前端之JavaScript
Posted xinfan1
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端之JavaScript相关的知识,希望对你有一定的参考价值。
javascript
ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。而是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
ECMAScript的历史

JavaScript的引入方式(和css一样也有3种)
行间式,内联式,外联式
js的注释(后面都简称为js)
注释是代码之母
单行注释//
多行注释/**/
结束符
js中都要以 ; 为结束符
注意:
变量名是区分大小写的
推荐使用驼峰体,在python中推荐使用下划线,另外关键字不能为变量名且不能以数字开头
声明变量的2个关键字:
var和let,其中let是es6新增的。
区别 var声明的变量是全局有效的let声明的只在局部有效。
常量:
首先明确在python中是没有常量的,但我们墨守成规的把全部大写的看作常量,而在js中是有常量的,由const声明。
基本数据类型
数值类型:
在js中没有整型和浮点型,统称为数值类型。
// 数字类型:number var num = 10; const PI = 3.14; console.log(typeof(num), num); // 结果:number 10
还有一种是NaN,表示不是一个数字(Not a Number)。
它是数值类型,但并不是有任何数字
常用方法
parseInt("123") // 返回123
parseInt("ABC") // 返回NaN,NaN属性是代表非数字值的特殊值。该属性用于指示某个值不是数字。
parseFloat("123.456") // 返回123.456
字符串类型:
var a = "Hello" var b = "world; var c = a + b; console.log(c); // 得到Helloworld
常用方法

字符串拼接一般用+号
单行字符串: ‘‘,"",
多行字符串加格式化文本` `
// 字符串中嵌入变量 var name = "jason", time = "today"; `Hello $name, how are you $time?`
布尔值
区别于python,true和false都是小写
var a=true;
var b=false;
""(空字符串)、0、null、undefined、NaN都是false。
null和undefined
null表示值是空,一般在需要指定或清空一个变量时才会使用,如 name=null;undefined表示当声明一个变量但未初始化时,该变量的默认值是undefined。还有就是函数无明确的返回值时,返回的也是undefined。
null表示变量的值是空(null可以手动清空一个变量的值,使得该变量变为object类型,值为null),undefined则表示只声明了变量,但还没有赋值。
对象:
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
对象只是带有属性和方法的特殊数据类型。
数组
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
常用方法:

forEach:
forEach(function(currentValue, index, arr), thisValue)
参数:

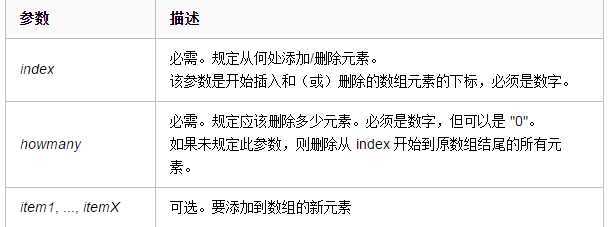
splice:
splice(index,howmany,item1,.....,itemX)

map()
map(function(currentValue,index,arr), thisValue)
参数

可以使用以下方式遍历数组内中的元素
var a = [10, 20, 30, 40]; for (var i=0;i<a.length;i++) console.log(i);
运算符:
算数运算符:
+ - * / % ++ -- var x=10; var res1=x++; var res2=++x; res1; res2; 这里由于的x++和++x在出现赋值运算式,x++会先赋值再进行自增1运算,而++x会先进行自增运算再赋值!
比较运算符
> >= < <= != == === !==
1 == “1” // true 弱等于 1 === "1" // false 强等于 //上面这张情况出现的原因在于JS是一门弱类型语言(会自动转换数据类型),所以当你用两个等号进行比较时,JS内部会自动先将 //数值类型的1转换成字符串类型的1再进行比较,所以我们以后写JS涉及到比较时尽量用三等号来强制限制类型,防止判断错误
逻辑运算符:
&& || !
赋值运算符:
= += -= *= /=
流程控制:
if -else
var a = 10; if (a > 5) console.log("yes"); else console.log("no");
if-else if-else
var a = 10; if (a > 5) console.log("a > 5"); else if (a < 5) console.log("a < 5"); else console.log("a = 5");
switch:
var day = new Date().getDay(); switch (day) case 0: console.log("Sunday"); break; case 1: console.log("Monday"); break; default: console.log("...")
三元运算:
var a = 1; var b = 2; var c = a > b ? a : b //这里的三元运算顺序是先写判断条件a>b再写条件成立返回的值为a,条件不成立返回的值为b;三元运算可以嵌套使用; var a=10,b=20; var x=a>b ?a:(b=="20")?a:b; x
函数:
JavaScript中的函数和Python中的非常类似,只是定义方式有点区别。 // 普通函数定义 function f1() console.log("Hello world!"); // 带参数的函数 function f2(a, b) console.log(arguments); // 内置的arguments对象 console.log(arguments.length); console.log(a, b); // 带返回值的函数 function sum(a, b) return a + b; sum(1, 2); // 调用函数 // 匿名函数方式 var sum = function(a, b) return a + b; sum(1, 2); // 立即执行函数 书写立即执行的函数,首先先写两个括号()()这样防止书写混乱 (function(a, b) return a + b; )(1, 2);
ES6中允许使用“箭头”(=>)定义函数。
var f = v => v; // 等同于 var f = function(v) return v;
函数中的arguments参数
function add(a,b) console.log(a+b); console.log(arguments.length); console.log(arguments[0]);//arguments相当于将出传入的参数全部包含,这里取得就是第一个元素1 add(1,2)
函数的全局变量和局部变量
局部变量:
在JavaScript函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问它(该变量的作用域是函数内部)。只要函数运行完毕,本地变量就会被删除。
全局变量:
在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
变量生存周期:
JavaScript变量的生命期从它们被声明的时间开始。
局部变量会在函数运行以后被删除。
全局变量会在页面关闭后被删除。
作用域
首先在函数内部查找变量,找不到则到外层函数查找,逐步找到最外层。与python作用域关系查找一模一样!
内置对象和方法:
JavaScript中的所有事物都是对象:字符串、数字、数组、日期,等等。在JavaScript中,对象是拥有属性和方法的数据。
我们在学习基本数据类型的时候已经带大家了解了,JavaScript中的Number对象、String对象、Array对象等。
注意var s1 = "abc"和var s2 = new String("abc")的区别:typeof s1 --> string而 typeof s2 --> Object

自定义对象 JavaScript的对象(Object)本质上是键值对的集合(Hash结构),但是只能用字符串作为键。 var a = "name": "Alex", "age": 18; console.log(a.name); console.log(a["age"]);
遍历对象中的内容:
var a = "name": "Alex", "age": 18; for (var i in a) console.log(i, a[i]);
创建对象:
var person=new Object(); // 创建一个person对象 person.name="Alex"; // person对象的name属性 person.age=18; // person对象的age属性
Date对象
创建Date对象
//方法1:不指定参数 var d1 = new Date(); console.log(d1.toLocaleString()); //方法2:参数为日期字符串 var d2 = new Date("2004/3/20 11:12"); console.log(d2.toLocaleString()); var d3 = new Date("04/03/20 11:12"); console.log(d3.toLocaleString()); //方法3:参数为毫秒数 var d3 = new Date(5000); console.log(d3.toLocaleString()); console.log(d3.toUTCString()); //方法4:参数为年月日小时分钟秒毫秒 var d4 = new Date(2004,2,20,11,12,0,300); console.log(d4.toLocaleString()); //毫秒并不直接显示
Date对象的方法:
var d = new Date(); //getDate() 获取日 //getDay () 获取星期 //getMonth () 获取月(0-11) //getFullYear () 获取完整年份 //getYear () 获取年 //getHours () 获取小时 //getMinutes () 获取分钟 //getSeconds () 获取秒 //getMilliseconds () 获取毫秒 //getTime () 返回累计毫秒数(从1970/1/1午夜)
JSON对象
var str1 = ‘"name": "Alex", "age": 18‘; var obj1 = "name": "Alex", "age": 18; // JSON字符串转换成对象 var obj = JSON.parse(str1); // 对象转换成JSON字符串 var str = JSON.stringify(obj1);
RegExp对象
// 定义正则表达式两种方式 var reg1 = new RegExp("^[a-zA-Z][a-zA-Z0-9]5,11"); var reg2 = /^[a-zA-Z][a-zA-Z0-9]5,9$/; // 正则校验数据 reg1.test(‘jason666‘) reg2.test(‘jason666‘) /*第一个注意事项,正则表达式中不能有空格*/ // 全局匹配 var s1 = ‘egondsb dsb dsb‘; s1.match(/s/) s1.match(/s/g) var reg2 = /^[a-zA-Z][a-zA-Z0-9]5,9$/g reg2.test(‘egondsb‘); reg2.test(‘egondsb‘); reg2.lastIndex; /*第二个注意事项,全局匹配时有一个lastIndex属性*/ // 校验时不传参数 var reg2 = /^[a-zA-Z][a-zA-Z0-9]5,9$/ reg2.test(); reg2.test(undefined); var reg3 = /undefined/; reg3.test(); RegExp
以上是关于前端之JavaScript的主要内容,如果未能解决你的问题,请参考以下文章