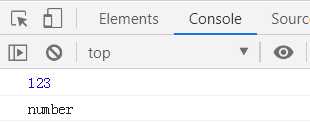
方式一:使用Number( )函数(用法和String函数相同)
调用Number( )函数使a变成Number型数据


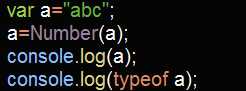
当字符串类型文本双引号里面不是数字该如何处理?例如abc,最终输出结果就是NAN(Not A Number)不是一个数字。


字符串→Number 转换情况:
1、如果是纯数字的字符串,直接将其转换为数字;
2、如果字符串中有非数字内容,则转换为NAN(Not A Number);
3、如果字符串是一个空串或是一个全部由空格组成的字符串,则转换为0。
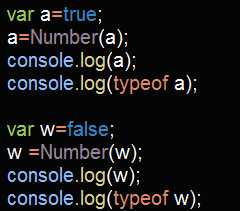
Boolean值→Number 转换情况:
1、如果是true,转换为1;
2、如果是false,转换为0。


Null值→Number 转换情况:
1、如果是null(空值),转换为0。
Undefined→Number 转换情况:
2、如果是undefined,转换为NAN(Not A Number)
方式二:
parseInt( ) 把一个字符串转换成一个整数;取整
parseFloat( ) 把字符串转化成一个浮点数;
这种方式专门解决字符串转换问题
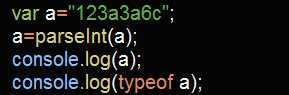
1、parseInt( )函数可以将字符串中有效的整数内容提取出来,然后转换为Number。
parseInt( )函数在解析字符串的时候按照从左到右的顺序。
var a="123abc";
// 调用parseInt()函数将a转化为Number
a=parseInt(a);
console.log(a);
console.log(typeof a);

当字符串中的整数被其他内容分隔时(如,"123a3ad6" 转换为数字 123)


2、parseFloat( )函数和parseInt( )函数作用类似,不同的是它可以获得有效的小数。


注意:如果对非String类型数据使用parseInt( ) 或是parseFloat( ) ,它会现将其转化为String,然后再进行操作。


(三)、将其他数据类型转换成Boolean
方法:使用Boolean( ) 函数
var a=123;
// 调用Boolean()函数将数据类型转化为Boolean
a=Boolean(a);
console.log(a);
console.log(typeof a);

数字类型→布尔,除了0和NAN其余的都是true;
字符串→布尔,除了空串(没有内容)其余都是true;
空值→布尔,null转换的是false;
undefined→布尔,undefined转换的也是空值;
对象(object)也会转换成true 。
以上是关于JavaScript数据类型转换的主要内容,如果未能解决你的问题,请参考以下文章