backbone.js实战之导航控制器学习笔记
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了backbone.js实战之导航控制器学习笔记相关的知识,希望对你有一定的参考价值。
Backbone框架中提供了两个重要的类模型--导航控制器(router)和历史(history),router封装了兼容各类浏览器history的方案,通过使用浏览器的hash对象和html 5中 pushState方法, 将某阶段特殊的URL或锚点地址与既定的事件(event)或函数(action)相绑定。输入这些URL地址时,对应完成 不同的功能,从而实现在单页富应用中分享和收藏的功能。
1. History 对象的方法
a. 功能描述
b. 实现代码
a.html <head> <title>HTML5中history API方法</title> <style type="text/css"> div { margin:5px 0px; font-size: 13px; } </style> </head> <body> <div>记录总量:<span id="divNum"></span></div> <div>刷新前:<span id="divShow"></span></div> </body> <script type="text/javascript"> var obj_a_state = { Code: "10107", Name: "陶国荣", Score: 750 }; window.history.pushState(obj_a_state, "HTML5中history API方法", "7-2-b.html"); document.getElementById("divNum").innerHTML = history.length document.getElementById("divShow").innerHTML = JSON.stringify(window.history.state); </script> b.html <head> <title>history</title> <style type="text/css"> body { font-size: 12px; } </style> </head> <body> <input type="button" value="后退" onclick="window.history.back();" /> </body>
c. 页面效果



d. 源码分析
2. HTML 5 中history对象的方法
a. 功能描述
b. 实现代码
a.html <head> <title>HTML5中history API方法</title> <style type="text/css"> div { margin:5px 0px; font-size: 13px; } </style> </head> <body> <div>记录总量:<span id="divNum"></span></div> <div>刷新前:<span id="divShow"></span></div> </body> <script type="text/javascript"> var obj_a_state = { Code: "10107", Name: "陶国荣", Score: 750 }; window.history.pushState(obj_a_state, "HTML5中history API方法", "7-2-b.html"); document.getElementById("divNum").innerHTML = history.length document.getElementById("divShow").innerHTML = JSON.stringify(window.history.state); </script> b.html <head> <title>HTML5中history API方法</title> <style type="text/css"> div { margin:5px 0px; font-size: 13px; } </style> </head> <body> <div>记录总量:<span id="divNum"></span></div> <div>刷新后:<span id="divShow"></span></div> </body> <script type="text/javascript"> var obj_b_state = { Code: "10107", Name: "李建洲", Score: 950 }; window.history.replaceState(obj_b_state, "HTML5中history API方法"); document.getElementById("divNum").innerHTML = history.length document.getElementById("divShow").innerHTML = JSON.stringify(window.history.state); </script>
c. 页面效果


d. 源码分析
3. Location对象的属性和方法
a. 功能描述
b. 实现代码
<head>
<title>location对象</title>
</head>
<body>
<div id="divShow"></div>
<input id="btnreload" type="button"
value="重载" onclick="window.location.reload();" />
<input id="btnreplace" type="button" value="替换"
onclick="window.location.replace(‘http://www.rttop.cn‘);" />
</body>
<script type="text/javascript">
var $HTML = "";
var $obj_wl = window.location;
for (var idx in $obj_wl) {
$HTML += "<b>" + idx + ":" + "</b> " + $obj_wl[idx] + "</br>";
}
document.getElementById("divShow").innerHTML = $HTML;
</script>
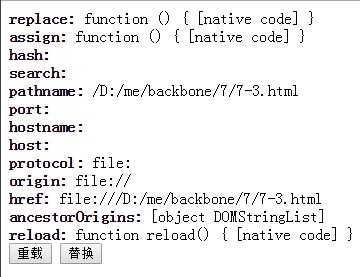
c. 页面效果

d. 源码分析
4. Action 方式绑定URL地址
a. 功能描述
b. 实现代码
<head>
<title>action方式绑定url地址</title>
<script src="Js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="Js/underscore-min.js" type="text/javascript"></script>
<script src="Js/backbone-min.js" type="text/javascript"></script>
<style type="text/css">
div
{
margin:5px 0px;
font-size: 13px;
}
</style>
</head>
<body>
<div>
<a href="">首页</a> |
<a href="#search">查询列表</a> |
<a href="#search/abc">关键字查询</a> |
<a href="#search/abc/p2">页码关键字查询</a> |
<a href="#error">其他页</a>
</div>
<div id="divShow"></div>
</body>
<script type="text/javascript">
var $divShow = $("#divShow");
var testrouter = Backbone.Router.extend({
routes: {
‘‘: ‘main‘,
‘search‘: ‘search_list‘,
‘search/:key‘: ‘search_key‘,
‘search/:key/p:page‘: ‘search_key_page‘,
‘*search‘: ‘search_default‘
},
main: function () {
$divShow.html("首页");
},
search_list: function () {
$divShow.html("查询列表");
},
search_key: function (key) {
$divShow.html("查询关键字为 " + key + " 记录");
},
search_key_page: function (key, page) {
$divShow.html("查询关键字为 " + key + " 记录,页码为 " + page);
},
search_default: function () {
$divShow.html("其他页");
}
});
var router = new testrouter();
Backbone.history.start();
</script>
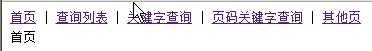
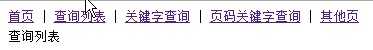
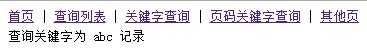
c. 页面效果




d. 源码分析
5. Event方式绑定URL地址
a. 功能描述
b. 实现代码
<head>
<title>event方式绑定url地址</title>
<script src="Js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="Js/underscore-min.js" type="text/javascript"></script>
<script src="Js/backbone-min.js" type="text/javascript"></script>
<style type="text/css">
div
{
margin:5px 0px;
font-size: 13px;
}
</style>
</head>
<body>
<div>
<a href="">首页</a> |
<a href="#search">查询列表</a> |
<a href="#search/abc">关键字查询</a> |
<a href="#search/abc/p2">页码关键字查询</a> |
<a href="#error">其他页</a>
</div>
<div id="divShow"></div>
</body>
<script type="text/javascript">
var $divShow = $("#divShow");
var testrouter = Backbone.Router.extend({
routes: {
‘‘: ‘main‘,
‘search‘: ‘search_list‘,
‘search/:key‘: ‘search_key‘,
‘search/:key/p:page‘: ‘search_key_page‘,
‘*search‘: ‘search_default‘
}
});
var router = new testrouter();
router.on("route:main", function () {
$divShow.html("首页");
});
router.on("route:search_list", function () {
$divShow.html("查询列表");
});
router.on("route:search_key", function (key) {
$divShow.html("查询关键字为 " + key + " 记录");
});
router.on("route:search_key_page", function (key, page) {
$divShow.html("查询关键字为 " + key + " 记录,页码为 " + page);
});
router.on("route:search_default", function () {
$divShow.html("其他页");
});
Backbone.history.start();
</script>
c. 页面效果





d. 源码分析
6. 定义hash属性绑定规则
a. 功能描述
b. 实现代码
<head>
<title>定义hash属性绑定规则</title>
<script src="Js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="Js/underscore-min.js" type="text/javascript"></script>
<script src="Js/backbone-min.js" type="text/javascript"></script>
<style type="text/css">
div
{
margin:5px 0px;
font-size: 13px;
}
</style>
</head>
<body>
<div>
<a href="#abc/p5">其他页</a>
</div>
<div id="divShow"></div>
</body>
<script type="text/javascript">
var $divShow = $("#divShow");
var testrouter = Backbone.Router.extend({
routes: {
‘*path/p:page‘: ‘search_other‘
},
search_other: function (path, page) {
$divShow.html("路径名为 " + path + " ,页码为 " + page);
}
});
var router = new testrouter();
Backbone.history.start();
</script>
c. 页面效果


d. 源码分析
7. 使用route 方式声明匹配规则和执行函数
a. 功能描述
b. 实现代码
<head>
<title>route()方法</title>
<script src="Js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="Js/underscore-min.js" type="text/javascript"></script>
<script src="Js/backbone-min.js" type="text/javascript"></script>
<style type="text/css">
div
{
margin:5px 0px;
font-size: 13px;
}
</style>
</head>
<body>
<div>
<a href="">首页</a> |
<a href="#search">查询列表</a> |
<a href="#search/abc">关键字查询</a> |
<a href="#search2/abc/p2">页码关键字查询</a> |
<a href="#error">其他页</a>
</div>
<div id="divShow"></div>
</body>
<script type="text/javascript">
var $divShow = $("#divShow");
var testrouter = Backbone.Router.extend({
routes: {
‘‘: ‘main‘,
‘search/:key‘: ‘search_key‘,
‘search/:key/p:page‘: ‘search_key_page‘,
‘*search‘: ‘search_default‘
},
initialize: function () {
this.route("search", ‘search_list‘, function () {
$divShow.html("初始化时,查询列表");
});
},
main: function () {
$divShow.html("首页");
},
search_list: function () {
$divShow.html("查询列表");
},
search_key: function (key) {
$divShow.html("查询关键字为 " + key + " 记录");
},
search_default: function () {
$divShow.html("其他页");
}
});
var router = new testrouter();
router.route(‘search2/:key/p:page‘, ‘search_key_page‘, function (key, page) {
$divShow.html("实例化后,查询关键字为 " + key + " 记录,页码为 " + page);
});
Backbone.history.start();
</script>
c. 页面效果





d. 源码分析
8. 使用navigate方式实现动态刷新
a. 功能描述
b. 实现代码
<head>
<title>navigate()方法</title>
<script src="Js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="Js/underscore-min.js" type="text/javascript"></script>
<script src="Js/backbone-min.js" type="text/javascript"></script>
<style type="text/css">
div
{
margin:5px 0px;
font-size: 13px;
}
</style>
</head>
<body>
<div id="divShow"></div>
</body>
<script type="text/javascript">
var $divShow = $("#divShow");
var testrouter = Backbone.Router.extend({
routes: {
‘search2/:key‘: ‘search2_key‘,
‘search3/:key‘: ‘search3_key‘
},
search2_key: function (key) {
$divShow.html("查询2关键字为 " + key + " 记录");
},
search3_key: function (key) {
$divShow.html("查询3关键字为 " + key + " 记录");
}
});
var router = new testrouter();
var intnum = 0;
window.setInterval(function () {
intnum++;
if (intnum % 2 == 0)
router.navigate("search2/abc", { trigger: true });
else
router.navigate("search3/def", { trigger: true });
}, 3000);
Backbone.history.start();
</script>
c. 页面效果

d. 源码分析
9. Stop方法的使用
a. 功能描述
b. 实现代码
<head>
<title>stop()方法</title>
<script src="Js/jquery-1.8.2.min.js" type="text/javascript"></script>
<script src="Js/underscore-min.js" type="text/javascript"></script>
<script src="Js/backbone-min.js" type="text/javascript"></script>
<style type="text/css">
div
{
margin:5px 0px;
font-size: 13px;
}
</style>
</head>
<body>
<div id="divShow"></div>
<input id="btnStop" type="button" value="停止" />
</body>
<script type="text/javascript">
var $divShow = $("#divShow");
var testrouter = Backbone.Router.extend({
routes: {
‘search2/:key‘: ‘search2_key‘,
‘search3/:key‘: ‘search3_key‘
},
search2_key: function (key) {
$divShow.html("查询2关键字为 " + key + " 记录");
},
search3_key: function (key) {
$divShow.html("查询3关键字为 " + key + " 记录");
}
});
var router = new testrouter();
var intnum = 0;
window.setInterval(function () {
intnum++;
if (intnum % 2 == 0)
router.navigate("search2/abc", { trigger: true });
else
router.navigate("search3/def", { trigger: true });
}, 3000);
Backbone.history.start();
$("#btnStop").bind("click", function () {
if ($(this).val() == "停止") {
$(this).val("开始");
Backbone.history.stop();
} else {
$(this).val("停止");
Backbone.history.start();
}
});
</script>
c. 页面效果


d. 源码分析
以上是关于backbone.js实战之导航控制器学习笔记的主要内容,如果未能解决你的问题,请参考以下文章