JavaScript基础
Posted wuyicode
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript基础相关的知识,希望对你有一定的参考价值。
1、变量提升,函数提升
- 在JS中,声明变量之后,不是立即赋值,而是把所有用到的变量全部声明之后,再到变量的定义的地方进行赋值,变量的声明的过程就是变量的提升。
- 函数的提升和变量的提升类似,都是提升到作用域的最开始的位置,只不过变量的提升是分两步的,第一步是变量声明的提升,第二步是变量的赋值。而函数的提升是直接将整个函数整体提升到作用域的最开始位置。
参考内容来自:https://www.cnblogs.com/lvonve/p/9871226.html。
细节问题:
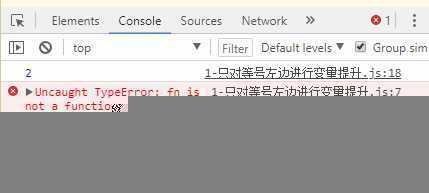
只对等号左边进行变量提升。在实际项目中,更多使用函数表达式的方式,也就是 var 声明,再去使用它。
sum(); fn();//=>Uncaught TypeError: fn is not a function //=>匿名函数之函数表达式 var fn = function () console.log(1); ;//=>代码执行到此处会把函数值赋值给FN fn(); //=>普通的函数 function sum() console.log(2);

以上是关于JavaScript基础的主要内容,如果未能解决你的问题,请参考以下文章