七牛云上传视频并截取第一帧为图片(js实现)
Posted apicloud
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七牛云上传视频并截取第一帧为图片(js实现)相关的知识,希望对你有一定的参考价值。
本文出自APICloud官方论坛,
感谢论坛版主 东冥羽的分享。
七牛云上传视频并截取第一帧作为视频的封面图。
使用js上传,模块videoPlayer截取第一帧(有专门的截图模块,但是我使用的有点问题,可能是视频源的问题;canvas也能截取,但是有点小bug,比如会截成黑色或白色的图片)。
上传一个和上传多个视频


demo运行点这里
需要参数:token值,七牛云域名
*逻辑:
上传一个视频:
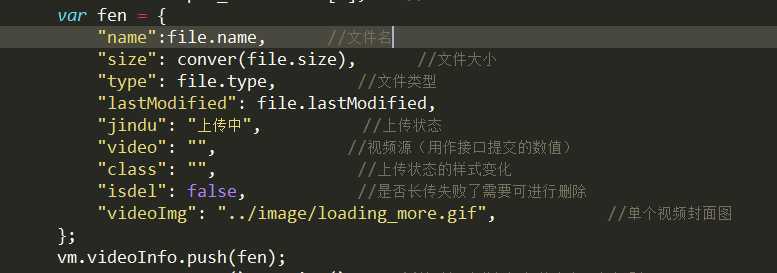
点击上传按钮,获取token值,选中视频后开始上传。input file会获取文件的大小,文件名等信息,需要的信息会在页面显示,获取时间戳作为七牛云上传视频的文件名(避免重复)。
上传有三个状态:上传中、上传失败、上传成功。使用变量控制三个状态中各个参数的具体数值,从而控制页面中显示的内容样式,内容等。
因为只上传一个,在视频开始上传时就将上传按钮隐藏,禁止继续上传。(若上传失败借鉴上传多个视频,让按钮重新显示)
视频上传完成后,使用videoPlayer模块截取视频的第一帧(此刻视频源为七牛云的网络视频),把截取到的图片上传到服务器后赋值给封面图和视频表示图在页面显示。
上传多个视频:
点击上传按钮,把用到的标签属性添加到一个数组【videoInfo】中,数组的长度表示一共上传了多少个视频。body中遍历这个数组,不同的属性值显示上传状态不同的变化。

戳作为七牛云上传视频的文件名(避免重复)。
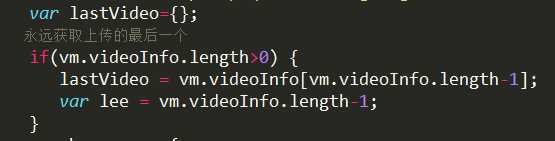
在上传时,始终获取并变化数组【videoInfo】中最后一个数据的各个属性:默认只有上次视频上传完成才能进行下个视频的上传操作。

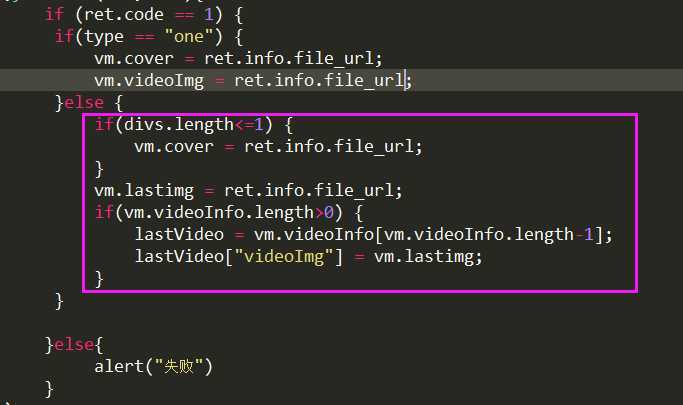
上传完成后,若未成功则可进行删除操作,成功后使用模块截取视频第一帧并上传服务器。此时通过判断是否为第一个视频从而决定是否进行总封面图的赋值。

*提醒:代码运行时请把接口请求地址以及七牛云地址添加成自己的,目前代码上的接口地址和七牛云地址都为空
以上是关于七牛云上传视频并截取第一帧为图片(js实现)的主要内容,如果未能解决你的问题,请参考以下文章