VUE- 解决插件报错问题
Posted 1285026182yuan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE- 解决插件报错问题相关的知识,希望对你有一定的参考价值。
VUE- 解决插件报错问题
解决办法:先删除node_modules整个文件夹,然后cnpm cache clean,然后cnpm install.
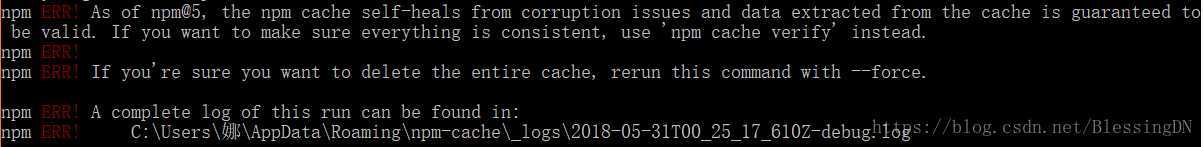
cnpm cache clean时可能会提示

这时执行cnpm cache clean --force即可,再cnpm install.。
注:
如文件太大,删除过慢。
可使用 fastcopy 软件 解决。
引用:https://blog.csdn.net/promiseCao/article/details/81191074
以上是关于VUE- 解决插件报错问题的主要内容,如果未能解决你的问题,请参考以下文章