一 JQUERY链式编程行颜色改变
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了一 JQUERY链式编程行颜色改变相关的知识,希望对你有一定的参考价值。
代码:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title></title>
<script src="scripts/jquery-1.7.1.min.js"></script>
<script>
$(function ()
$(‘li‘).hover(function ()
$(this).css(‘background-color‘, ‘blue‘)
.prevAll().css(‘background-color‘, ‘yellow‘).
end().nextAll().css(‘background-color‘, ‘red‘);
,
function ()
$(this).css(‘background-color‘, ‘white‘).siblings().css(‘background-color‘, ‘white‘);
)
);
</script>
<meta charset="utf-8" />
</head>
<body>
<ul id="ul1">
<li>北京 </li>
<li>上海 </li>
<li>广州 </li>
<li>深圳 </li>
</ul>
</body>
</html>
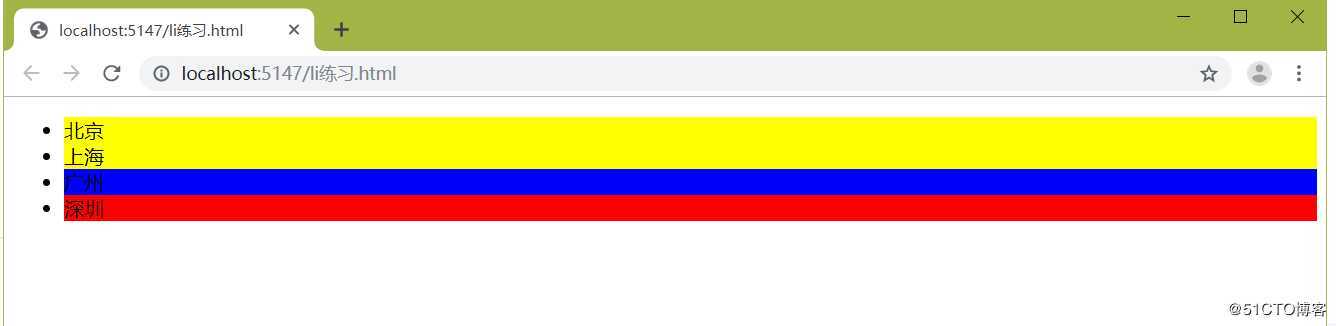
效果图:

以上是关于一 JQUERY链式编程行颜色改变的主要内容,如果未能解决你的问题,请参考以下文章