7. Vue - 组件
Posted hq82
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了7. Vue - 组件相关的知识,希望对你有一定的参考价值。
一、组件分类
1. 定义
? 组件是可以扩展html元素,封装可重用的代码。在较高层面上,组件是自定义元素。特点为:代码重用,提高开发效率,让网页结构更清晰。
2. 局部组件
? 只能在定义它的el中使用,不能在其他位置使用,否则就无法生效。
3. 全局组件
? 可以在页面中的任何位置使用。
二、组件的使用
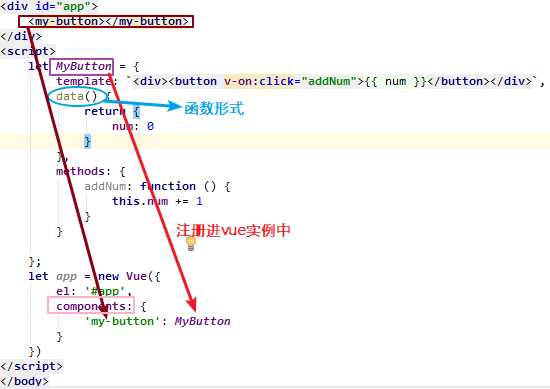
1. 局部组件

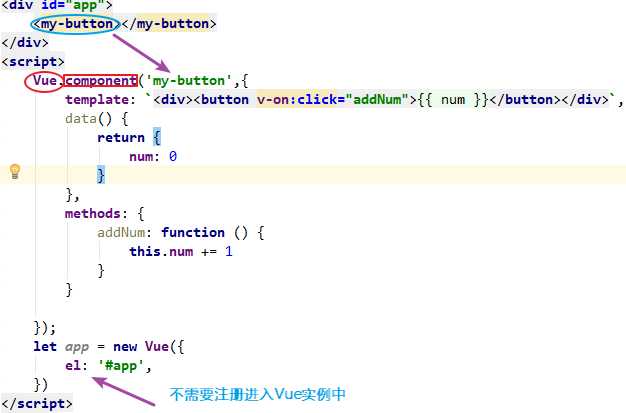
2. 全局组件

3. 父子传值
- 在组件中,通过props声明需要被传递的参数
- 在父组件中,通过v-bind:变量名 = ‘变量‘ 传递数据

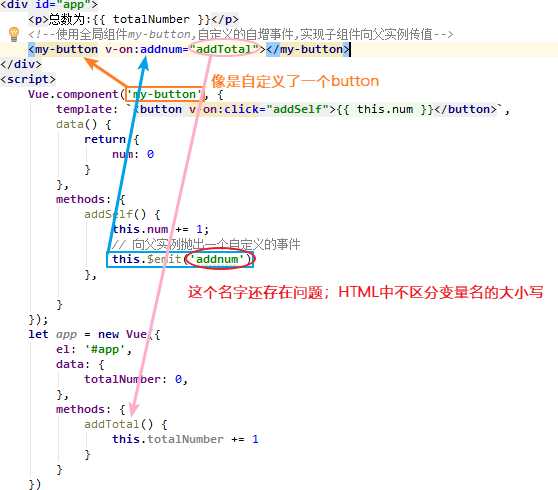
4. 子父传值
? 抛出时间的时间不推荐直接在组件里修改根实例的数据
- 子组件中通过 $emit(‘自定义事件名‘)向外抛出自定义事件
- 父组件中通过 v-on:自定义事件名=动作函数 监听子组件抛出的事件

? 注意:事件“addnum”在组件
5. 组件传值
? 实现点击组件B按钮,让组件A的值自增;子组件1 -> 子组件2
(1)在组件1中通过公用的Vue对 bus 抛出自定义事件 bus.$emit(‘自定义事件‘, 数据)
在子组件2中 mounted 方法给bus绑定事件 bus.$on(‘自定义事件‘, (val)=>...)
(1) 领地代码
<div id="app">
<my-alex></my-alex>
<hr>
<my-mjj></my-mjj>
</div>(2) 组件代码
<script>
// 借助一个空的Vue对象实现组件间通信
let bus = new Vue(); // 大项目用这个VueX
let A =
template: `
<div>
<h1>这是 子组件: my-alex </h1>
<p>my-mjj被选中的次数: num </p>
</div>
`,
data()
return
num: 0
,
mounted()
// 在文档准备就绪之后就要开始监听bus是否触发了 xuanwo 的事件
/*
bus.$on('xuanwo', function (val)
// this.num += 1; // ?
console.log(val);
console.log(this); // this 并不是组件A
)
*/
// on第一个参数是自定义事件名;第二个参数是回调函数
bus.$on('xuanwo', (val)=>
// this.num += 1; // ?
console.log(val);
console.log(this); // this 是组件A
this.num = val;
)
;
let B =
template: `
<div>
<h1>这是 子组件: my-mjj </h1>
<button v-on:click="add">选我</button>
</div>
`,
data()
return
num: 0
,
methods:
add()
this.num += 1;
// 利用bus对象抛出一个自定义事件
bus.$emit('xuanwo', this.num);
;
let app = new Vue(
el: '#app',
data:
totalNum: 0
,
components:
'my-alex': A,
'my-mjj': B
)
</script>以上是关于7. Vue - 组件的主要内容,如果未能解决你的问题,请参考以下文章