fiddler的安装与使用使用fiddler捕获会话信息
Posted huxiansheng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了fiddler的安装与使用使用fiddler捕获会话信息相关的知识,希望对你有一定的参考价值。
前章回顾:
上一遍文章我们已经安装好了fiddler,并解了fiddler的工作原理,接下来开始使用fiddler捕获浏览器会话信息。
fiddler基本界面:
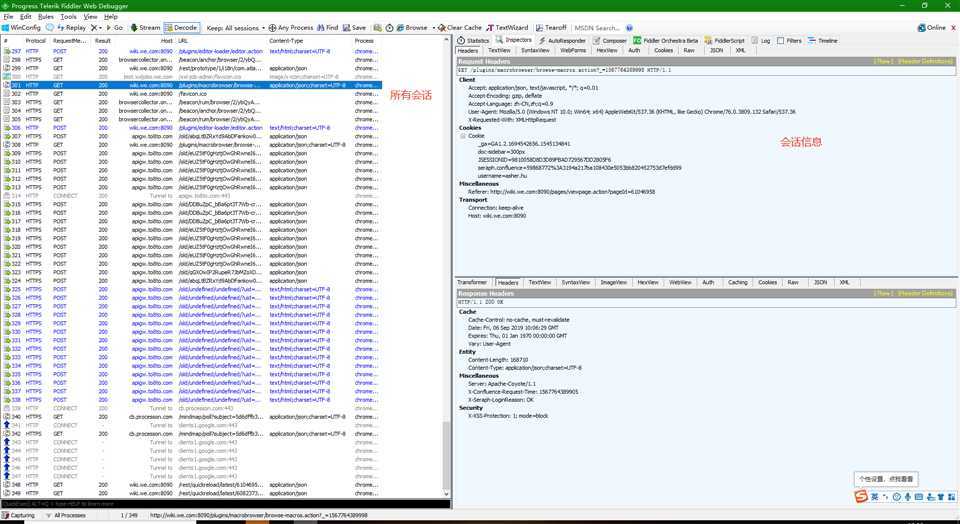
首先启动fiddler,然后打开浏览器开始请求,可以看到如下界面,主要看到抓包界面是左边的会话窗口,右边是详细信息。

查看请求信息:
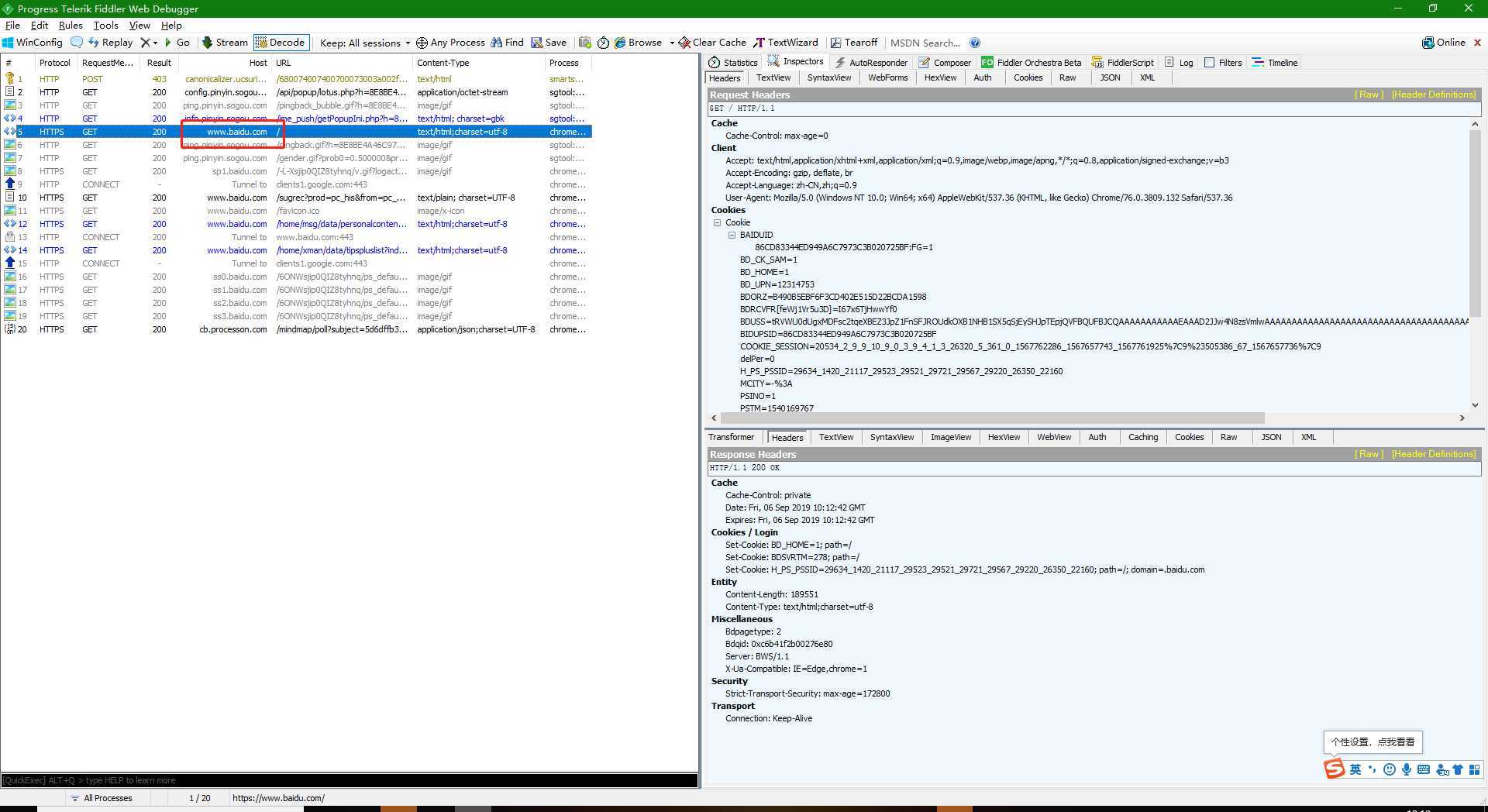
在左边会话窗口中,选中一个需要抓包的会话。例如我们现在要抓百度的请求
首先打开fiddler,然后按住CTRL+X清除所有会话信息,然后打开浏览器进入百度界面,fiddler的会话窗口则会捕捉到百度的请求

点击host为www.baidu.com的会话请求,右侧则会显示当前选中请求的相信信息,右上侧显示的是请求信息,右下侧显示的是返回信息,可以通过切换页签查看不同的信息
其中右上侧主要查看Statistics和Inspectors标签
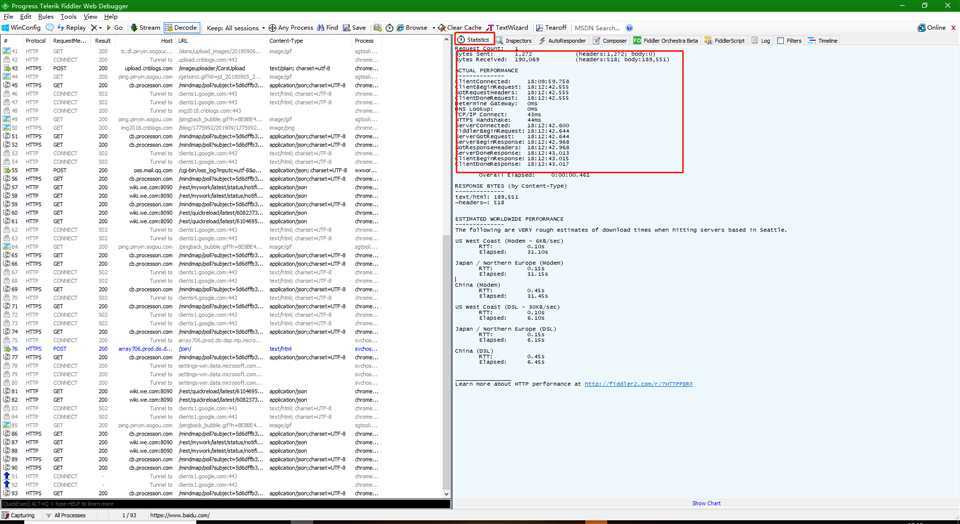
- Statistics标签
Statistics标签记录了整个请求过程中相信的请求时间,对于做性能测试有重要的参考意义

- Inspectors标签
该标签下详细记录了该会话的请求和响应信息,其中上半部分是Request,下半部分是Response,下面做详细解释说明
1)、Requests
Headers:
该标签下,可以详细看到请求包头。
Tips:请求包头对于定位问题作用也是很大,有些接口问题可能是因为请求头少传了参数,导致接口失败。

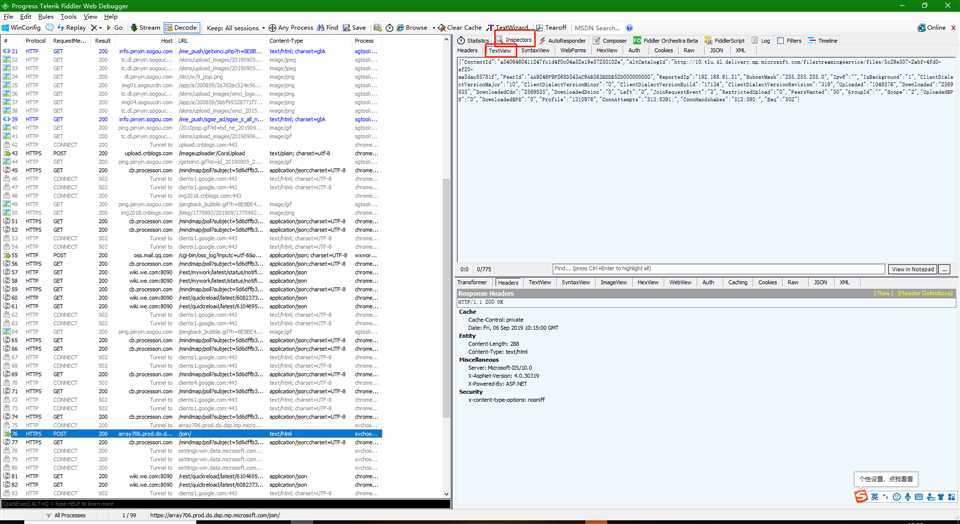
TextView:
请求body内容以text的格式显示出来,可以用来复制参数。

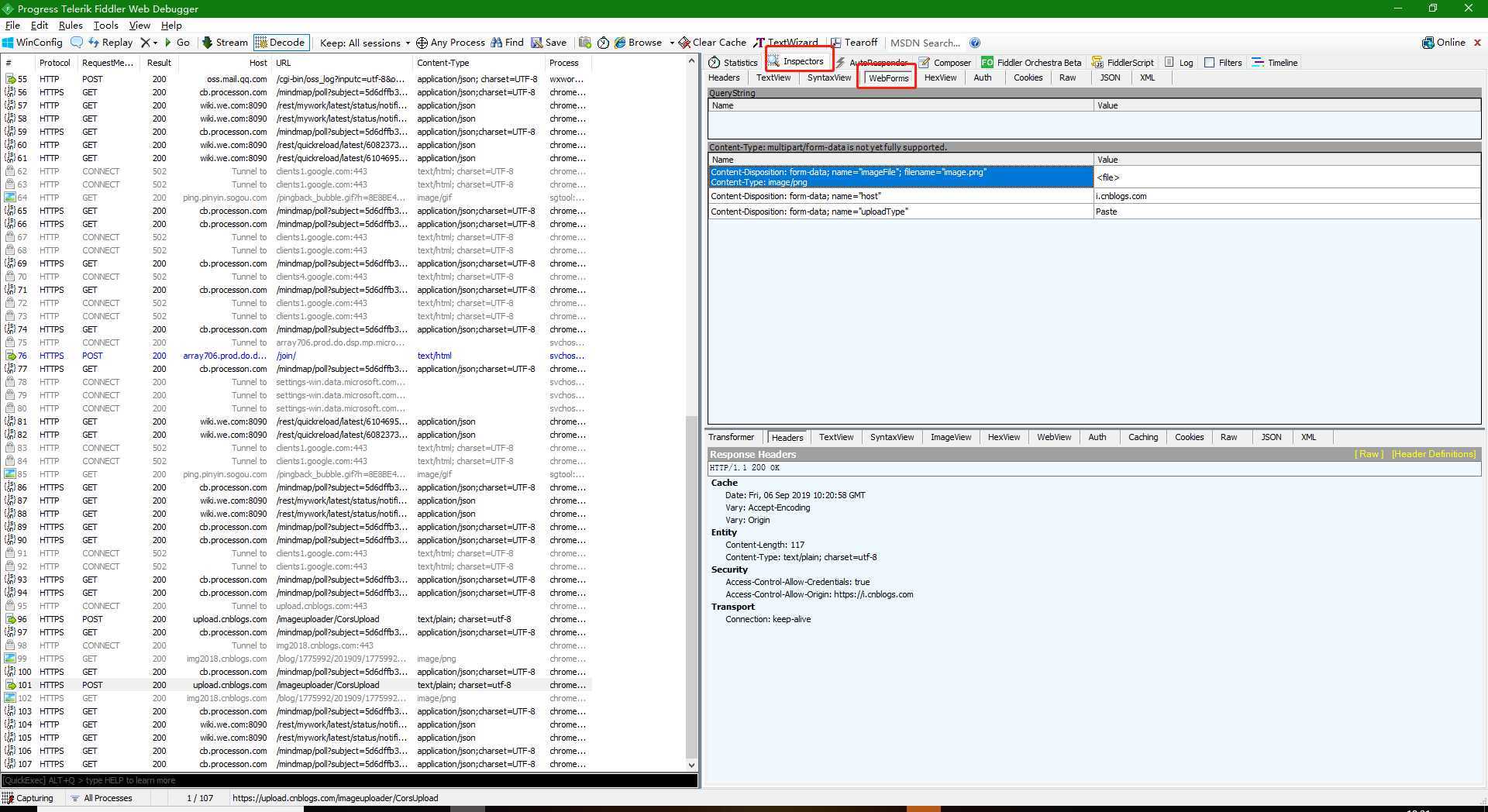
webforms:
请求表单,该页签如果是post等有body的请求,才会显示

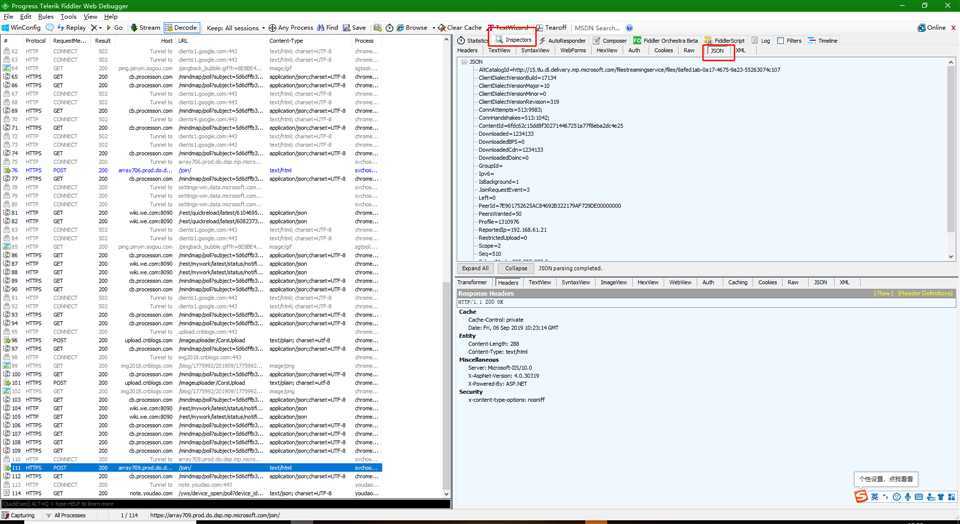
JSON:
Json数据解析(如果请求body是json格式的,在次标签下,可以很方便看到数据结构)

2)、Response
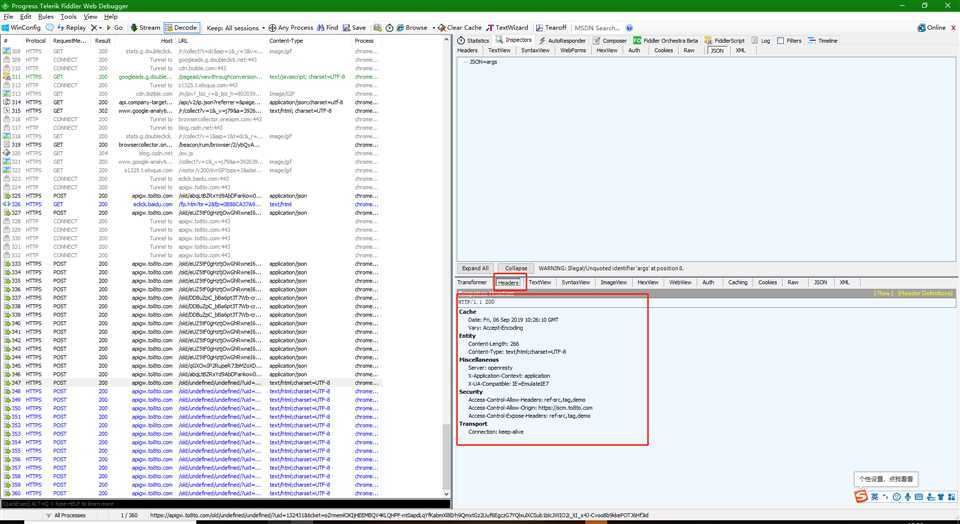
Headers:
该标签下,可以详细看到响应包头。

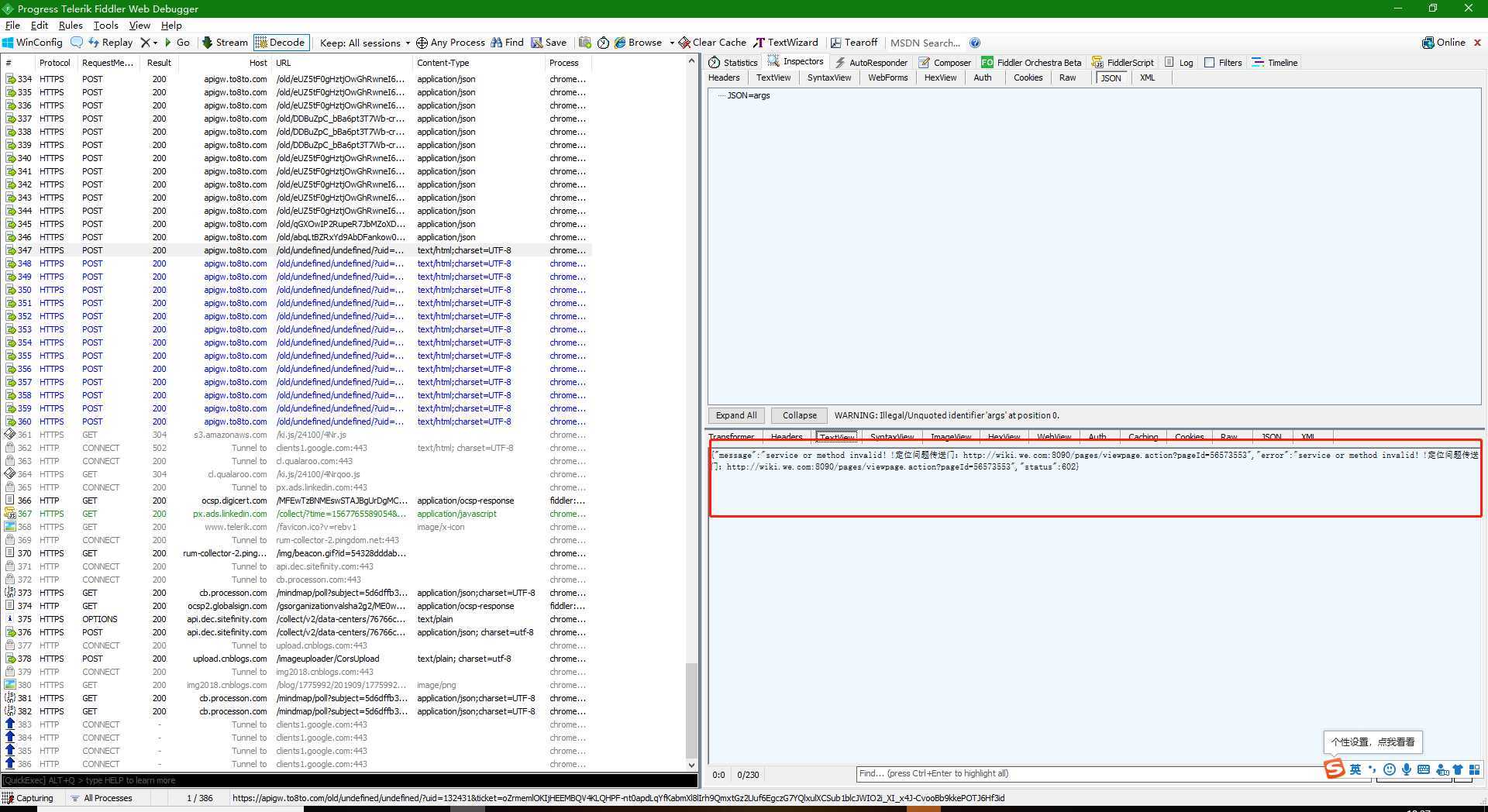
TextView:
响应body内容以text的格式显示出来

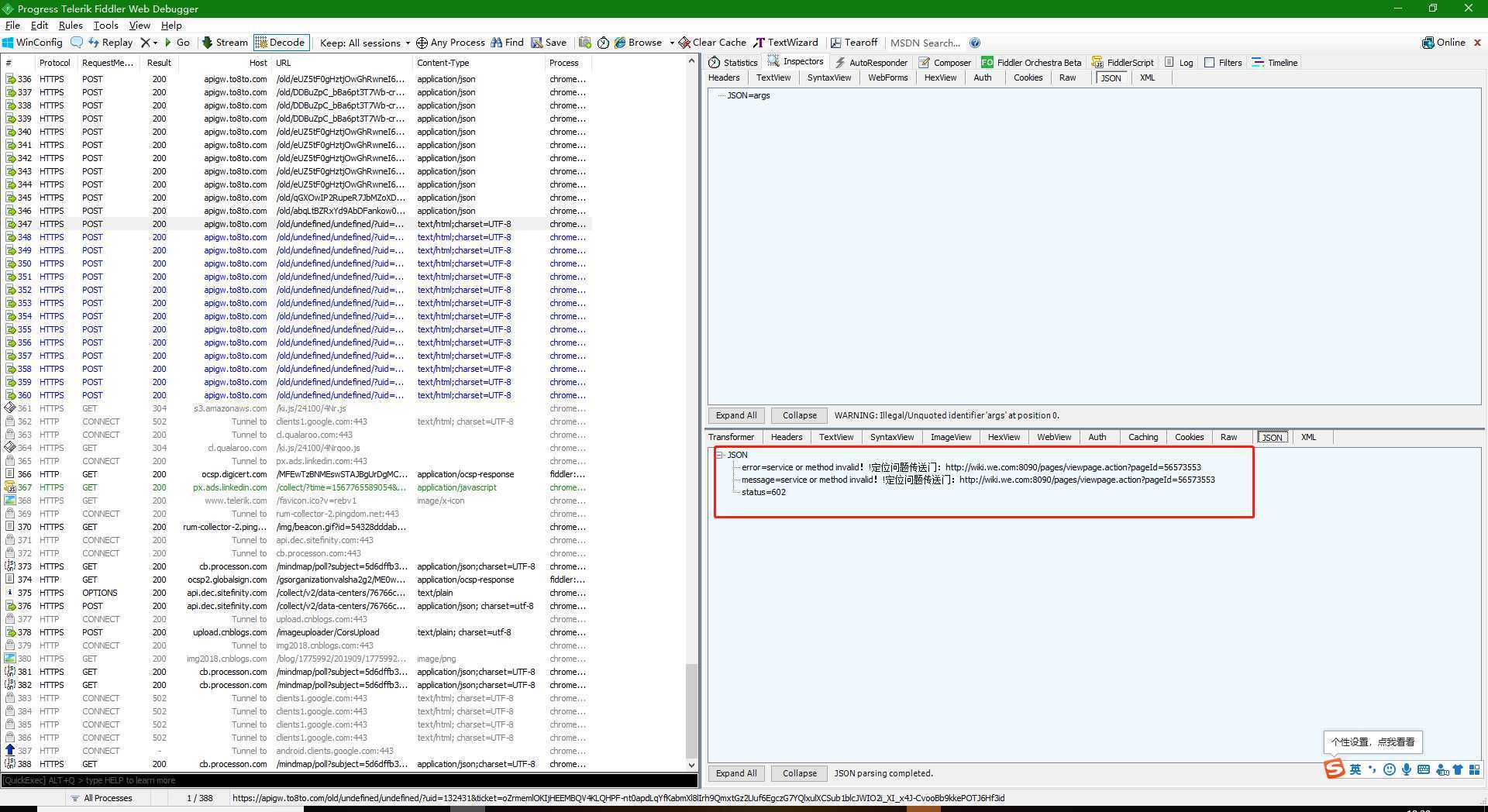
JSON:
Json数据解析(如果响应body是json格式的,在次标签下,可以很方便看到数据结构)

此时,你已经可以抓到大部分的http请求信息了。
以上是关于fiddler的安装与使用使用fiddler捕获会话信息的主要内容,如果未能解决你的问题,请参考以下文章