09-伪数组 arguments
Posted 897463196-a
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了09-伪数组 arguments相关的知识,希望对你有一定的参考价值。
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
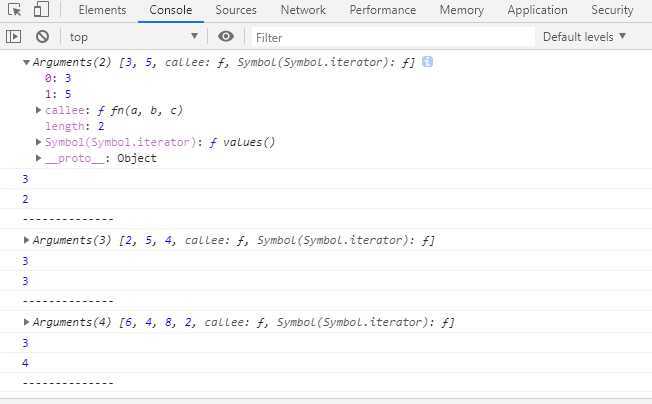
1.返回函数实参的个数:arguments.length
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 function fn (a, b, c) { 12 console.log(arguments); 13 console.log(fn.length); 14 console.log(arguments.length); 15 console.log(‘--------------‘); 16 } 17 18 fn(3, 5); 19 fn(2, 5, 4); 20 fn(6, 4, 8, 2); 21 </script> 22 23 </body> 24 </html>

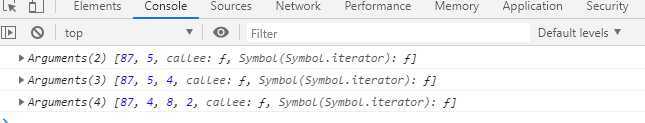
2.之所以说arguments是伪数组,因为它可以修改元素的值,但不可以改变数组的长度
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 function fn (a, b, c) { 12 arguments[0] = 87; 13 console.log(arguments); 14 } 15 16 fn(3, 5); 17 fn(2, 5, 4); 18 fn(6, 4, 8, 2); 19 </script> 20 21 </body> 22 </html>

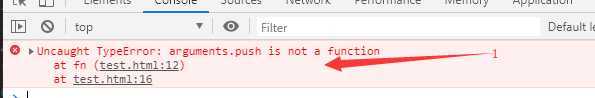
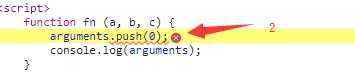
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 function fn (a, b, c) { 12 arguments.push(0); //不能增加元素 13 console.log(arguments); 14 } 15 16 fn(3, 5); 17 fn(2, 5, 4); 18 fn(6, 4, 8, 2); 19 </script> 20 21 </body> 22 </html>


清空数组的几种方式
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>流浪者</title> 6 7 </head> 8 <body> 9 10 <script> 11 var arr = [1, 2, 3, 4, 5, 6]; 12 // arr.splice(0); //删除数组中的所有项目 13 // arr.length = 0; 14 arr = []; //推荐使用 15 console.log(arr); 16 </script> 17 18 </body> 19 </html>

作者:流浪者
日期:2019-09-04
以上是关于09-伪数组 arguments的主要内容,如果未能解决你的问题,请参考以下文章