Jwt
Posted ly-0919
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jwt相关的知识,希望对你有一定的参考价值。
Jwt
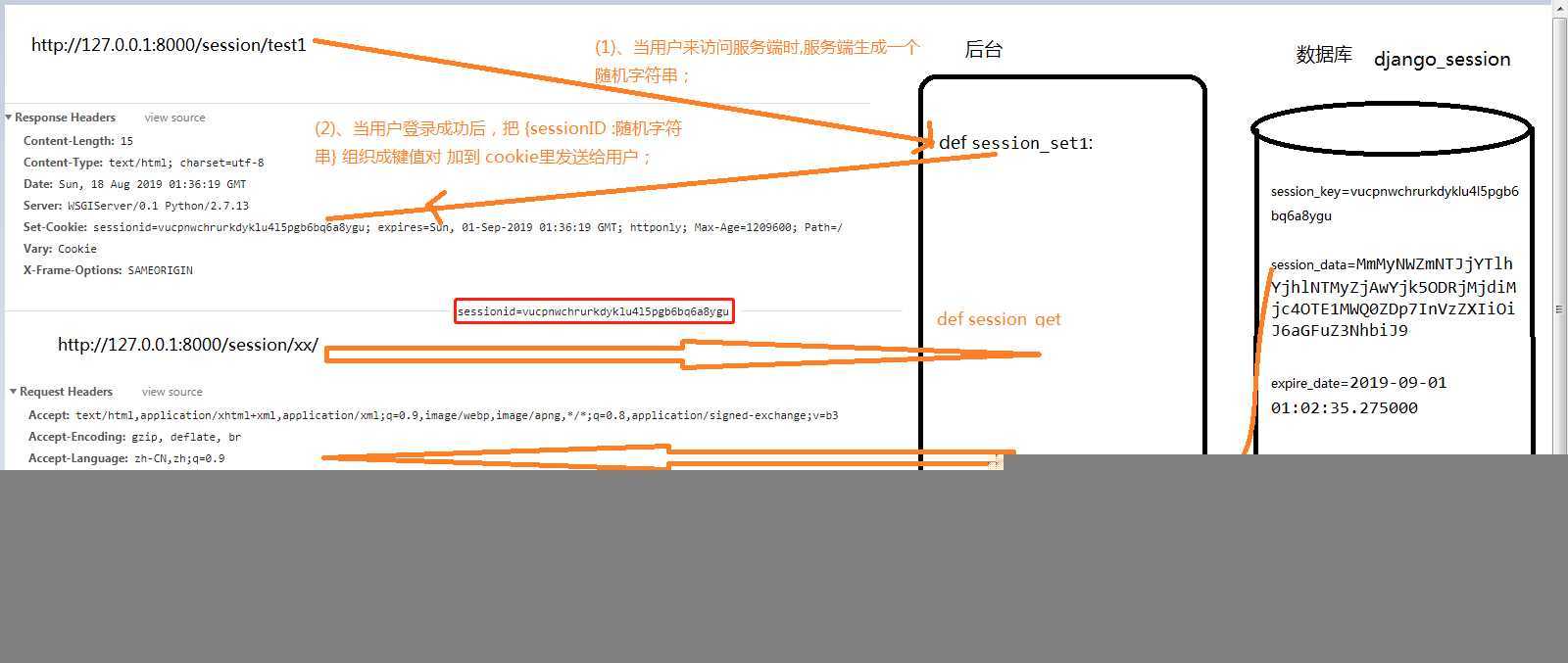
1、传统开发对资源的访问限制利用session完成图解

2、JWT的数据结构
如图:

JWT实际结构:
eyJhbGciOiJIUzI1NiJ9. eyJzdWIiOiJ7fSIsImlzcyI6InpraW5nIiwiZXhwIjoxNTYyODUwMjM3LCJpYXQiOjE1NjI4NDg0MzcsImp0aSI6ImM5OWEyMzRmMDc4NzQyZWE4YjlmYThlYmYzY2VhNjBlIiwidXNlcm5hbWUiOiJ6c3MifQ. WUfqhFTeGzUZCpCfz5eeEpBXBZ8-lYg1htp-t7wD3I4 它是一个很长的字符串,中间用点(.)分隔成三个部分。注意,JWT 内部是没有换行的,这里只是为了便于展示,将它写成了几行。
写成一行,就是下面的样子:Header.Payload.Signature
写成一行,就是下面的样子:Header.Payload.Signature
详解:
1 4.1 Header 2 "typ":"JWT","alg":"HS256" 3 这个json中的typ属性,用来标识整个token字符串是一个JWT字符串;它的alg属性,用来说明这个JWT签发的时候所使用的签名和摘要算法 4 typ跟alg属性的全称其实是type跟algorithm,分别是类型跟算法的意思。之所以都用三个字母来表示,也是基于JWT最终字串大小的考虑, 5 同时也是跟JWT这个名称保持一致,这样就都是三个字符了…typ跟alg是JWT中标准中规定的属性名称 6 7 4.2 Payload(负荷) 8 "sub":"123","name":"Tom","admin":true 9 payload用来承载要传递的数据,它的json结构实际上是对JWT要传递的数据的一组声明,这些声明被JWT标准称为claims, 10 它的一个“属性值对”其实就是一个claim(要求), 11 每一个claim的都代表特定的含义和作用。 12 13 注1:英文“claim”就是要求的意思 14 注2:如上面结构中的sub代表这个token的所有人,存储的是所有人的ID;name表示这个所有人的名字;admin表示所有人是否管理员的角色。 15 当后面对JWT进行验证的时候,这些claim都能发挥特定的作用 16 注3:根据JWT的标准,这些claims可以分为以下三种类型: 17 A. Reserved claims(保留) 18 它的含义就像是编程语言的保留字一样,属于JWT标准里面规定的一些claim。JWT标准里面定义好的claim有: 19 iss(Issuser):代表这个JWT的签发主体; 20 sub(Subject):代表这个JWT的主体,即它的所有人; 21 aud(Audience):代表这个JWT的接收对象; 22 exp(Expiration time):是一个时间戳,代表这个JWT的过期时间; 23 nbf(Not Before):是一个时间戳,代表这个JWT生效的开始时间,意味着在这个时间之前验证JWT是会失败的; 24 iat(Issued at):是一个时间戳,代表这个JWT的签发时间; 25 jti(JWT ID):是JWT的唯一标识。 26 27 B. Public claims,略(不重要) 28 29 C. Private claims(私有) 30 这个指的就是自定义的claim,比如前面那个示例中的admin和name都属于自定的claim。这些claim跟JWT标准规定的claim区别在于:JWT规定的claim, 31 JWT的接收方在拿到JWT之后,都知道怎么对这些标准的claim进行验证;而private claims不会验证,除非明确告诉接收方要对这些claim进行验证以及规则才行 32 33 按照JWT标准的说明:保留的claims都是可选的,在生成payload不强制用上面的那些claim,你可以完全按照自己的想法来定义payload的结构,不过这样搞根本没必要: 34 第一是,如果把JWT用于认证, 那么JWT标准内规定的几个claim就足够用了,甚至只需要其中一两个就可以了,假如想往JWT里多存一些用户业务信息, 35 比如角色和用户名等,这倒是用自定义的claim来添加;第二是,JWT标准里面针对它自己规定的claim都提供了有详细的验证规则描述, 36 每个实现库都会参照这个描述来提供JWT的验证实现,所以如果是自定义的claim名称,那么你用到的实现库就不会主动去验证这些claim 37 4.3 signature 38 签名是把header和payload对应的json结构进行base64url编码之后得到的两个串用英文句点号拼接起来,然后根据header里面alg指定的签名算法生成出来的。 39 算法不同,签名结果不同。以alg: HS256为例来说明前面的签名如何来得到。 40 41 按照前面alg可用值的说明,HS256其实包含的是两种算法:HMAC算法和SHA256算法,前者用于生成摘要,后者用于对摘要进行数字签名。这两个算法也可以用HMACSHA256来统称
3. JWT是什么
JSON Web Token (JWT),它是目前最流行的跨域身份验证解决方案
4. 为什么使用JWT
JWT的精髓在于:“去中心化”,数据是保存在客户端的。
5. JWT的工作原理
1. 是在服务器身份验证之后,将生成一个JSON对象并将其发送回用户,示例如下:
"UserName": "Chongchong","Role": "Admin","Expire": "2018-08-08 20:15:56"
"UserName": "Chongchong","Role": "Admin","Expire": "2018-08-08 20:15:56"
2. 之后,当用户与服务器通信时,客户在请求中发回JSON对象
3. 为了防止用户篡改数据,服务器将在生成对象时添加签名,并对发回的数据进行验证
3. 为了防止用户篡改数据,服务器将在生成对象时添加签名,并对发回的数据进行验证
6. JWT的验证过程
它验证的方法其实很简单,只要把header做base64url解码,就能知道JWT用的什么算法做的签名,然后用这个算法,再次用同样的逻辑对header和payload做一次签名,并比较这个签名是否与JWT本身包含的第三个部分的串是否完全相同,只要不同,就可以认为这个JWT是一个被篡改过的串,自然就属于验证失败了。
接收方生成签名的时候必须使用跟JWT发送方相同的密钥
注1:在验证一个JWT的时候,签名认证是每个实现库都会自动做的,但是payload的认证是由使用者来决定的。因为JWT里面可能会包含一个自定义claim,
所以它不会自动去验证这些claim,以jjwt-0.7.0.jar为例:
A 如果签名认证失败会抛出如下的异常:
io.jsonwebtoken.SignatureException: JWT signature does not match locally computed signature. JWT validity cannot be asserted and should not be trusted.
即签名错误,JWT的签名与本地计算机的签名不匹配
B JWT过期异常
io.jsonwebtoken.ExpiredJwtException: JWT expired at 2017-06-13T11:55:56Z. Current time: 2017-06-13T11:55:57Z, a difference of 1608 milliseconds. Allowed
注2:认证失败,返回401 Unauthorized响应
注3:认证服务作为一个Middleware HOOK 对请求进行拦截,首先在cookie中查找Token信息,如果没有找到,则在HTTP Authorization Head中查找
7. JWT令牌刷新思路
7.1 登陆成功后,将生成的JWT令牌通过响应头返回给客户端7.2 WEB APP项目每次请求后台数据时(将JWT令牌从请求头中带过来),
验证通过,刷新JWT,并保存在响应头返回给客户端,有效时间30分钟
JwtFilter
注1:修改CorsFilter添加允许的新的请求头“jwt”
注2:原来在默认的请求上, 浏览器只能访问以下默认的 响应头
Cache-Control
Content-Language
Content-Type
Expires
Last-Modified
Pragma
如果想让浏览器能访问到其他的 响应头的话 需要在服务器上设置 Access-Control-Expose-Headers
Access-Control-Expose-Headers : ‘jwt‘
注2:原来在默认的请求上, 浏览器只能访问以下默认的 响应头
Cache-Control
Content-Language
Content-Type
Expires
Last-Modified
Pragma
如果想让浏览器能访问到其他的 响应头的话 需要在服务器上设置 Access-Control-Expose-Headers
Access-Control-Expose-Headers : ‘jwt‘
// CorsFilter 允许客户端,发一个新的请求头jwt
resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, Content-Type, Accept, jwt");
resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, Content-Type, Accept, jwt");
接下来上代码
CorsFilter.java
1 package com.yuan.vue.util; 2 3 import java.io.IOException; 4 5 import javax.servlet.Filter; 6 import javax.servlet.FilterChain; 7 import javax.servlet.FilterConfig; 8 import javax.servlet.ServletException; 9 import javax.servlet.ServletRequest; 10 import javax.servlet.ServletResponse; 11 import javax.servlet.http.HttpServletRequest; 12 import javax.servlet.http.HttpServletResponse; 13 14 /** 15 * 配置tomcat允许跨域访问 16 * 17 * @author Administrator 18 * 19 */ 20 public class CorsFilter implements Filter 21 22 @Override 23 public void init(FilterConfig filterConfig) throws ServletException 24 25 26 // @Override 27 // public void doFilter(ServletRequest servletRequest, ServletResponse 28 // servletResponse, FilterChain filterChain) 29 // throws IOException, ServletException 30 // HttpServletResponse httpResponse = (HttpServletResponse) servletResponse; 31 // 32 // // Access-Control-Allow-Origin就是我们需要设置的域名 33 // // Access-Control-Allow-Headers跨域允许包含的头。 34 // // Access-Control-Allow-Methods是允许的请求方式 35 // httpResponse.addHeader("Access-Control-Allow-Origin", "*");// *,任何域名 36 // httpResponse.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, 37 // DELETE"); 38 // // httpResponse.setHeader("Access-Control-Allow-Headers", "Origin, 39 // // X-Requested-With, Content-Type, Accept"); 40 // 41 // // 允许请求头Token 42 // httpResponse.setHeader("Access-Control-Allow-Headers", 43 // "Origin,X-Requested-With, Content-Type, Accept, Token"); 44 // HttpServletRequest req = (HttpServletRequest) servletRequest; 45 // System.out.println("Token=" + req.getHeader("Token")); 46 // if("OPTIONS".equals(req.getMethod())) 47 // return; 48 // 49 // 50 // 51 // filterChain.doFilter(servletRequest, servletResponse); 52 // 53 54 @Override 55 public void doFilter(ServletRequest servletRequest, ServletResponse servletResponse, FilterChain filterChain) 56 throws IOException, ServletException 57 HttpServletResponse resp = (HttpServletResponse) servletResponse; 58 HttpServletRequest req = (HttpServletRequest) servletRequest; 59 60 // Access-Control-Allow-Origin就是我们需要设置的域名 61 // Access-Control-Allow-Headers跨域允许包含的头。 62 // Access-Control-Allow-Methods是允许的请求方式 63 resp.setHeader("Access-Control-Allow-Origin", "*");// *,任何域名 64 resp.setHeader("Access-Control-Allow-Methods", "POST, GET, PUT, DELETE"); 65 // resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, 66 // Content-Type, Accept"); 67 // 允许客户端,发一个新的请求头jwt 68 resp.setHeader("Access-Control-Allow-Headers", "Origin,X-Requested-With, Content-Type, Accept, jwt"); 69 70 // 允许客户端,处理一个新的响应头jwt 71 resp.setHeader("Access-Control-Expose-Headers", "jwt"); 72 // String sss = resp.getHeader("Access-Control-Expose-Headers"); 73 // System.out.println("sss=" + sss); 74 75 // 允许请求头Token 76 // httpResponse.setHeader("Access-Control-Allow-Headers","Origin,X-Requested-With, 77 // Content-Type, Accept, Token"); 78 // System.out.println("Token=" + req.getHeader("Token")); 79 80 if ("OPTIONS".equals(req.getMethod())) // axios的ajax会发两次请求,第一次提交方式为:option,直接返回即可 81 return; 82 83 filterChain.doFilter(servletRequest, servletResponse); 84 85 86 @Override 87 public void destroy() 88 89 90
JwtFilter.java
1 package com.zking.vue.util; 2 3 import java.io.IOException; 4 import java.util.regex.Matcher; 5 import java.util.regex.Pattern; 6 7 import javax.servlet.Filter; 8 import javax.servlet.FilterChain; 9 import javax.servlet.FilterConfig; 10 import javax.servlet.ServletException; 11 import javax.servlet.ServletRequest; 12 import javax.servlet.ServletResponse; 13 import javax.servlet.http.HttpServletRequest; 14 import javax.servlet.http.HttpServletResponse; 15 16 import io.jsonwebtoken.Claims; 17 18 /** 19 * * JWT验证过滤器,配置顺序 :CorsFilte-->JwtFilter-->struts2中央控制器 20 * 21 * @author Administrator 22 * 23 */ 24 public class JwtFilter implements Filter 25 26 // 排除的URL,一般为登陆的URL(请改成自己登陆的URL) 27 private static String EXCLUDE = "^/vue/userAction_login\\\\.action?.*$"; 28 29 private static Pattern PATTERN = Pattern.compile(EXCLUDE); 30 31 private boolean OFF = false;// true关闭jwt令牌验证功能 32 33 @Override 34 public void init(FilterConfig filterConfig) throws ServletException 35 36 37 @Override 38 public void destroy() 39 40 41 @Override 42 public void doFilter(ServletRequest request, ServletResponse response, FilterChain chain) 43 throws IOException, ServletException 44 HttpServletRequest req = (HttpServletRequest) request; 45 HttpServletResponse resp = (HttpServletResponse) response; 46 String path = req.getServletPath(); 47 if (OFF || isExcludeUrl(path)) // 登陆直接放行 48 chain.doFilter(request, response); 49 return; 50 51 52 // 从客户端请求头中获得令牌并验证 53 String jwt = req.getHeader(JwtUtils.JWT_HEADER_KEY); 54 Claims claims = this.validateJwtToken(jwt); 55 if (null == claims) 56 // resp.setCharacterEncoding("UTF-8"); 57 resp.sendError(403, "JWT令牌已过期或已失效"); 58 return; 59 else 60 String newJwt = JwtUtils.copyJwt(jwt, JwtUtils.JWT_WEB_TTL); 61 resp.setHeader(JwtUtils.JWT_HEADER_KEY, newJwt); 62 chain.doFilter(request, response); 63 64 65 66 /** 67 * 验证jwt令牌,验证通过返回声明(包括公有和私有),返回null则表示验证失败 68 */ 69 private Claims validateJwtToken(String jwt) 70 Claims claims = null; 71 try 72 if (null != jwt) 73 claims = JwtUtils.parseJwt(jwt); 74 75 catch (Exception e) 76 e.printStackTrace(); 77 78 return claims; 79 80 81 /** 82 * 是否为排除的URL 83 * 84 * @param path 85 * @return 86 */ 87 private boolean isExcludeUrl(String path) 88 Matcher matcher = PATTERN.matcher(path); 89 return matcher.matches(); 90 91 92 // public static void main(String[] args) 93 // String path = "/sys/userAction_doLogin.action?username=zs&password=123"; 94 // Matcher matcher = PATTERN.matcher(path); 95 // boolean b = matcher.matches(); 96 // System.out.println(b); 97 // 98 99
在Web.xml中配置Jwt过滤器
1 <!-- 解决jwt问题的过滤器 --> 2 <filter> 3 <filter-name>jwtFilter</filter-name> 4 <filter-class>com.zking.vue.util.JwtFilter</filter-class> 5 </filter> 6 <filter-mapping> 7 <filter-name>jwtFilter</filter-name> 8 <url-pattern>/*</url-pattern> 9 </filter-mapping>
UserAction.java
1 package com.zking.vue.web; 2 3 import java.util.HashMap; 4 import java.util.Map; 5 6 import com.fasterxml.jackson.databind.ObjectMapper; 7 import com.opensymphony.xwork2.ModelDriven; 8 import com.zking.base.web.BaseAction; 9 import com.zking.vue.biz.UserBiz; 10 import com.zking.vue.entity.User; 11 import com.zking.vue.util.JsonData; 12 import com.zking.vue.util.JwtUtils; 13 import com.zking.vue.util.PageBean; 14 import com.zking.vue.util.ResponseUtil; 15 import com.zking.vue.util.StringUtils; 16 17 public class UserAction extends BaseAction implements ModelDriven<User> 18 19 private UserBiz userBiz; 20 private User user = new User(); 21 22 public UserBiz getUserBiz() 23 return userBiz; 24 25 26 public void setUserBiz(UserBiz userBiz) 27 this.userBiz = userBiz; 28 29 30 public String login() 31 ObjectMapper om = new ObjectMapper(); 32 JsonData jsonData = null; 33 try 34 if(StringUtils.isBlank(user.getUname()) || StringUtils.isBlank(user.getPwd())) 35 jsonData = new JsonData(0, "用户或者密码为空", user); 36 else 37 User u = this.userBiz.login(user); 38 Map<String, Object> claims = new HashMap<String, Object>(); 39 claims.put("uname",user.getUname()); 40 claims.put("pwd", user.getPwd()); 41 String jwt = JwtUtils.createJwt(claims, JwtUtils.JWT_WEB_TTL); 42 response.setHeader(JwtUtils.JWT_HEADER_KEY, jwt); 43 jsonData = new JsonData(1, "登录成功", u); 44 45 catch (Exception e) 46 e.printStackTrace(); 47 jsonData = new JsonData(0, "用户或者密码错误", user); 48 finally 49 try 50 ResponseUtil.write(response, om.writeValueAsString(jsonData)); 51 catch (Exception e) 52 e.printStackTrace(); 53 54 55 56 return null; 57 58 59 public String getAsyncData() 60 ObjectMapper om = new ObjectMapper(); 61 try 62 Thread.sleep(6000); 63 ResponseUtil.write(response, om.writeValueAsString("http://www.javaxl.com")); 64 catch (Exception e) 65 e.printStackTrace(); 66 67 return null; 68 69 70 @Override 71 public User getModel() 72 return user; 73 74
8、Jwt与Vuex的结合使用
src/api/http.js
1 // 请求拦截器 2 axios.interceptors.request.use(function(config) 3 var jwt = window.vm.$store.getters.getJwt; 4 config.headers[‘jwt‘] = jwt; 5 return config; 6 , function(error) 7 return Promise.reject(error); 8 ); 9 10 // 响应拦截器 11 axios.interceptors.response.use(function(response) 12 // debugger; 13 var jwt = response.headers[‘jwt‘]; 14 if(jwt) 15 window.vm.$store.commit(‘setJwt‘,jwt:jwt); 16 17 return response; 18 , function(error) 19 return Promise.reject(error); 20 );
src/store/state.js 定义一个jwt变量
export default resturantName: ‘天天餐馆‘, jwt:‘‘
src/store/Getters.js jwt变量的get方法
export default getJwt: (state) => return state.jwt;
src/store/Mutations.js jwt变量的set方法
export default setJwt: (state, payload) => state.jwt = payload.jwt;
解决http.js中的响应拦截器中的window.vm的问题
main.js
window.vm=new Vue( el: ‘#app‘, data() return Bus:new Vue( ) , router, store, components: App , template: ‘<App/>‘ )
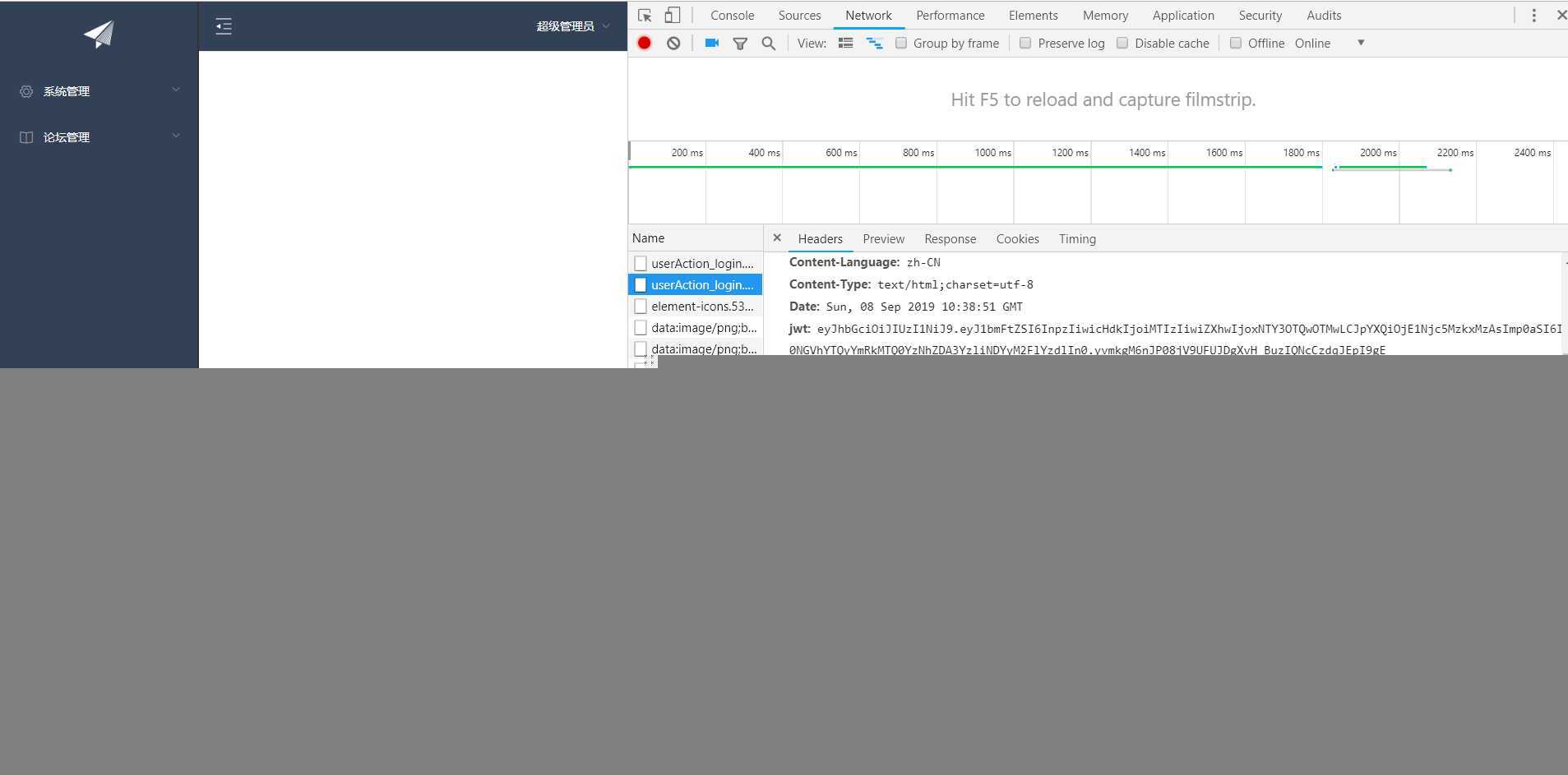
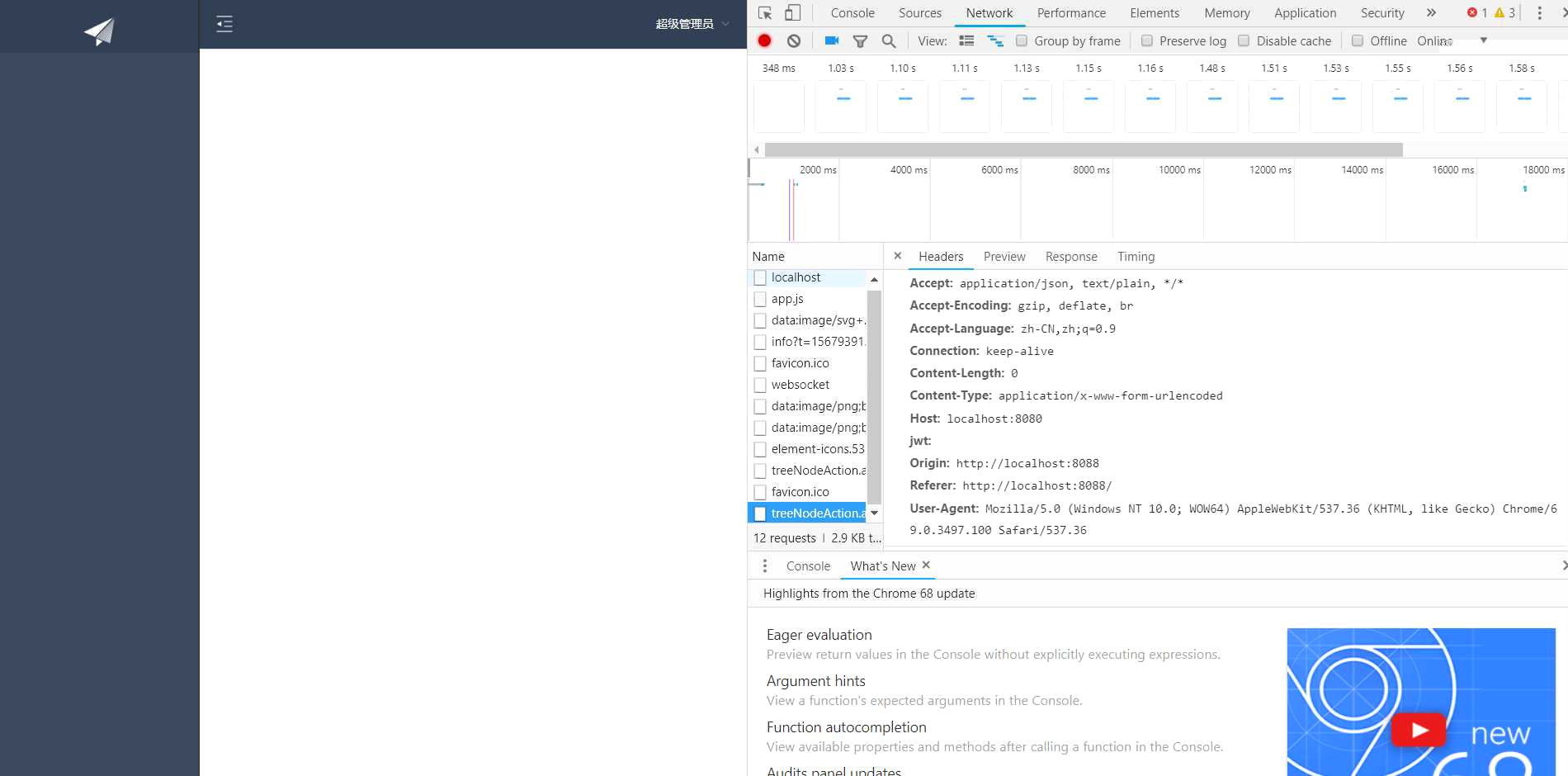
效果
正确登录访问AppMain ,这时候的jwt是有值的

不登陆直接通过网址访问AppMain ,后台没有收到登录用户信息,没有生成jwt令牌,会报403错误。

谢谢观看!!!
以上是关于Jwt的主要内容,如果未能解决你的问题,请参考以下文章